在微信小程序里面有个与后端很重要的就是变量问题,你要是想把数据存入数据库里面,或者实现一些与后端相连接的功能时;
变量很重要了,你不能直接进行强行赋值,而是需要进行变量赋值。(当然这只是我自己的理解,或许大佬们有别的办法呢)
接下来我就简单说一下变量问题:
变量分为全局变量和局部变量。
微信小程序的全局变量就是app.js

简单来说:
JS主要是用来做交互,比如:响应用户的点击、获取用户的位置等等
JOSN用来对微信小程序进行配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab、最直观的就是设置窗体的标题等
WXSS和 CSS很像,基本所有的CSS都支持,就是把所有你需要的样式都设置在这里,然后在wxml里面引用
WXML是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构,就是直观的设计页面布局体现在窗体上面
接下来就是布局变量:就是每个子页面的.js都是写局部变量的地方,例如:

接下来就是说变量的编写了,其实很简单,就是在js的data里面加入你取名的变量,给它赋值或者给它空值,后面再进行数据存放以及调用数据等
Page({
data:{
Test: {
a1: "\n",
text1: "销售经理",
text2: "工资面议",
text3: "广西|1年以上|本科以上",
text4: "移动互联网",
text5: "广西Face科技研发有限公司",
text6: "UI设计",
u1:'images/touxiang.jpg',
u2:'images/icons/wx_app_view.png',
},
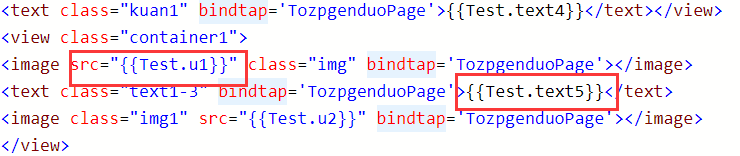
#接下来你可以不断的在data里面加更多的东西然后就在你指定的页面里面的wxml进行调用这个变量就可以了:
<view class="kuan" >
<view class="container">
<text class="left" bindtap='TozpgenduoPage' >{{Test.a1}}{{Test.text1}}</text>
<text class="right" bindtap='TozpgenduoPage'>{{Test.a1}}{{Test.text2}}</text>
</view>
<text class="text1-1" bindtap='TozpgenduoPage'>{{Test.text3}}</text>
<view><text>{{Test.a1}}</text></view>放在你要他出现的位置,就像你直接赋值的地方进行引用就好了:
例如这样:{{Test.text1}}
图片就这样:
<image src="{{Test.u1}}"></image>

变量就是这么简单!