文章目录
常用互动方法
1. document.write() 直接向页面输出内容

2. alert();弹出消息对话框


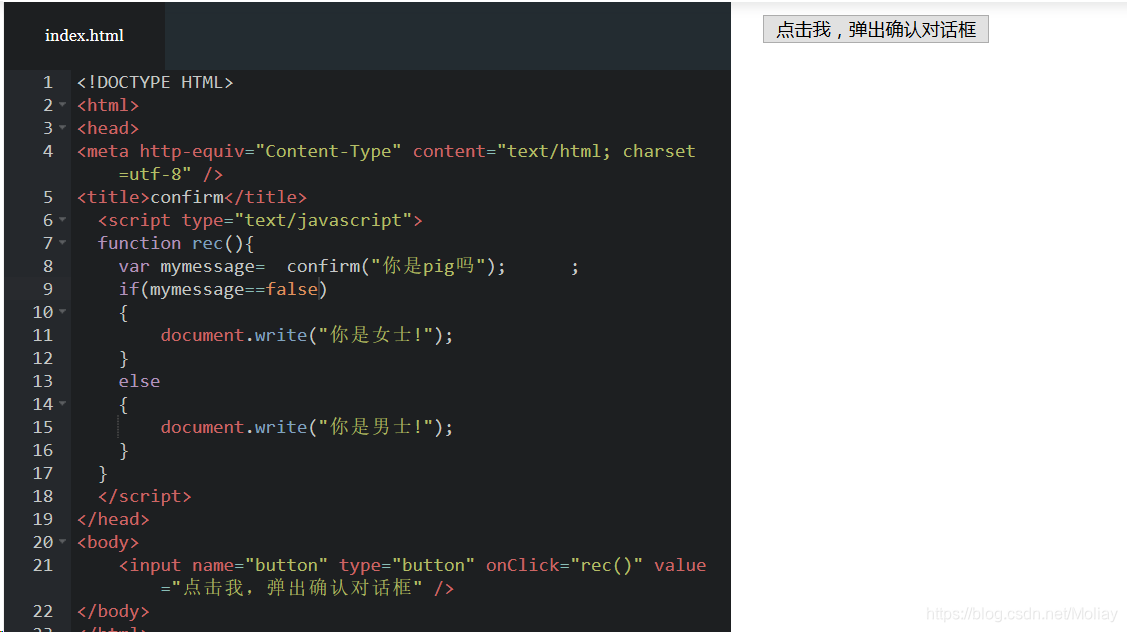
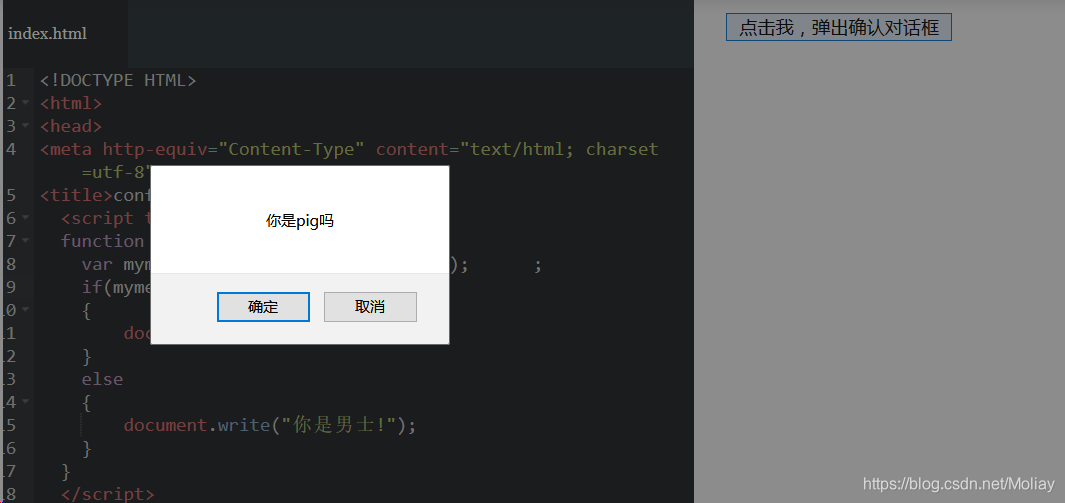
3. confirm消息对话框
confirm("我是消息框的提示文字");


