----前言
上周发过一篇关于flex布局的文章,但发完之后我感觉我并没有写很多自己对flex布局的理解,因为原链接的作者的轮子实在是太强了,这里借用知乎大佬牛岱的话来说,当人家已经有足够好的轮子,你就不要试图,甚至是通过各种手段,试图去取代这个轮子的地位。我觉的很正确(偷偷diss某些学校的计算机专业仍然用某本书当做C语言入门,真的是从入门到放弃),所以说花生直接按照原文来翻译了(真的很棒),若有翻译错误,欢迎指出!!!
grid布局是CSS最强的布局方式,它是一种二维布局,它可以处理行与列,它不同于之前一维的flex布局。在grid布局中,父容器充当一个(Grid Container),子元素充当(Grid Item)。
注意!!长篇警告,但是很赚
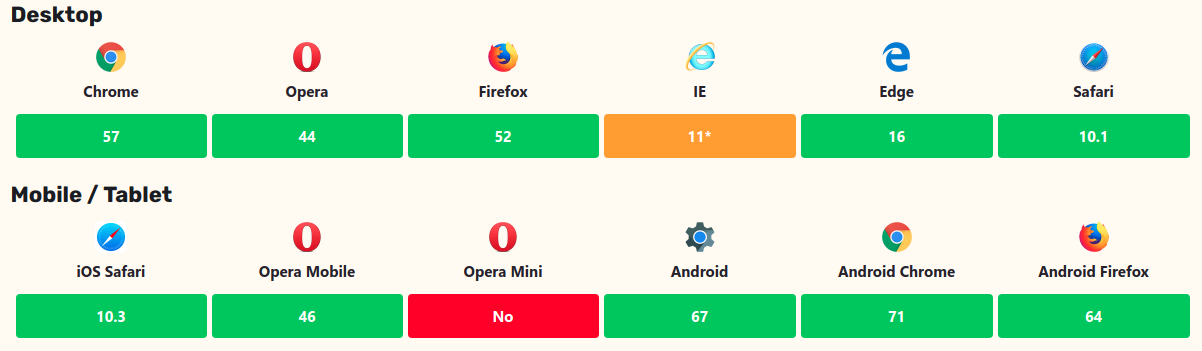
1.基本浏览器的支持

2.grid布局的属性与属性值
2.1父容器的属性与属性值
2-1-1 display
.container { display: grid | inline-grid; }
将元素定义为网格容器,并为其内容建立新的网格格式上下文,对于grid来说,是产生一个块级的grid容器,而inline-grid就不用我说了吧
2-1-2 grid-template-columns grid-template-rows
.container { grid-template-columns: <track-size> ... | <line-name> <track-size> ...; grid-template-rows: <track-size> ... | <line-name> <track-size> ...; }
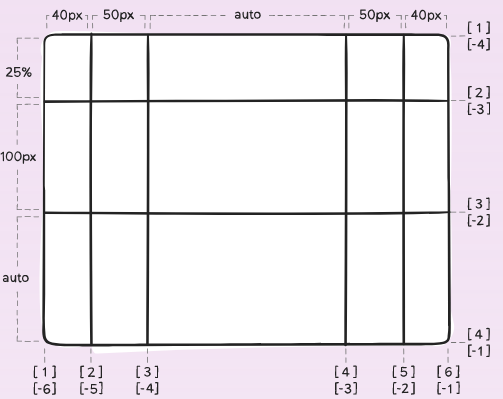
这里track-size(轨道尺寸)的意思我觉的是一条线段的长度吧(就如图2-1的40px和50px),line-name的意思是你可以给这条线段取个名字,track-size可以用px,%,fr(fraction)也就是分数的意思或者说fr为单位的轨道中占的比例
举个栗子
.container { grid-template-columns: 40px 50px auto 50px 40px; grid-template-rows: 25% 100px auto; }

