methods方法中有四个注意点:
一.在methods方法里传入参数;
1.在html里写要传入的值;
<button @click="add(2)">ADD</button>
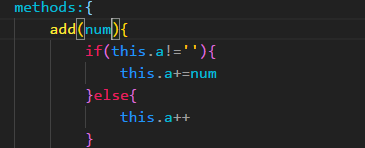
2.在方法里接收;

二.methods方法里的第二个参数$event:它传递的是关于鼠标的一些属性和方法

三.使用native修饰符给组件绑定vue构造器里的原生事件.
默认在别的组件里使用vue构造器里的方法是不管用的,怎么解决呢?
使用native(意思原生)修饰符来绑定构造器里的原生方法,操作如下:

四.在html作用域外部调用构造器里的方法(很少用).
使用原生的行内事件绑定构造器的方法即可,操作如下:

最终实现效果: