《客运综合管理系统——“行包托运”模块》项目研发阶段性总结
作者:林志盛
开发工具与关键技术:Visual Studio 、 SQL 、 .NET 、 MVC框架
完成模块功能:行包托运
一、功能实现
行包托运主要有管理物品信息和登记物品信息的功能。
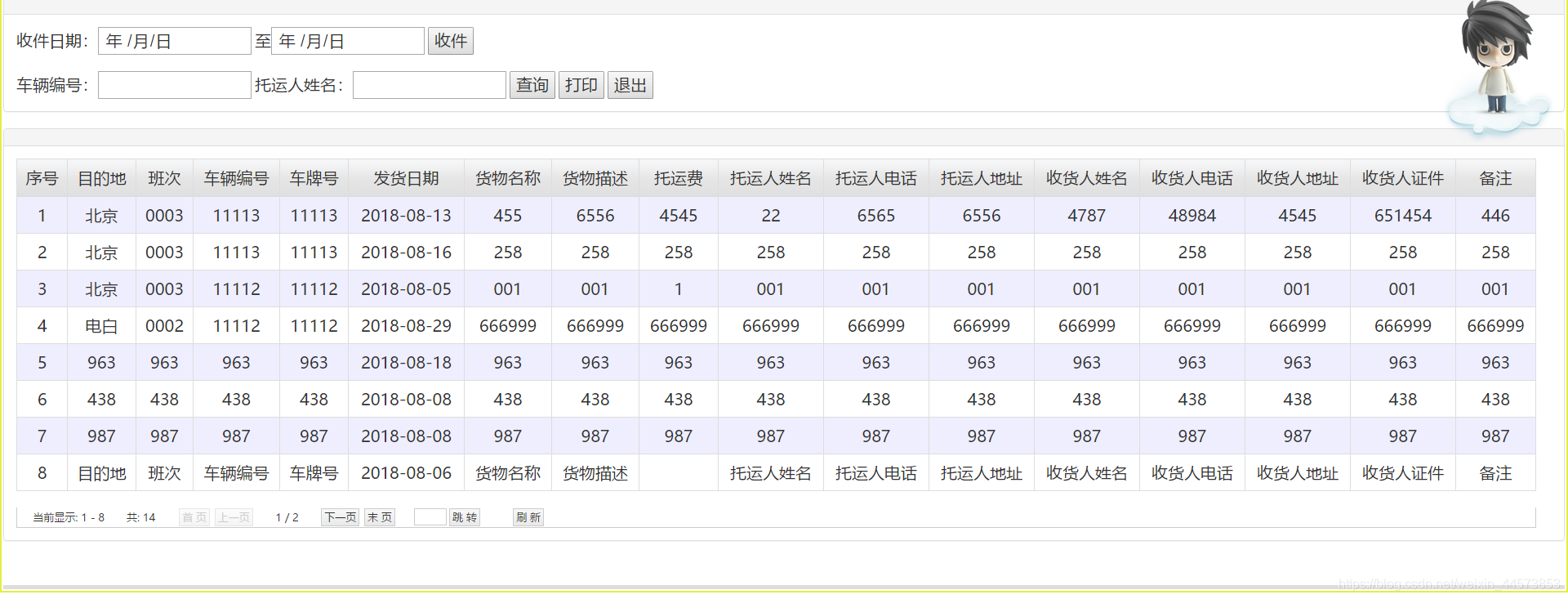
(1)进入主页面,物品信息自动显示出来。输入收件日期、车辆编号和托运人姓名信息到文本框中,然后点击查询按钮,可以进行模糊条件查询,这样可以更好的管理要托运的物品。
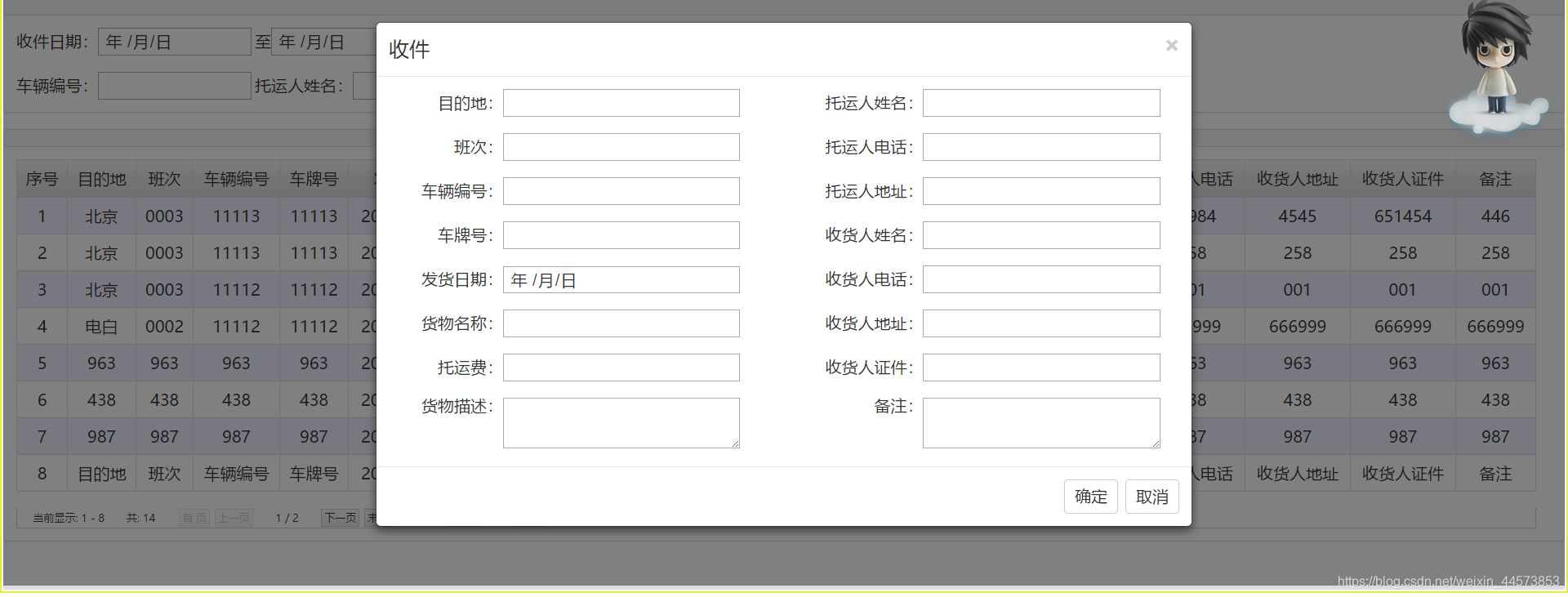
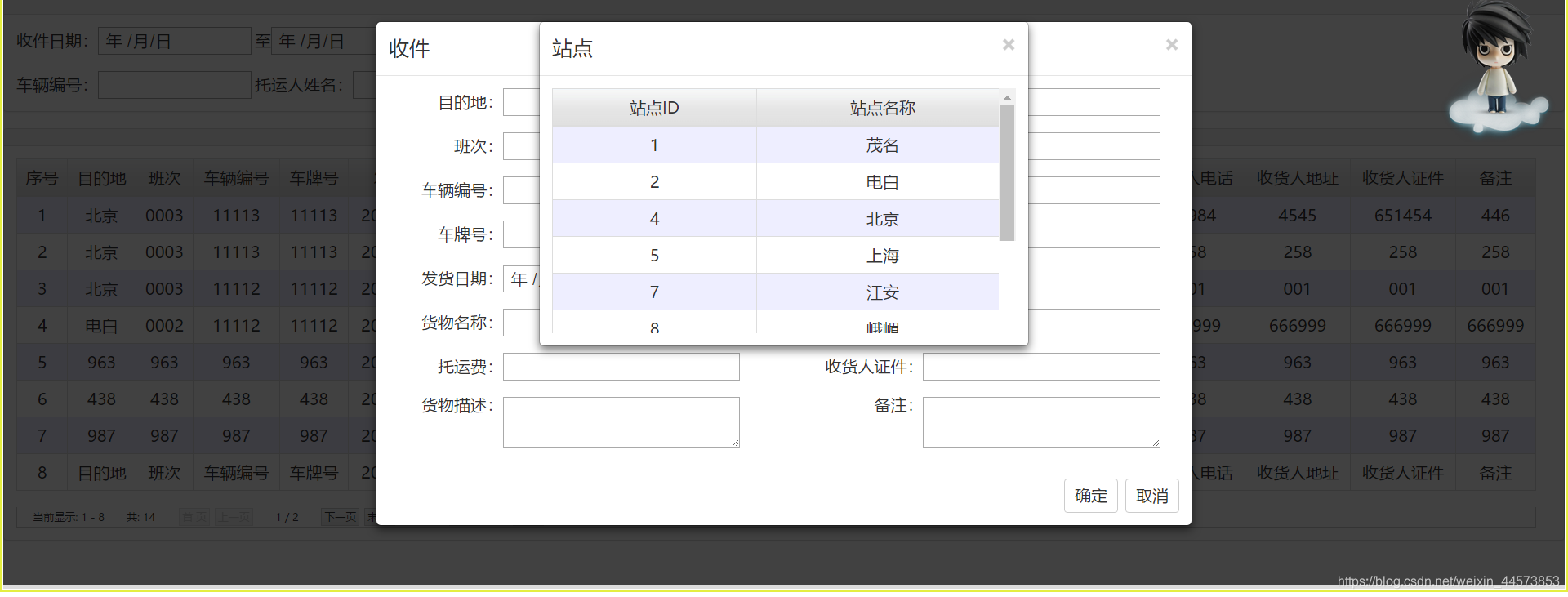
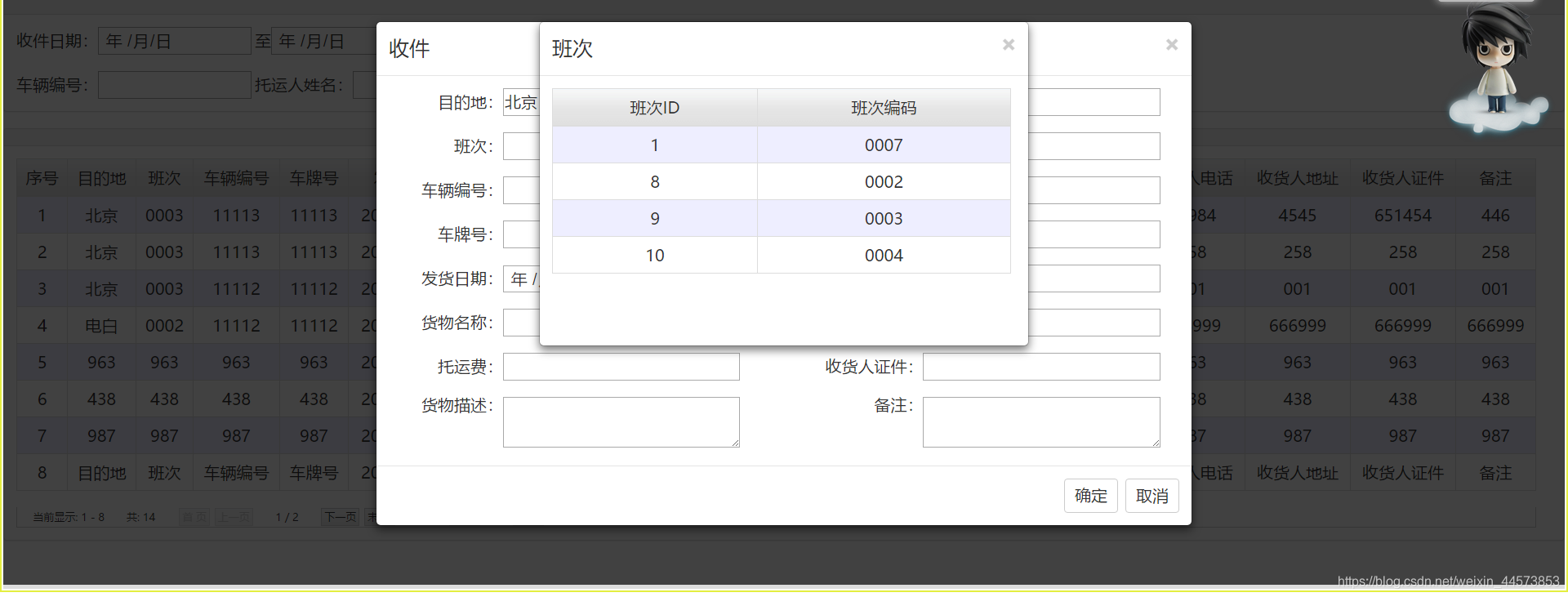
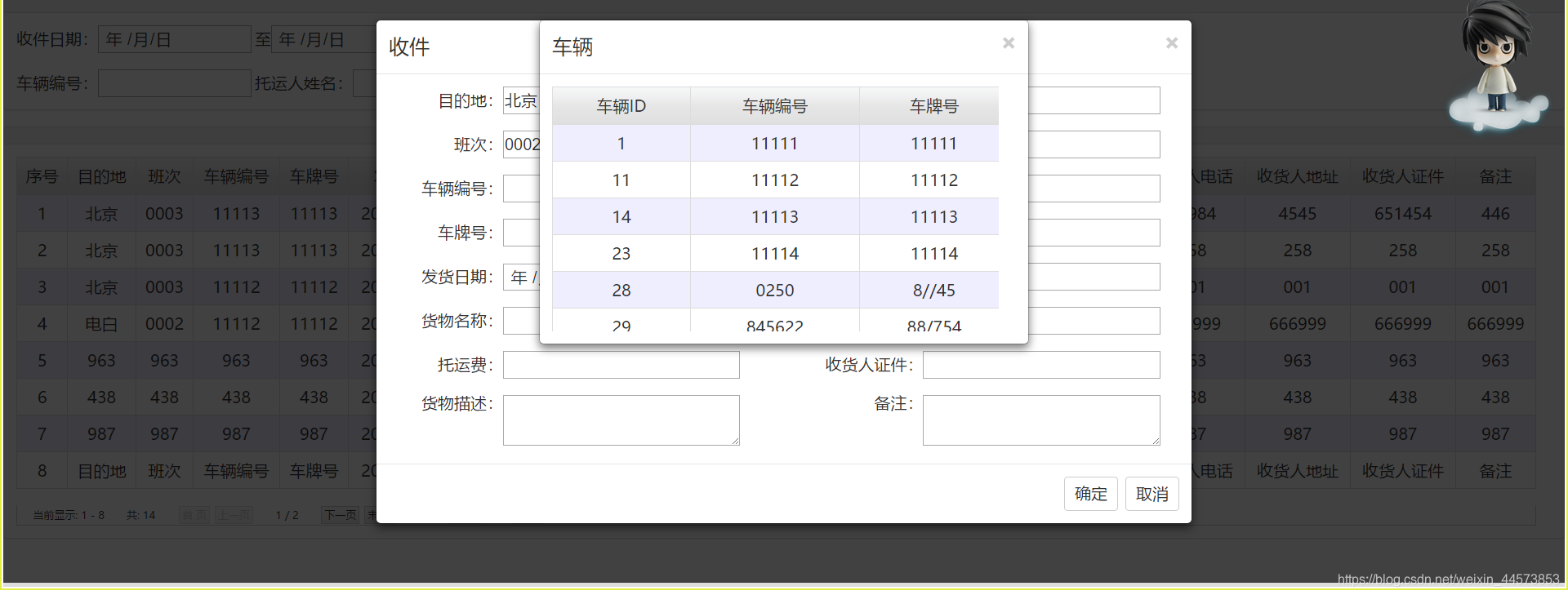
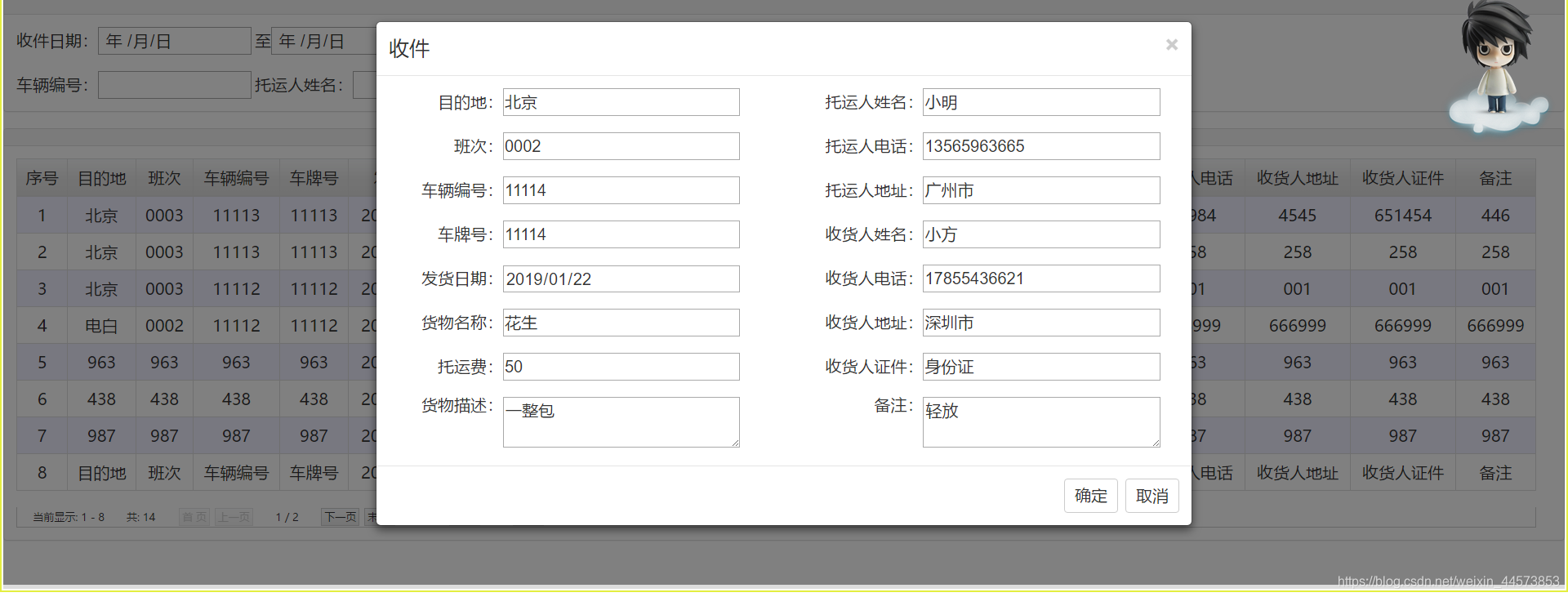