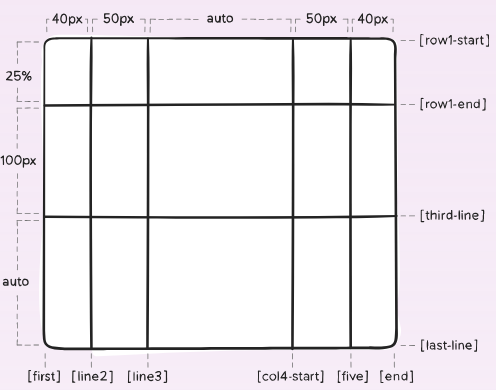
里面的[1],[2]...是track的名字(line-name) ,你也可以自己命名,如图2-2
.container { grid-template-columns: [first] 40px [line2] 50px [line3] auto [col4-start] 50px [five] 40px [end]; grid-template-rows: [row1-start] 25% [row1-end] 100px [third-line] auto [last-line]; }

注意:一条线也可以有多个名字,就比如说下面的例子
.container { grid-template-rows: [row1-start] 25% [row1-end row2-start] 25% [row2-end]; }
对于Grid布局来说你还可以用计算的方法来布局,你可以用repeat(),让我们看看下面代码
.container { grid-template-columns: repeat(3, 20px [col-start]); /*上面等同于下面*/ grid-template-columns: 20px [col-start] 20px [col-start] 20px [col-start]; }
下面我就说说关于fr的计算
.container { grid-template-columns: 1fr 1fr 1fr; /*举例两种例子*/ grid-template-columns: 1fr 50px 1fr 1fr; }
上面那行的代码表示:每一个轨道占父容器的1/3,假如父容器是900px,就分成了(300px 300px 300px),而下面的就会这样计算(900-50)/3,然后平均分给每一个轨道,(283.3px 50px 283.3px 283.3px)
2-1-3 grid-template-areas
通过使用grid-area属性指定子元素具体在父容器的位置,.(句号)表示空的单元格(grid-item:就像小学生的网格本里面的一个个格子),我觉的这个属性太强了
.container { grid-template-areas: "<grid-area-name> | . | none | ..." /*就是每一个子元素的名字*/ "..."; }
举个栗子
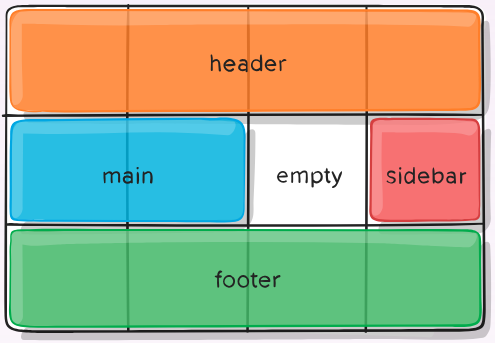
.item-a { grid-area: header; } .item-b { grid-area: main; } .item-c { grid-area: sidebar; } .item-d { grid-area: footer; } .container { display: grid; grid-template-columns: 50px 50px 50px 50px; grid-template-rows: auto; grid-template-areas: "header header header header" "main main . sidebar" "footer footer footer footer"; }
我觉的光是看上面父容器的grid-template-areas就知道具体的布局是怎样的吧

声明中的每一行都需要相同数量的单元格,而且你可以用任意数量的句号来代表一个空单元格,只要它们之间没有空格,就代表一个单元格。注意,当使用area时浏览器会自动的为每一个区域两端的线条命名,若网格区域的名称为foo,则区域的起始行的名称为foo-start,最后一行为foo-end。这意味着某些行可能有多个名称。就像图2-3中父容器的最左边的那条线被三个子元素共享所以你懂得...
2-1-4 grid-template
这是grid-template-rows,grid-template-columns, 和grid-template-areas简写,
.container { grid-template: none | <grid-template-rows> / <grid-template-columns>; /*其中none设置后就是后面的两个的初始值*/ }
举个例子
.container { grid-template: [row1-start] "header header header" 25px [row1-end] [row2-start] "footer footer footer" 25px [row2-end] / auto 50px auto; } /*等同与下面*/ .container { grid-template-rows: [row1-start] 25px [row1-end row2-start] 25px [row2-end]; grid-template-columns: auto 50px auto; grid-template-areas: "header header header" "footer footer footer"; }
因为grid-template不会重置隐式网格属性(grid-auto-columns, grid-auto-rows, and grid-auto-flow),这可能是你在大多数情况下要执行的操作,因此建议使用网格属性而不是网格模板
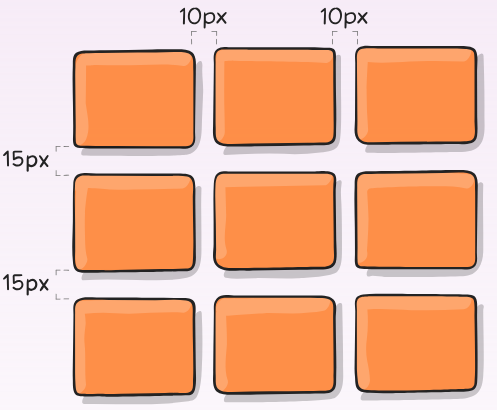
2-1-5 grid-column-gap grid-row-gap grid-gap
gap在英文中有间隔、缺口的意思,因此就是每个子元素之间的间隔
.container { grid-column-gap: <line-size>; grid-row-gap: <line-size>; }
举个栗子
.container { grid-template-columns: 100px 50px 100px; grid-template-rows: 80px auto 80px; grid-column-gap: 10px; grid-row-gap: 15px; /*上面等同下面*/ grid-gap: <grid-row-gap> <grid-column-gap>; grid-gap: 15px 10px; /*若没有grid-row-gap,则设置同grid-column-gap相同的值*/ }

