【事件流】浅谈事件冒泡&&事件捕获------【wangQi】
首先在扯淡的时候我们需要先了解一个东西,这个东西就是事件流。 1、什么是事件流? 解释:当一个HTML元素触发一个事件处理函数的时候,该事件会在该元素节点到根节点之间传播,传播路径所经过的节点都会接受到该事件,这样的传播过程叫DOM事件流。
简单的解释:元素触发事件的时,传播的过程称为事件流。
事件流分为:事件冒泡和事件捕获
2、什么是事件冒泡?
解释:事件冒泡可以形象的比喻成把一个石头丢进水中,泡泡会一直从水底冒出水面,也就是说事件会从最内层的元素开始发生,一直到向上传播,知道根节点
微软公司提出的事件冒泡
3、什么是事件捕获?
解释:假设你是捂裆派的一名弟子,在外游行的时候跟跟别人发生了冲突(假设是缥缈峰),那么缥缈峰的人肯定第一时间就会找到你所在的门派。然后在找到你的师父在找到你,
然后跟你握手言和(纯属扯淡,现实中肯定打的你连你妈都不认识你),这样的一个查找过程就是事件捕获
简单的解释:事件的传播由父元素到子元素传递的过程,称为事件捕获
网景公司提出的事件捕获
--------------------------------------------------------下面让我们进入扯淡的重点环节-----------------------------------------------------------------
4、浏览器事件默认执行并传播的顺序
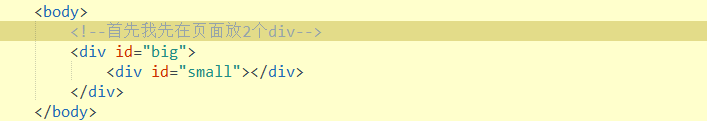
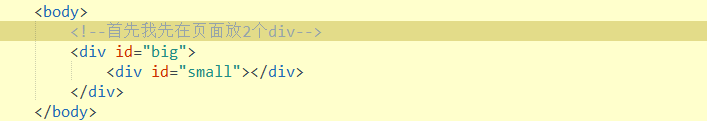
首先我们先来看事件冒泡执行并执行的顺序

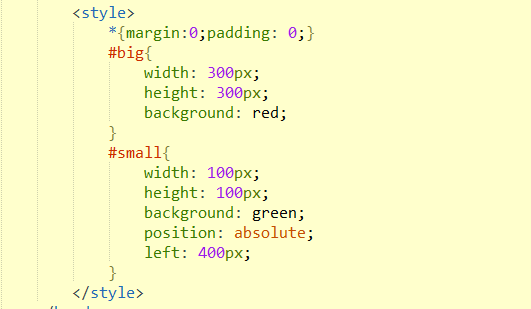
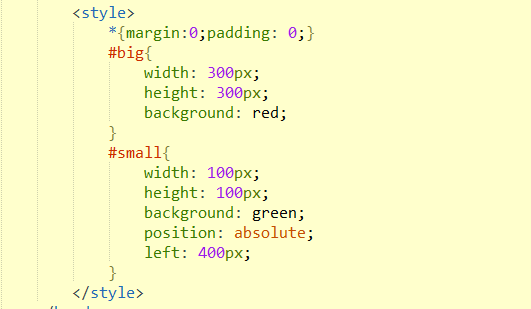
css样式

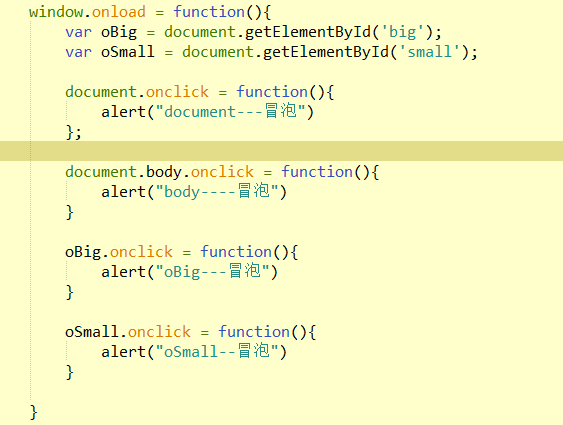
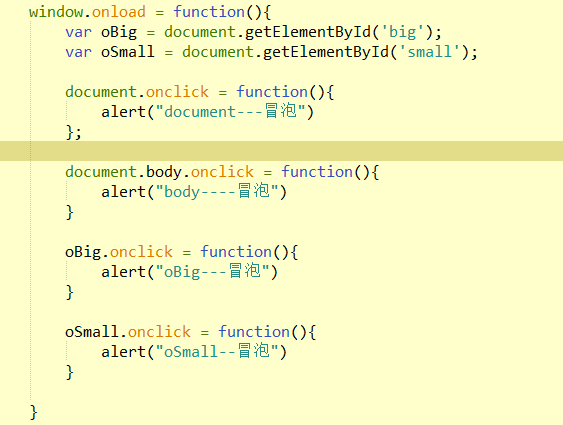
js代码

当我们去点击oSmall的时候事件执行的顺序为:oSmall---->oBig----->body-----document
-----------------------------------------------------------------------------------------------------------------------------------------------------
接下来我们再来看事件捕获执行并执行的顺序(css html 代码不变)
js代码

当我们去点击oSmall的时候事件执行的顺序为:document---->body----->oBig-----oSmall
总结浏览器的事件默认执行并传播的顺序是:
document----->html----->body----->.........---->目标元素 捕获过程
目标元素---->.........----->body---->html---->document 冒泡过程
首先在扯淡的时候我们需要先了解一个东西,这个东西就是事件流。 1、什么是事件流? 解释:当一个HTML元素触发一个事件处理函数的时候,该事件会在该元素节点到根节点之间传播,传播路径所经过的节点都会接受到该事件,这样的传播过程叫DOM事件流。
简单的解释:元素触发事件的时,传播的过程称为事件流。
事件流分为:事件冒泡和事件捕获
2、什么是事件冒泡?
解释:事件冒泡可以形象的比喻成把一个石头丢进水中,泡泡会一直从水底冒出水面,也就是说事件会从最内层的元素开始发生,一直到向上传播,知道根节点
微软公司提出的事件冒泡
3、什么是事件捕获?
解释:假设你是捂裆派的一名弟子,在外游行的时候跟跟别人发生了冲突(假设是缥缈峰),那么缥缈峰的人肯定第一时间就会找到你所在的门派。然后在找到你的师父在找到你,
然后跟你握手言和(纯属扯淡,现实中肯定打的你连你妈都不认识你),这样的一个查找过程就是事件捕获
简单的解释:事件的传播由父元素到子元素传递的过程,称为事件捕获
网景公司提出的事件捕获
--------------------------------------------------------下面让我们进入扯淡的重点环节-----------------------------------------------------------------
4、浏览器事件默认执行并传播的顺序
首先我们先来看事件冒泡执行并执行的顺序

css样式

js代码

当我们去点击oSmall的时候事件执行的顺序为:oSmall---->oBig----->body-----document
-----------------------------------------------------------------------------------------------------------------------------------------------------
接下来我们再来看事件捕获执行并执行的顺序(css html 代码不变)
js代码

当我们去点击oSmall的时候事件执行的顺序为:document---->body----->oBig-----oSmall
总结浏览器的事件默认执行并传播的顺序是:
document----->html----->body----->.........---->目标元素 捕获过程
目标元素---->.........----->body---->html---->document 冒泡过程