(2)点击收件按钮,弹出模态框,然后登记要托运物品的信息。接着点击目的地的文本框,会弹出站点信息的模态框给你选择,选择一条信息,模态框自动关闭,然后弹出班次信息的模态框给你选择,也选择一条信息,模态框自动关闭,最后弹出车辆信息的模态框给你选择,选择一条信息就结束了。(前面四个文本框已被禁用,只能从模态框中选择信息)
(3)把剩下的信息填写完整,点击确定按钮,数据保存到数据库中。

这段代码是连续弹出模态框,让你选择查询出来的数据。
var Site;
var shift;
var Vehicle;
//站点查询
$(function () {
$("#btnModal1").click(function () {
$("#mymodal1").slideDown(2000).modal({ backdrop: 'static', teyboard: false });
$(function () {
Site = $.fn.bsgrid.init("Site", {
url: "/LuggageConsign/Consign/SelectSite",
autoLoad: true,
stripeRows: true,
rowHoverColor: true,
displayBlankRows: false,
pageSize: 100,
pageSizeSelect: false,
pagingLittleToolbar: false,
pagingToolbarAlign: "left",
showPageToolbar: false,//是否显示工具栏
event: {//事件
customRowEvents: {//当前行事件
click: function (record, rowIndex, trObj, options) {//点击事件
Check("#Site tr", rowIndex + 1);
HTSite(record, rowIndex);
},
}
}
})
})
});
//班次查询
$("#mymodal1").click(function () {
$("#mymodal2").slideDown(2000).modal({ backdrop: 'static', teyboard: false });
$(function () {
shift = $.fn.bsgrid.init("shift", {
url: "/LuggageConsign/Consign/SelectShift",
