一、遮罩层样式示例
参考样式:模仿loading样式
loading.gif图片如下:

二、Jsp+css实现代码
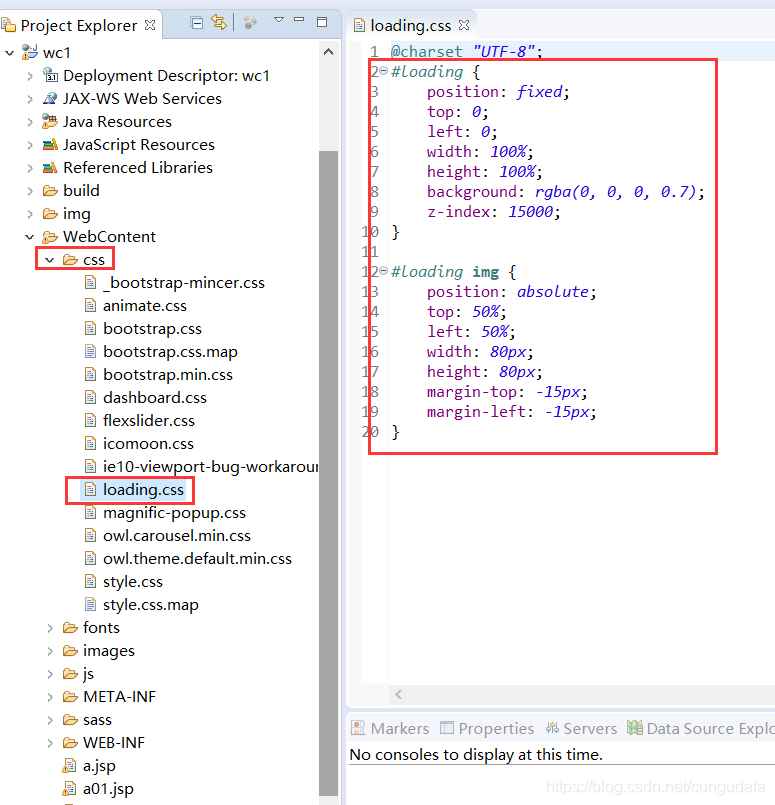
1. loading.css:

@charset "UTF-8";
#loading {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.7);
z-index: 15000;
}
#loading img {
position: absolute;
top: 50%;
left: 50%;
width: 80px;
height: 80px;
margin-top: -15px;
margin-left: -15px;
}
2. index.jsp
<div id="loading">
<img src="images/loading.gif">
</div>
3. 调用
打开
$('#loading').show();
关闭
$('#loading').hide();
实例:
//点击查询按钮重新显示loading
function search() {
$('#loading').show();
$.ajax({
url : "xxx",
type : 'POST',
success : function(data) {
//成功后 隐藏loading框,
$('#loading').hide();
//to do something
},
}
附:
参考教程:遮罩层Loading实现