To be a struggling Rick for everything~

啥是JavaScript
题外话,JavaScript并非java的简版,这在核心技术里第一章就提到过~
java与JavaScript除了在语法方面丢丢类似(实际上它的语法风格与Self及Scheme较为接近)之外,毫无关系!据说是管理层希望它外观看起来像Java,因此取名为JavaScript……
JavaScript是一种属于网络的脚本语言,是动态类型、弱类型、基于原型的语言
-
JavaScript 是一种轻量级的编程语言。
-
JavaScript 是可插入 HTML 页面的编程代码。
-
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
JavaScript与HTML的结合方式
首先,需要注意
- 内部插入
<script type="text/javascript">
XXXX
</script>
- 外部引入
<script src="xxx.js"></script>
xxx代指你的js文件名
直接在js文件里写代码即可,可类比css文件的引入方式
js文件在HTML中的位置
理论上讲,js文件可以放在HTML文件的任何位置。
但出于规范化的考虑,还是做做文章的好~
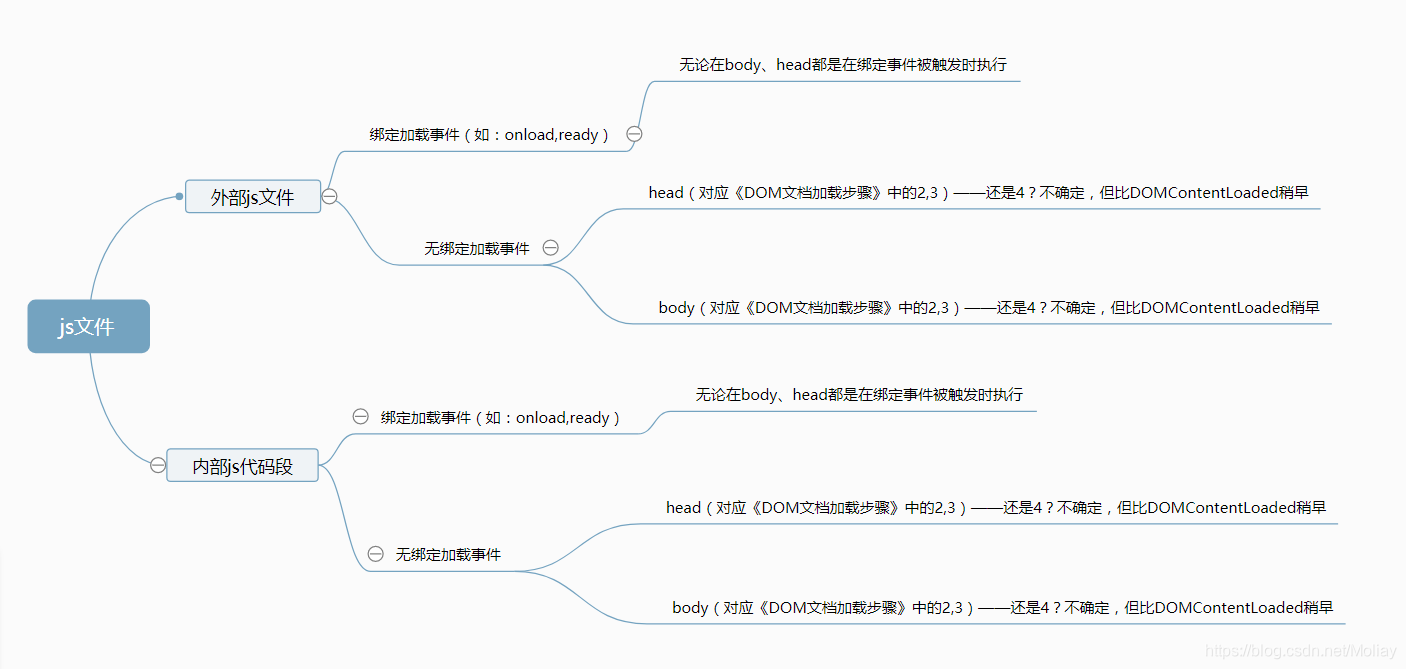
浏览器对于HTML文件的解释是自上而下的,而我们需要根据js文件的具体类型进行选择。
- 进行页面初始化的js内容,必须放在里面
- 其他的文件放在最后,以防页面未完成加载,DOM节点加载不到导致报错
图片出处https://www.jianshu.com/p/6171d432b78d

注释方式
如同大多数语言一样,js的注释也不会出现在可执行的结果中
注释分为单行注释和多行注释两种:
//我是单行注释
/*
我是多行注释
注释语法和java一样哦~
*/
变量
命名规范:
- 变量名的开头必须是字母或下划线或者美元符
与java要求相同,在java核心卷Ⅰ中有这种说法:变量名开头必须是“字母”,但这个字母的范围很广,包含大小写字母、下划线、美元符,以及在某种语言中表示字母的任何Unicode字符
2.其后可以是任意多个字母、下划线、美元符、数字
- notes
** 不推荐在变量名开头出现下划线或美元符
** 变量名称对于大小写敏感,即A和a是不一样的
定义的关键字
- var
可以保存任何数据类型的值,但是作用域只能是全局或者是整个函数块
语法格式:
var 变量名;
eg:
var age=18,name="CuiHua";
通常教程中所见关键字,但是并不推荐使用……
- 定义的变量没有块作用域
2. 变量提升
document.write(i);
var i=0;
网页显示 undefined


2. const
定义常量,在声明时必须初始化
const 变量名;
3.let
存在块级作用域,没有变量提升,暂时性死区,不允许重复声明。
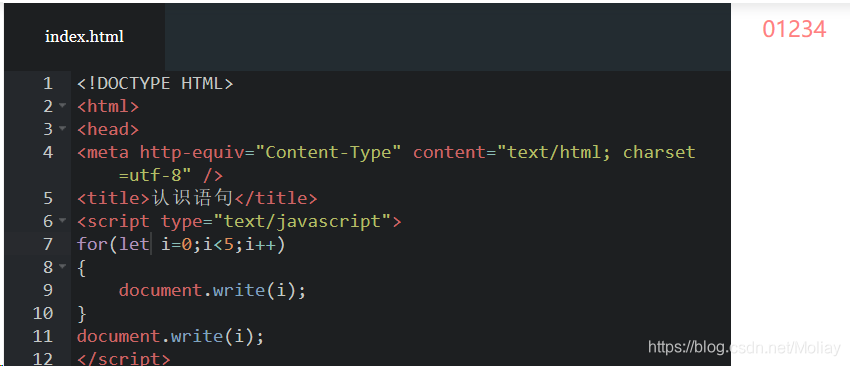
- 块级作用域:

- 不存在变量提升
document.write(i);
let i=0;