- notes
** 当用户点击"确定"按钮时,返回true
** 当用户点击"取消"按钮时,返回false
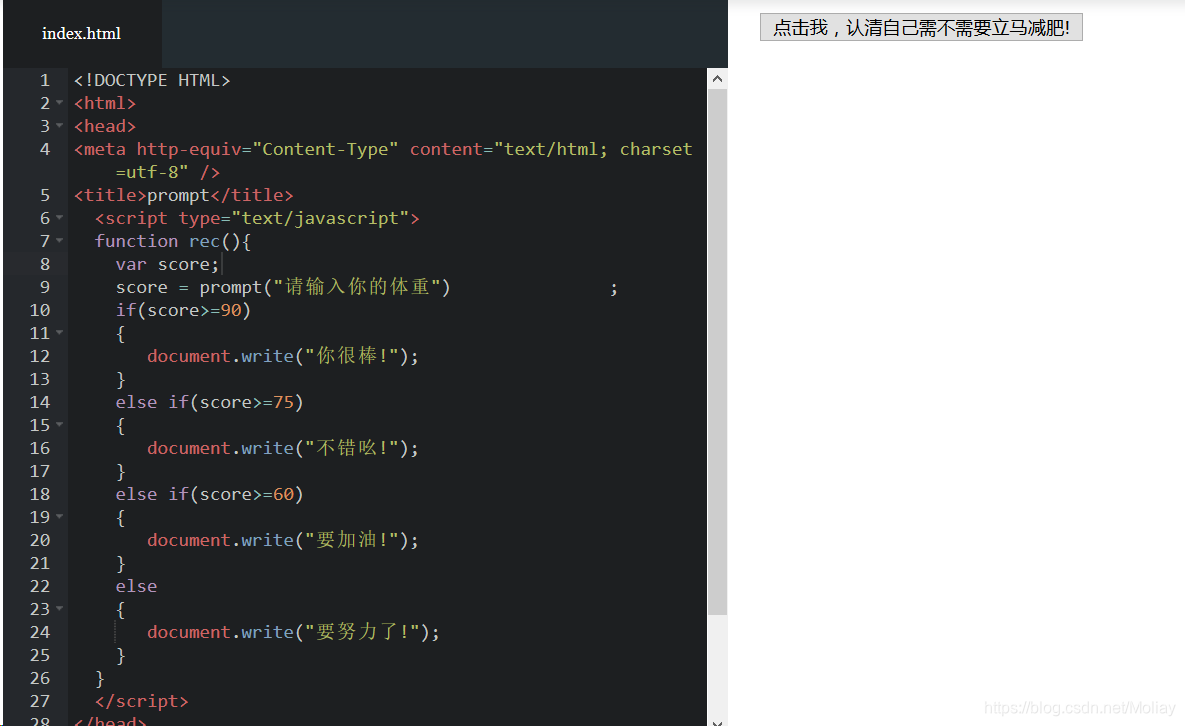
4. prompt弹出消息对话框,用于需要与用户进行交互的情形
其中包含一个文本输入框、确定按钮、取消按钮
- 点击确定按钮,把输入框内容作为函数值返回
- 点击取消按钮,返回null

5. window.open();打开新窗口
window.open('url','窗口名称','参数字符串');
- url
可选参数,将要显示网页的路径或者地址。
如果忽略这个参数,或者地址为空,页面显示空白 - 窗口名称
可选参数,将要显示网页的名称
- 该名称由字母、数字、下划线组成
- “_top”、"_blank"、"_self"具有特定意义
- “_top” 框架网页中的上部显示目标网页
- “_blank” 在新窗口打开目标网页
- “_self” 在当前窗口打开目标网页
- name是唯一标识窗口的,不能出现重名现象;且name中不能包含空格
- 参数字符串
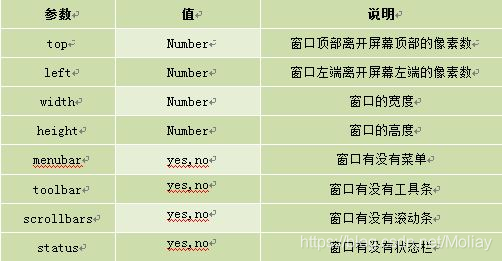
可选参数,设置目标窗口参数,参数之间用逗号隔开

6.window.close()关闭窗口
window.close();//关闭本窗口窗口名称.close();//关闭指定窗口
DOM操作
1.DOM(Document Object Model)文档对象模型
定义访问和处理HTML和XML的标准方法,分别定义了他们所有的对象和属性。
把HTML文档表达为带有元素属性和文本的树结构(节点树)
DOM标准被分为三个不同的部分:
- 核心DOM:针对任何结构化文档的标准模型
- HTML DOM:针对HTML文档的标准模型
- XML DOM:针对XML文档的标准模型
- 其中HTML DOM是关于如何获取、修改、添加、删除HTML元素的标准;
在HTML DOM中,所有事物都是节点,DOM被视为节点树的HTML:
– 整个文档是一个文档节点
– 每个HTML元素是元素节点
– HTML元素内的文本是文本节点
– 每个HTML属性是属性节点
– 注释是注释节点
eg: 通过 HTML DOM,树中的所有节点均可通过 JavaScript 进行访问。所有 HTML 元素(节点)均可被修改,也可以创建或删除节点。
通过 HTML DOM,树中的所有节点均可通过 JavaScript 进行访问。所有 HTML 元素(节点)均可被修改,也可以创建或删除节点。
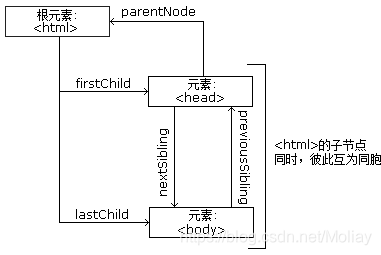
2.节点树中的节点之间彼此拥有层级关系
- 父母(parent)、孩纸(child)、兄弟姐妹(sibling)
- 父母节点拥有孩子节点,同级的子节点互称为兄弟姐妹节点
- 在节点树中,顶端节点称为根(root)
- 除了根之外,所有的节点都拥有父节点
- 一个节点可以拥有任意数量的子节点
- 同胞是拥有相同父节点的节点

3. HTML DOM中的方法和属性
- 常用方法
- getElementById() 返回带有指定 id 的元素。
- getElementsByTagName() 返回包含带有指定标签名称的所有元素的节点列表(集合/节点数组)。
- getElementsByClassName() 返回包含带有指定类名的所有元素的节点列表。
- appendChild() 把新的子节点添加到指定节点。
- removeChild() 删除子节点。
- replaceChild() 替换子节点。
- insertBefore() 在指定的子节点前面插入新的子节点。
- createAttribute() 创建属性节点。
- createElement() 创建元素节点。
- createTextNode() 创建文本节点。
- getAttribute() 返回指定的属性值。
- setAttribute() 把指定属性设置或修改为指定的值。
- 常用属性
- innerHTML 节点(元素)的文本值!区分大小写
- parentNode 节点(元素)的父节点
- childNode 节点(元素)的子节点
- attributes 节点(元素)的属性节点
