版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/a973893384/article/details/49981119
介绍:
- WebSocket是HTML5规范新引入的功能,用于解决浏览器与后台服务器双向通讯的问题,使用WebSocket技术,后台可以随时向前端推送消息,以保证前后台状态统一,在传统的无状态HTTP协议中,这是“无法做到”的。
原理:
- 客户端由HTML5 websocket监听,客户端发送长连接,后台请求阻塞实现服务端消息实时更新.
- 服务端获得当前连接中的所有请求ID,实时推送消息.
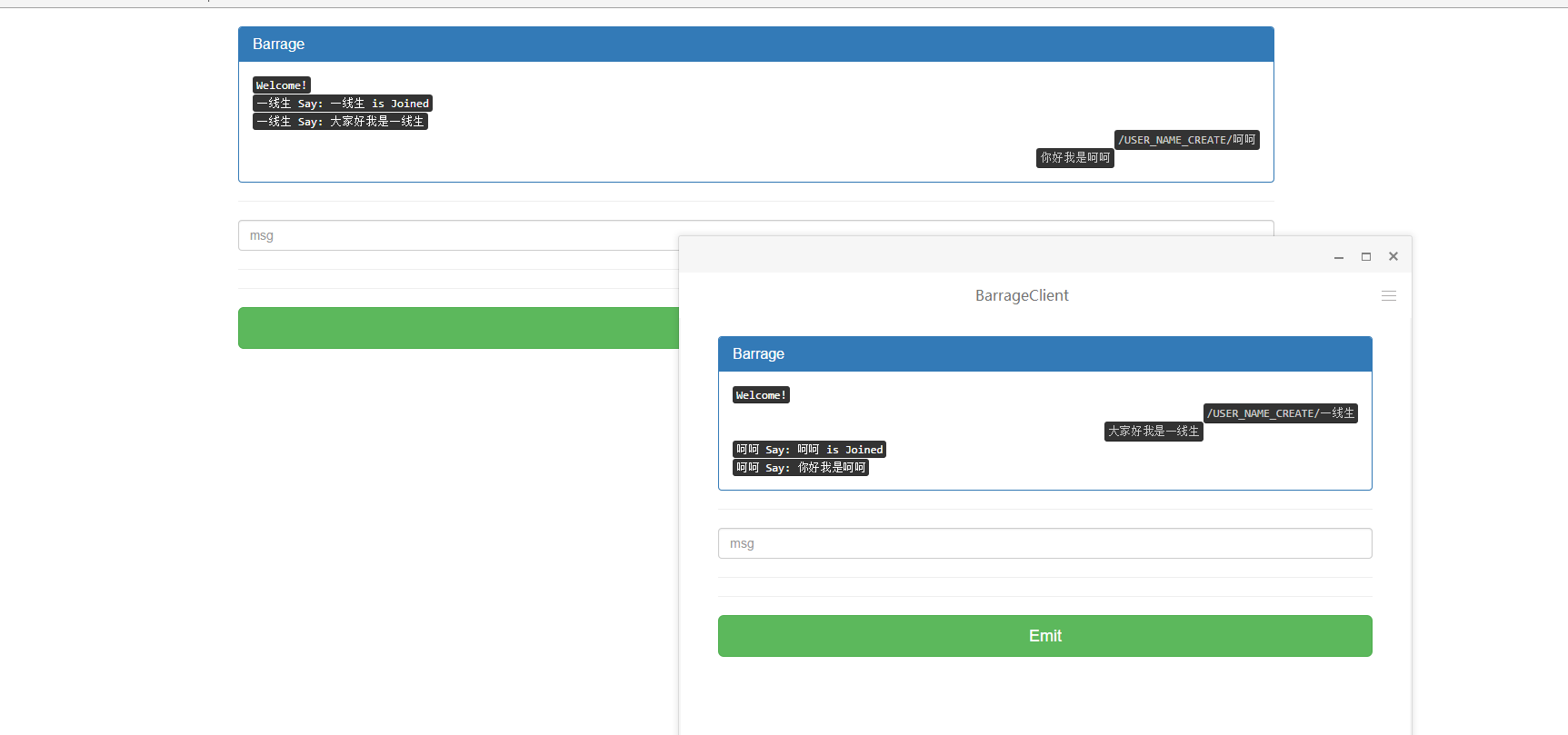
首先上最终结果图:
页面样式用的bootstrap简单的画了一下
感兴趣的可以去这里玩玩http://ouity.com/BarrageClient/←用力戳我 w(゚Д゚)w
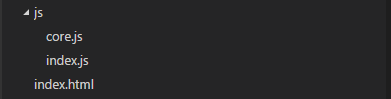
再看看客户端的目录结构:
客户端一共就三个文件,主要是index.html和index.js,core.js里面只写了一些工具方法
下面上index.js的代码也就是客户端的实现:
//创建一个连接,这里的参数是服务端的链接
var socket = new WebSocket("ws://localhost:8080/init");
$(function() {
//初始化加载listen方法
listen();
})
//向客户端发送消息,这里定义了一些参数用来设置消息的颜色字体,不过暂时没用到有兴趣的可以自己实现
function emit() {
//encodeScript方法用来转义<>标签,防止脚本输入,方法内容在core.js里面
var text = encodeScript($("#msg").val());
var msg = {
"message" : text,
"color" : "#CECECE",
"bubbleColor" : "#2E2E2E",
"fontSize" : "12",
"fontType" : "黑体"
};
msg = JSON.stringify(msg);
//向服务端发送消息
socket.send(msg);
//将自己发送的消息内容静态加载到html上,服务端实现自己发送的消息不会推送给自己
$("#content").append("<kbd style='color: #" + "CECECE" + ";float: right; font-size: " + 12 + ";'>" + text + "</kbd><br/>");
//将消息文本框清空
$("#msg").val("");
}
function listen() {
//打开连接时触发
socket.onopen = function() {
$("#content").append("<kbd>Welcome!</kbd></br>");
};
//收到消息时触发
socket.onmessage = function(evt) {
var data = JSON.parse(evt.data);
$("#content").append("<kbd style='color: #" + data.color + ";font-size: " + data.fontSize + ";margin-top: 10px;'>" + data.userName + " Say: " + data.message + "</kbd></br>");
