例如Demo:IOS平台年度数据报表。
展示内容丰富,一个页面中存在多个图表、内容,超出了浏览器窗口的大小导致内容展示不全。
为了能够预览这个报表的全部内容,可以使用JS滚屏效果来实现。

操作步骤:
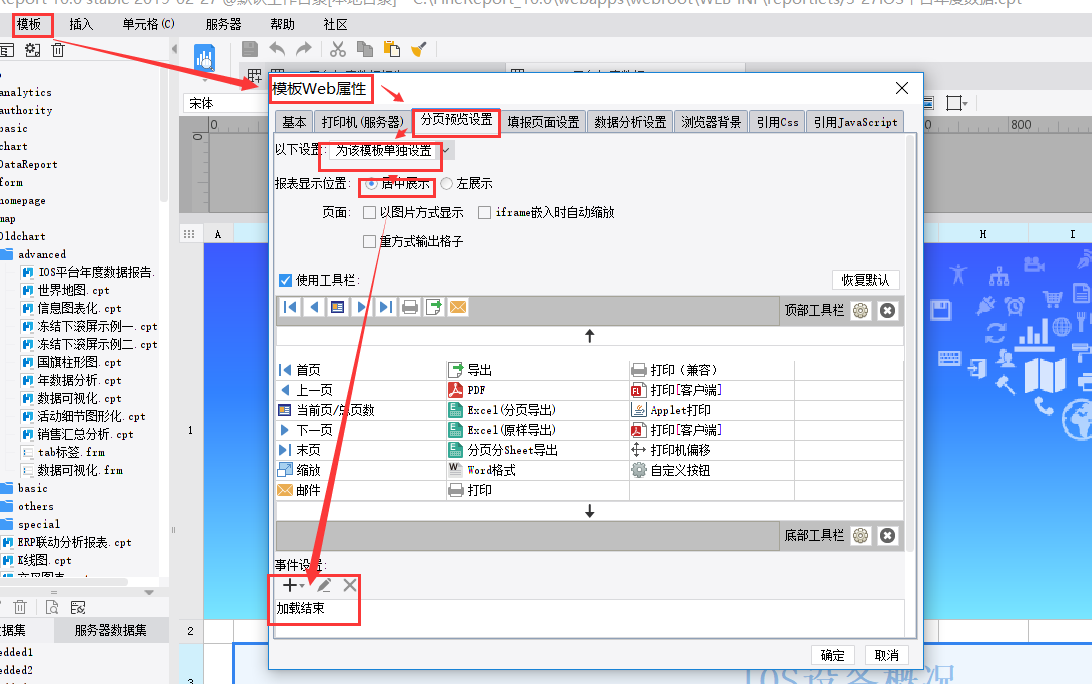
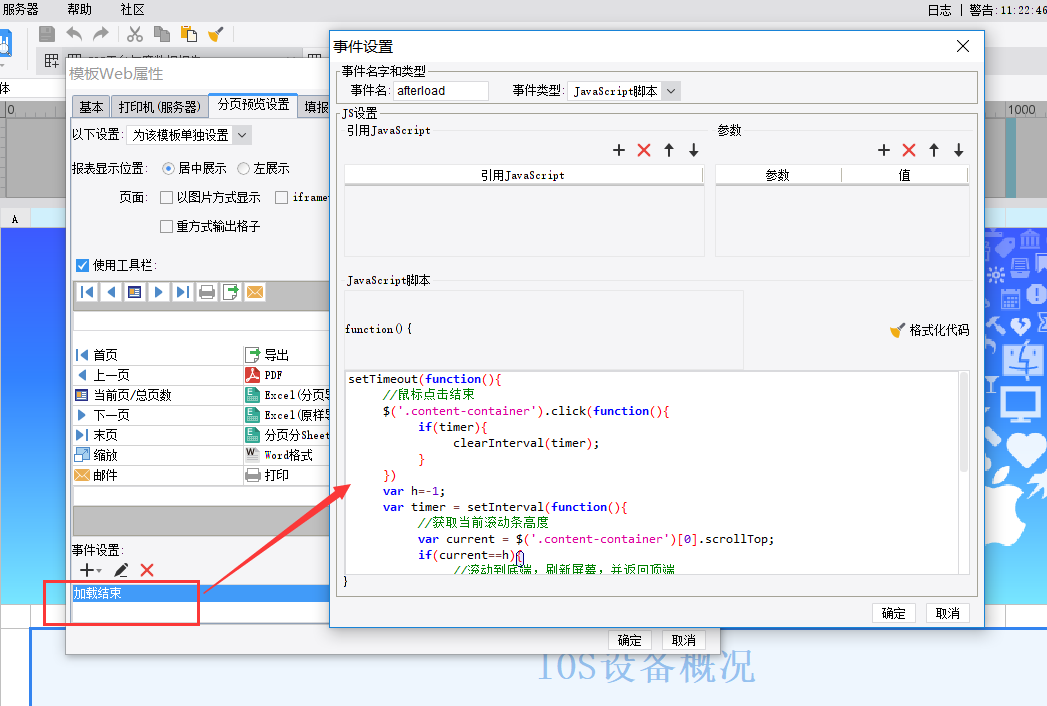
点击菜单模板→模板web属性→分页预览设置→为改模板单独设置→添加“加载结束”事件


JS脚本代码:
1 setTimeout(function(){ 2 //鼠标点击结束 3 $('.content-container').click(function(){ 4 if(timer){ 5 clearInterval(timer); 6 } 7 }) 8 var h=-1; 9 var timer = setInterval(function(){ 10 //获取当前滚动条高度 11 var current = $('.content-container')[0].scrollTop; 12 if(current==h){ 13 //滚动到底端,刷新屏幕,并返回顶端 14 clearInterval(timer); 15 window.location.reload(); 16 contentPane.$contentPane.scrollTop(0); 17 } 18 else 19 { 20 //以25ms/3.5px的速度滚动 21 h=current; 22 $('.content-container')[0].scrollTop=h+3.5; 23 } 24 },25); 25 },2000)
保存模板,点击分页预览就会实现自动滚动效果。如果想要停止滚动,鼠标左键点击页面即可。