搭建webpack基础步骤:
1.去官方网站下载node.js(根据自己电脑的系统类型选择)

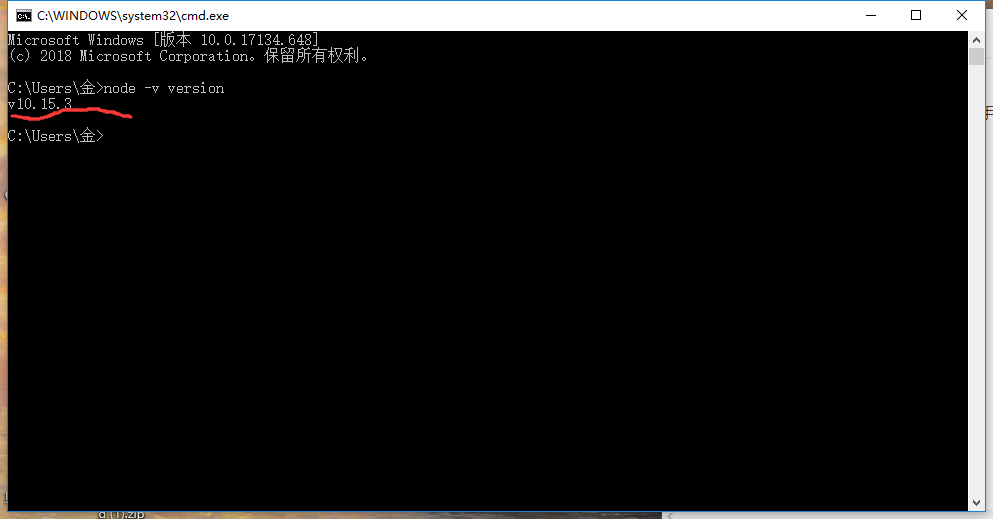
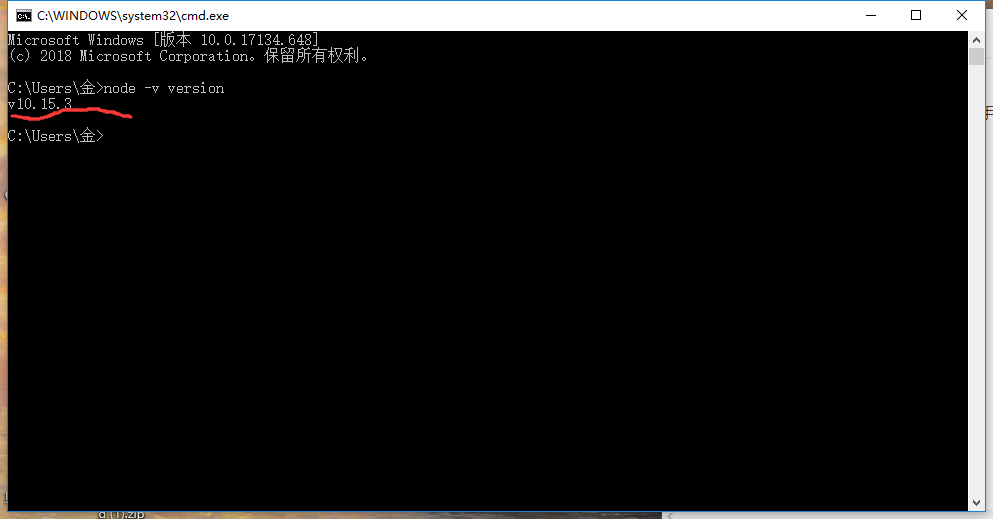
2.安装node.js完成后打开cmd命令提示符:
出现版本号证明安装成功