autoLoad: true,
stripeRows: true,
rowHoverColor: true,
displayBlankRows: false,
pageSize: 100,
pageSizeSelect: false,
pagingLittleToolbar: false,
pagingToolbarAlign: "left",
showPageToolbar: false,//是否显示工具栏
event: {//事件
customRowEvents: {//当前行事件
click: function (record, rowIndex, trObj, options) {//点击事件
Check("#Shift tr", rowIndex + 1);
HTshift(record, rowIndex);
},
}
}
})
})
});
//车辆查询
$("#mymodal2").click(function () {
$("#mymodal3").slideDown(2000).modal({ backdrop: 'static', teyboard: false });
$(function () {
Vehicle = $.fn.bsgrid.init("Vehicle", {
url: "/LuggageConsign/Consign/SelectVehicle",
autoLoad: true,
stripeRows: true,
rowHoverColor: true,
displayBlankRows: false,
pageSize: 100,
pageSizeSelect: false,
pagingLittleToolbar: false,
pagingToolbarAlign: "left",
showPageToolbar: false,//是否显示工具栏
event: {//事件
customRowEvents: {//当前行事件
click: function (record, rowIndex, trObj, options) {//点击事件
Check("#Vehicle tr", rowIndex + 1);
HTVehicle(record, rowIndex);
},
}
}
})
})
});
});