};
//关闭连接时触发
socket.onclose = function(evt) {
$("#content").append("<kbd>" + "Close!" + "</kbd></br>");
}
//连接错误时触发
socket.onerror = function(evt) {
$("#content").append("<kbd>" + "ERROR!" + "</kbd></br>");
}
}
//按下回车键时触发发送消息方法
document.onkeydown = function(event){
var e = event || window.event || arguments.callee.caller.arguments[0];
if(e && e.keyCode == 13){ // enter 键
emit();
}
}; 接下来是页面index.html的实现:
扫描二维码关注公众号,回复: 5687857 查看本文章
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>BarrageClient</title>
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">
</head>
<body>
<div class="container" style="padding-top:20px;">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">Barrage</h3>
</div>
<div class="panel-body" id="content"></div>
</div>
<hr/>
<input type="text" class="form-control" placeholder="msg" aria-describedby="sizing-addon1" id="msg">
<hr/>
<hr/>
<button type="button" class="btn btn-lg btn-success btn-block" onclick="emit()">Emit</button>
</div>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript" src="http://cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/core.js"></script>
<script type="text/javascript" src="js/index.js"></script>
</body>
</html>core.js中的encodeScript方法
function encodeScript(data) {
if(null == data || "" == data) {
return "";
}
return data.replace("<", "<").replace(">", ">");
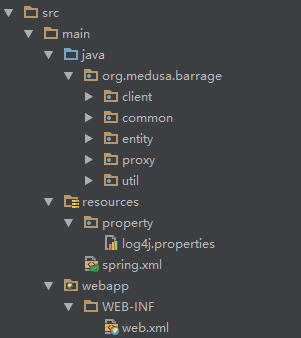
}服务端目录结构
服务端使用tomcat-websocket-api的jar包实现,主要是client包下面的BarrageClient类,都能看明白,就两三行代码,其它的类主要是扩展,感兴趣的可以自己写一个健壮的系统
写累了直接贴地址(不服打我呀╰(°▽°)╯)