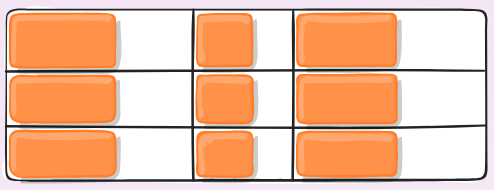
2-1-5 justify-items align-item place-items
这个属性和flex布局中的align-items有点像,但是还是有点区别,因为是二维布局所以在Grid中多了一个justify-items, align-item的例子和justify-items很像,一个横轴一个是纵轴
.container { justify-items: start | end | center | stretch; align-items: start | end | center | stretch; place-items: <align-items> / <justify-items>;/*如果第二个值没有设置就等同于第一个值*/ }
栗子
.container { justify-items: start; }

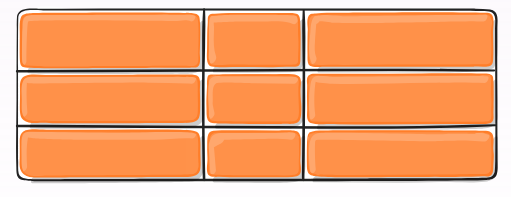
end和center看过之前的flex布局讲解想必大家都知道了吧
.container { justify-items: stretch; }

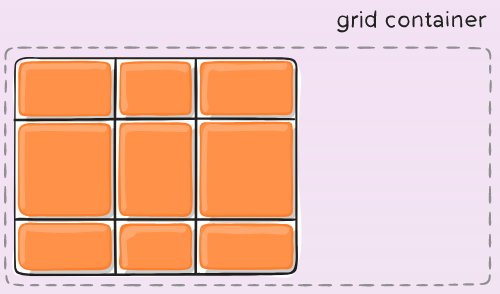
2-1-6 justify-content align-content place-content
是不是感觉很熟悉,没错就和flex中的布局方式相同的,给个图片就知道了
.container { justify-content: start | end | center | stretch | space-around | space-between | space-evenly; align-content: start | end | center | stretch | space-around | space-between | space-evenly; place-content: <align-content> / <justify-content>;/*如果第二个值没有设置就等同于第一个值*/ }
就举一个栗子哈~
.container { justify-content: start; }

align-content和justify-content同理,一个是横轴一个是纵轴,这个属性和flex的justify-content是相同道理的,如果不懂可以去看我之前的flex文章。
2-1-7 grid-auto-columns grid-auto-rows
当grid-item多余网格中的单元格或grid-item放置在显示网格之外,将创建隐式track
举个栗子
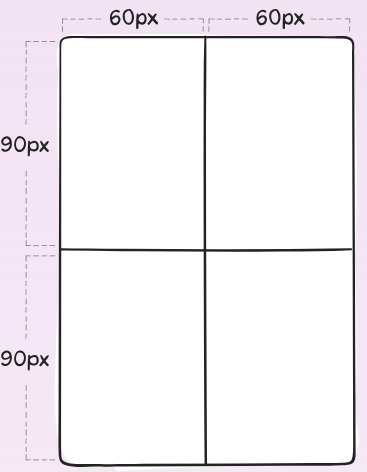
.container { grid-auto-columns: <track-size> ...; grid-auto-rows: <track-size> ...; } /*--------------------------------*/ /*图2-8是下面的栗子*/ .container { grid-template-columns: 60px 60px; grid-template-rows: 90px 90px }

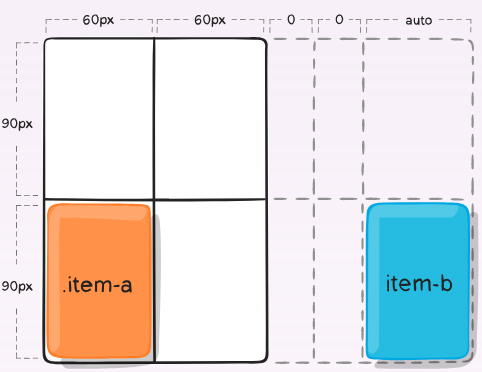
/*这两个属性会在子元素的属性中介绍*/ .item-a { grid-column: 1 / 2; /*在纵轴上,item-a处于第一条线和第二条线之间*/ grid-row: 2 / 3; /*在横轴上,item-a处于第二条线和第三条线之间*/ } .item-b { grid-column: 5 / 6;/*如上同*/ grid-row: 2 / 3; }

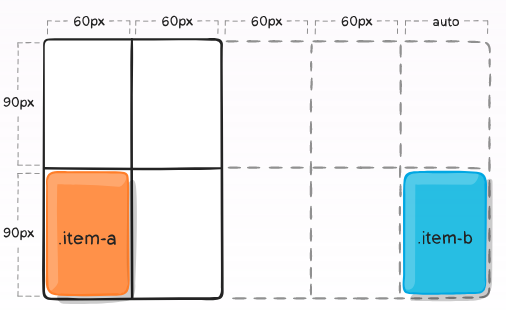
grid-column和grid-row还是很好理解的,就是子元素处在父元素上的位置,由上图可知纵轴的第五条线和第六条线是不存在的,隐式track就会创建两个0线来填充此间隔,我们用grid-template-columns和grid-template-rows就可以指定隐式轨道的宽度
.container { grid-auto-columns: 60px; }

2-1-7 grid-auto-flow
还记得我上篇文章提过的流布局吗,假如你没有明确子元素放置在网格上的网格项,则会根据自动放置算法来放置,也就可以通过自动的流来布局
.container { grid-auto-flow: row | column | row dense | column dense }
-
row(默认):就是正常的流,从左到右的顺序
-
column: 你们知道css还有writing-mode这个属性吗 设置为writing-mode: horizontal-tb;流向就为从上到下了,此处同理是如此
-
dense: 让稍后出现较小的子元素尝试填充网格中较早的洞,可能会导致子元素的可视顺序错乱,所以不仔细讨论
举个栗子
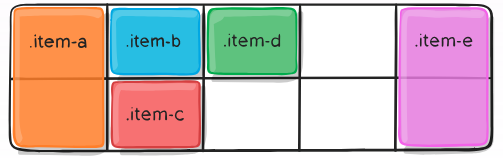
<section class="container"> <div class="item-a">item-a</div> <div class="item-b">item-b</div> <div class="item-c">item-c</div> <div class="item-d">item-d</div> <div class="item-e">item-e</div> </section>
设置父容器
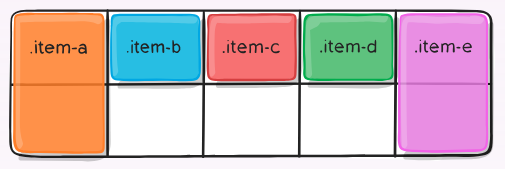
.container { display: grid; grid-template-columns: 60px 60px 60px 60px 60px; grid-template-rows: 30px 30px; grid-auto-flow: row; }
只指定两个子元素的位置
.item-a { grid-column: 1; grid-row: 1 / 3; } .item-e { grid-column: 5; grid-row: 1 / 3; }

