1,简介
Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。
2.bootstarp最有名的便是支持响应式
响应式[详细概况](https://baike.so.com/doc/3979398-4175385.html)
3.bootstrap 有非常多的插件 (下面是几种常见的插件)
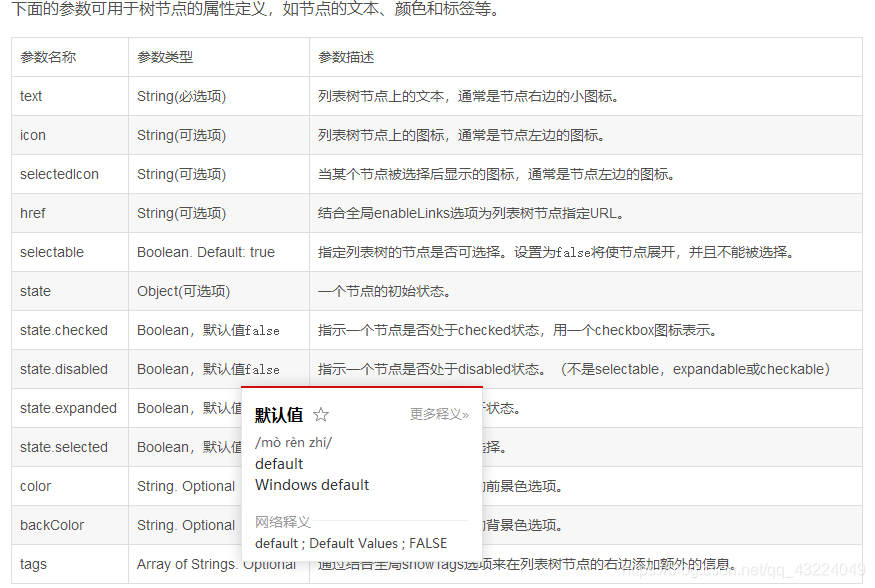
1.treeview 树形插件
首先引用依赖文件
<linkhref="./css/bootstrap.css"rel="stylesheet">
<scriptsrc="./js/jquery.js"></script>
<scriptsrc="./js/bootstrap-treeview.js"></script>
HTML结构
可以使用任何HTML DOM元素来作为该列表树的容器:
<divid=“tree”>
数据结构
var tree = [
{
text:"Parent 1",
nodes: [
{
text:"Child 1",
nodes: [
{
text:"Grandchild 1"
},
{
text:"Grandchild 2"
}
]
},
{
text:"Child 2"
}
]
},
{
text:"Parent 2"
},
{
text:"Parent 3"
},
{
text:"Parent 4"
},
{
text:"Parent 5"
}
];
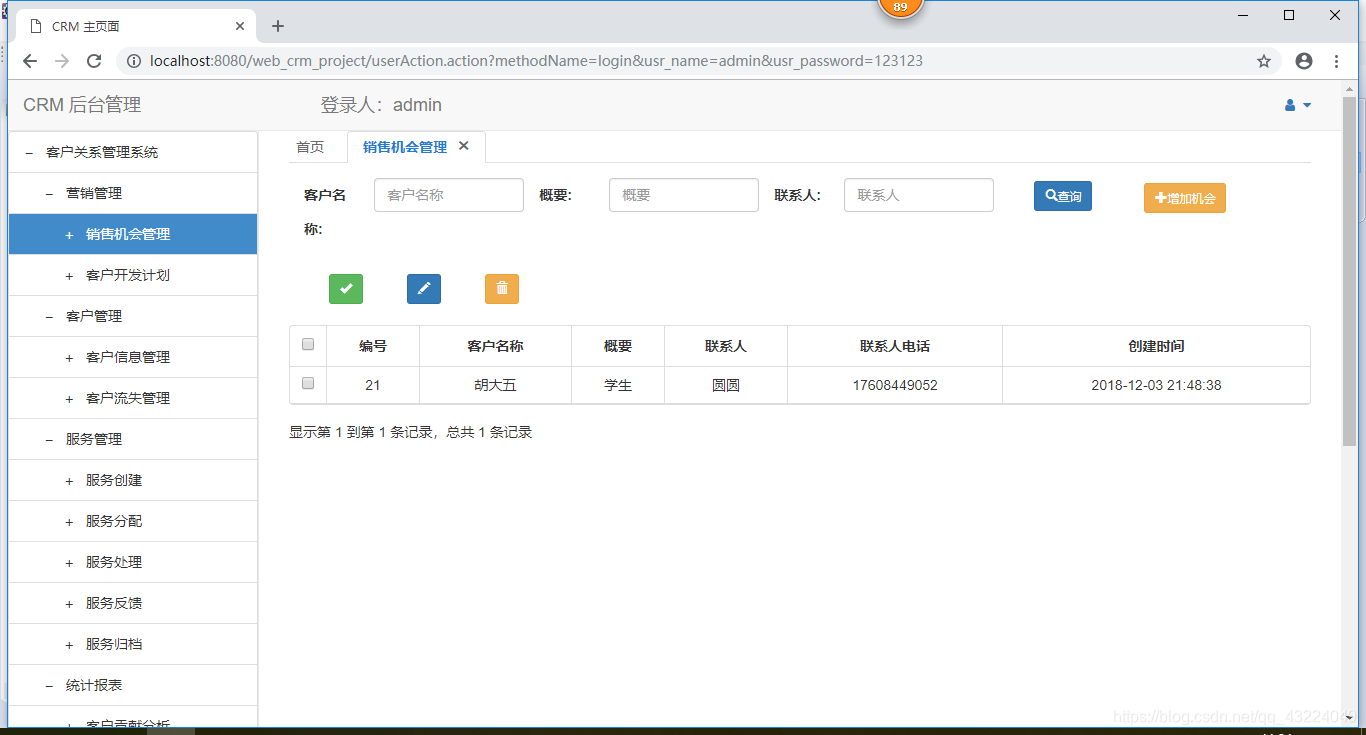
最后的效果便是这样的 上面的tabs
2.table 表格插件
3.tabs 窗口
下篇讲table插件