
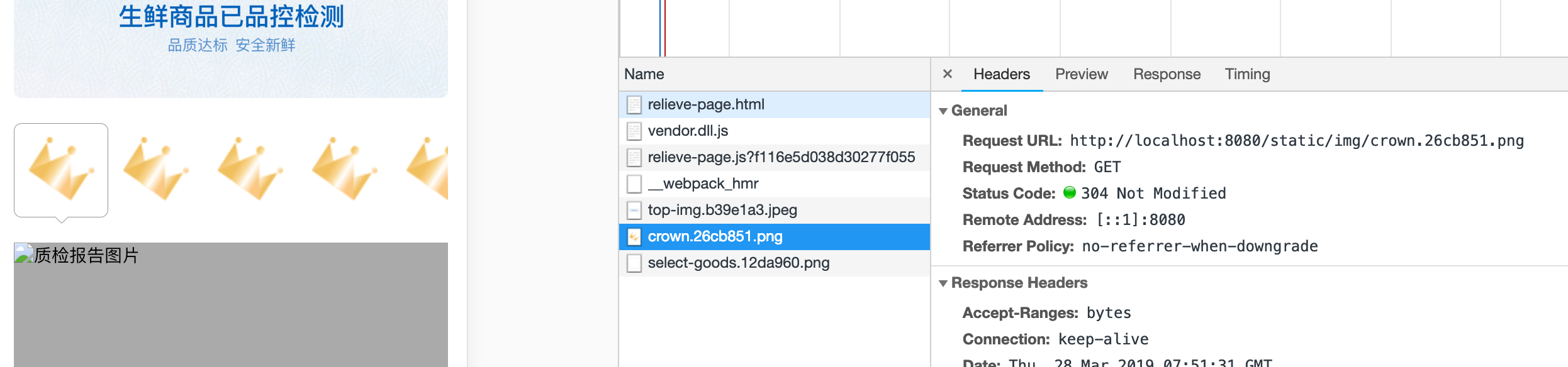
能正常显示图片的写法如下, src通过控制台可以看到被webpack处理了
<img class="goods-item-img" src="~assets/crown.png" alt="质检商品"> <img class="goods-item-img" src="../../assets/crown.png" alt="质检商品">
<!-- 或者下面 -->
<img :src="item.skuImage || defaultImg" alt="质检商品">
<script>
export default{
data(){
return {
defaultImg: require('src/assets/crown.png')
}
}
}