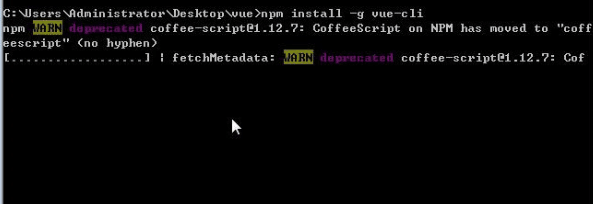
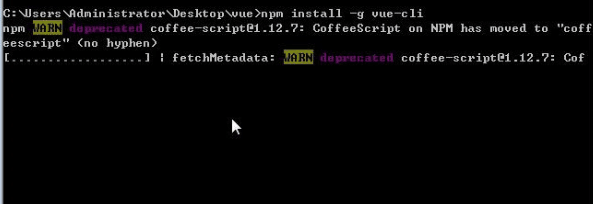
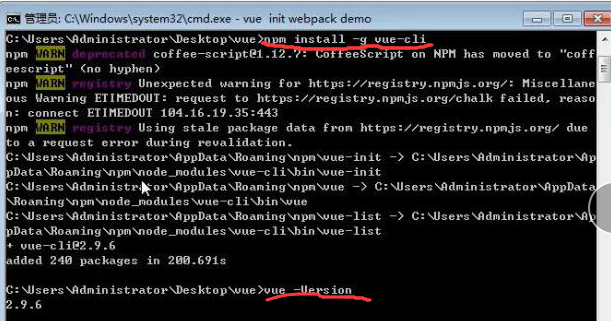
3.cd到工程目录下 npm install -g vue-cli(这里使用的是vue-cli脚手架安装):

这里需要经过漫长的等待.....
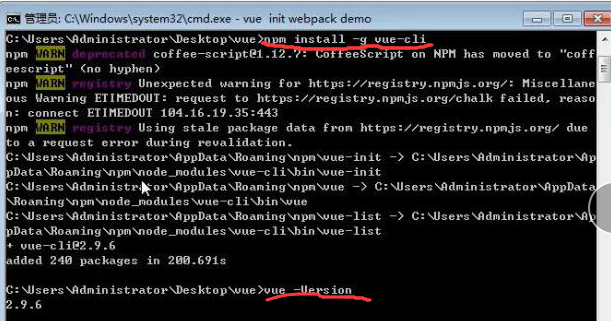
4.检查 输入vue -Version:

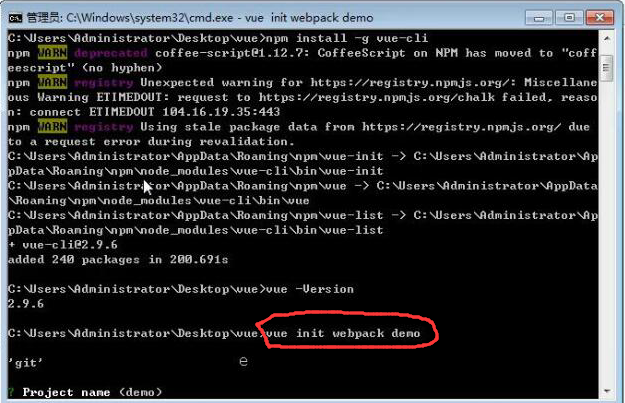
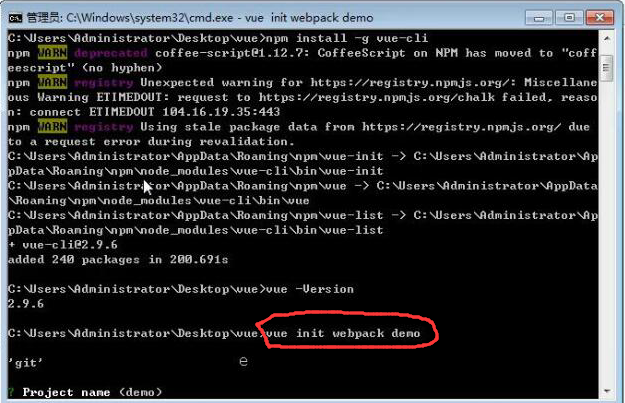
5.建立项目vue init webpack demo(demo是项目名称,可以随便自己起)

**这里如果出现乱码

出现版本号证明安装成功


这里需要经过漫长的等待.....


**这里如果出现乱码