当设置父容器中grid-auto-flow: column

2-1-7 grid
是grid-template-rows,grid-template-columns,grid-template-areas,grid-auto-flow的简写 详细的可以看MDN官网
以上就是Grid中父容器的属性与属性值啦!!相信各位小伙伴们看的也很累,我敲的也累哇!
2.2子元素的属性与属性值
首先注意float,display: inline-block,display: table-cell,vertical-alignandcolumn-*对子元素没有影响
2-2-1 grid-column-start grid-column-end grid-row-start grid-row-end
.item { grid-column-start: <number> | <name> | span <number> | span <name> | auto grid-column-end: <number> | <name> | span <number> | span <name> | auto grid-row-start: <number> | <name> | span <number> | span <name> | auto grid-row-end: <number> | <name> | span <number> | span <name> | auto }
相信大家接触过前面的grid-start和grid-end已经有了足够多的了解了吧!!
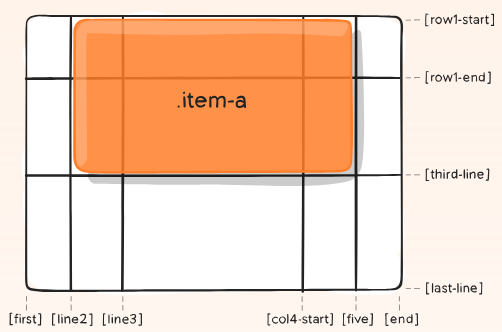
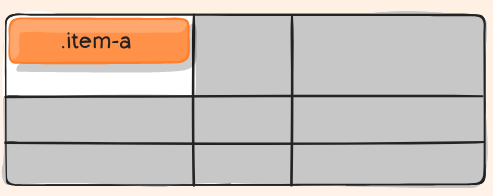
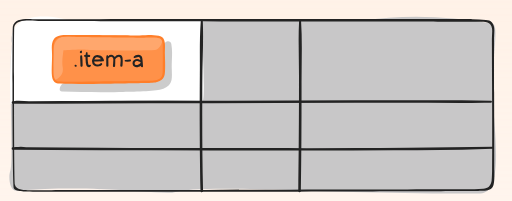
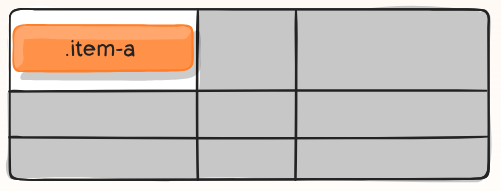
.item-a { grid-column-start: 2; grid-column-end: five; grid-row-start: row1-start grid-row-end: 3; }

2-2-2 grid-area
.item { grid-area: <name> | <row-start> / <column-start> / <row-end> / <column-end>; }
为子元素指定名称,以便可以使用grid-template-areas,或者可以作为grid-row-start + grid-column-start+grid-row-end+grid-column-end的简写
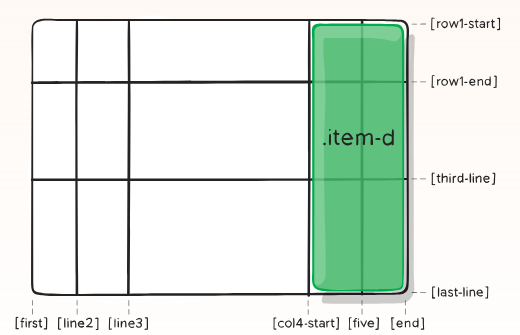
.item-d { grid-area: header } /*或者*/

2-2-3 justify-self align-self place-self
.item { /*stretch都是默认填充容器的*/ justify-self: start | end | center | stretch; align-self: start | end | center | stretch; place-self: <align-self> / <justify-self>;/*和前面一样第二个没有设置值同第一个,*/ }
这个就和flex布局中的align-self很像了,就如前面的justify-content一样
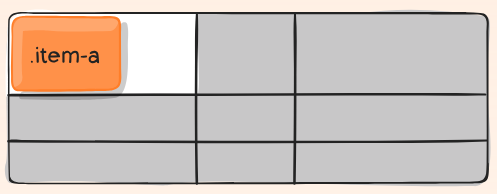
.item-a { justify-self: start; align-self: start; place-self: center; place-self: center stretch; }




以上就是本期的所有翻译了,写了一下午,相信大家看到这里也很累,但是我相信你们肯定有所收获,相信大家也对flex布局和grid布局有了一个清晰的认识了,是不是觉的很强大,如果对兼容性没有要求的话,可以考虑用用哟~,真的能够提高生产力,如果觉的不错,请点个赞哟~~
参考链接
https://css-tricks.com/snippets/css/complete-guide-grid/