<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>搜索文本内容</title>
</head>
<body>
<input id="val" type="text" onkeyup="search();">
<div id="html">123456789123456789abcdefghijklnmwieufsdklfadsf123</div>
<script>
function search(){
var val = document.getElementById('val').value;
var html = document.getElementById('html').innerHTML;
//清除上次搜索
html = html.replaceAll('<font style="background-color:yellow;">','');
html = html.replaceAll('</font>','');
if(val.length==0){
document.getElementById('html').innerHTML = html;
return false;
}
var newHtml = html.replaceAll(val,'<font style="background-color:yellow;">'+val+'</font>');
document.getElementById('html').innerHTML = newHtml;
}
//replaceAll替换函数
String.prototype.replaceAll = function(a,b){
return this.replace(new RegExp(a,'gm'),b);
}
</script>
</body>
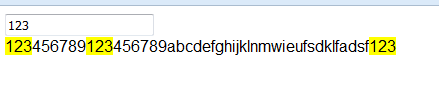
</html>运行结果