重拾jQuery
1.选择器:
(1)元素选择器:
jQuery 元素选择器基于元素名选取元素:
在页面中选取所有 《p》 元素
源码为:
$(document).ready(function(){
$(“button”).click(function(){
$(“p”).hide();
});
});
即p标签下的所有事物,在button触发click事件之后会全部隐藏
(2)id选择器
源码为:
$(document).ready(function(){
$(“button”).click(function(){
$("#test").hide();
});
});

(3).class选择器
正常语法:$(".test")
源码:
$(document).ready(function(){
$(".test").hide();
});
});
以下是更多的的元素选择器:
全部元素选择器:
$(document).ready(function(){
$(“button”).click(function(){
$("*").hide();
});
});

这里是有一张图片的,哈哈哈(

)意思就是通过hide把所有元素隐藏了
this元素选择器:
$(document).ready(function(){
$(“button”).click(function(){
$(this).hide();
});
});
就是谁去触发这个jq他就让他生效,在本例中,button按钮在触发后会消失!
$(“p.intro”)标签class选择器:
$(document).ready(function(){
$(“button”).click(function(){
$(“p.intro”).hide();
});
});
在本例中的意思是:p标签中class为intro的标签会被隐藏!!!
某一个标签的第一个儿子标签:
$(document).ready(function(){
$(“button”).click(function(){
$(“p:first”).hide();
});
});
本例指的是:p标签的第一个会被隐藏(当然,这里写都是p标签)


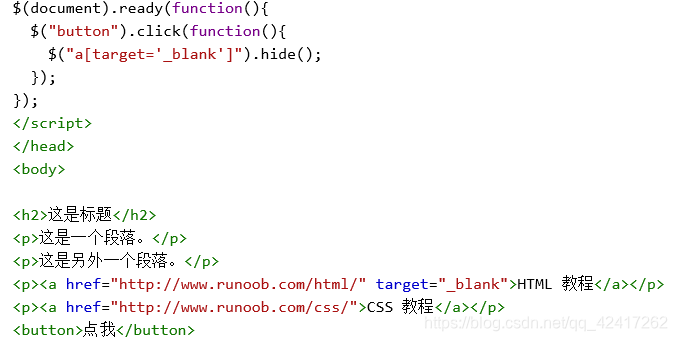
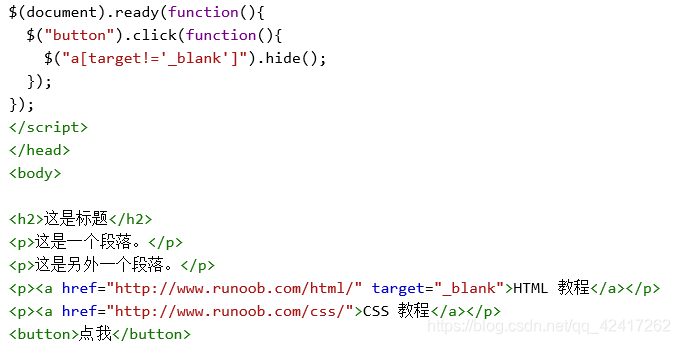
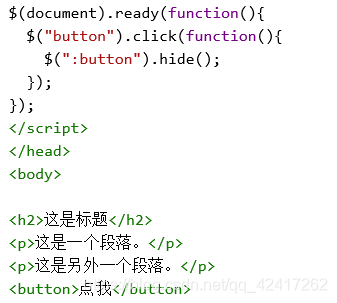
类似的标签很多,列举出一些常用的:








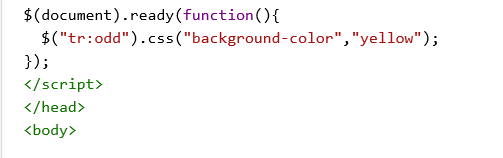
下图是他的效果:

这个是将偶数行的背景换为黄色

以上图片来自菜鸟教程!!我就是个搬运工!!!