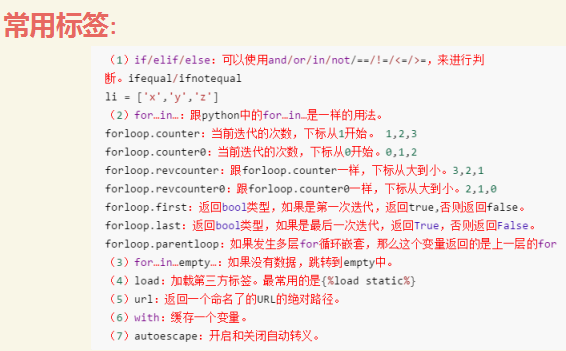
1.常用的模板标签
- 作用是什么:提供各种逻辑
view.py:
def index(request):
#模板标签
--常用标签
总结:语法
{% tag %} {% endtag %}
{% tag 参数 参数 %}




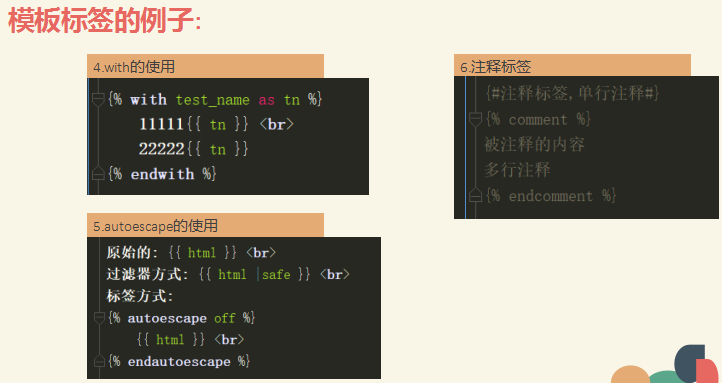
示例
展示页index.html,包含for标签,if标签,url标签
{% extends 'teacher/base.html' %} {% load static %} {% load customer_filter %} {% load customer_tags %} {% block title %}首页{% endblock %} {% block link %} <link href="{% static 'teacher/css/starter-template.css' %}" rel="stylesheet"> {% endblock %} {% block content %} <body> <nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Project name</a> </div> <div id="navbar" class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#about">About</a></li> <li><a href="#contact">Contact</a></li> </ul> </div><!--/.nav-collapse --> </div> </nav> <div class="container"> {# <h1>当前时间:{% current %}</h1>#} <div class="starter-template"> <table class="table"> <tr> <th>序号</th> <th>姓名</th> <th>年龄</th> <th>性别</th> </tr> <tr> {% for stu in student %} <tr {% if stu.sex == 0 %}style="color: red" {% endif %}> #女性显示为红色 <td><a href="{% url 'teacher:detail' stu.id %}">{{ forloop.counter }}</a></td> {# 硬编码#} {# # forloop 计数器,获取当前的迭代次数#} <td>{{ stu.name }}</td> <td>{{ stu.age }}</td> <td>{{ stu.sex|male:'en' }}</td> {# <td>{% show_list_as_ul stu.course 'button' %}</td>#} </tr> {% endfor %} </tr> </table> </div> </div><!-- /.container --> <div style='position: fixed;bottom: 0px;'> {% include 'teacher/ad.html' %} </div> <!-- Bootstrap core JavaScript ================================================== --> <!-- Placed at the end of the document so the pages load faster --> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <script>window.jQuery || document.write('<script src="../../assets/js/vendor/jquery.min.js"><\/script>')</script> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </body> {% endblock %}
views.py代码如下:
def index(request): students = [ {'id':10,'name':'tuple','age':18,'sex':1}, {'id':20,'name':'xinlan','age':15,'sex':0}, {'id':30,'name':'xiaopo','age':21,'sex':0}, {'id':40,'name':'gulu','age':19,'sex':1}, {'id':50,'name':'shiwei','age':20,'sex':0}, ] format_str = '%Y-%m-%d %H:%M:%S' return render(request,'teacher/index.html',context={ 'student':students, 'format_str':format_str })
页面效果如下:

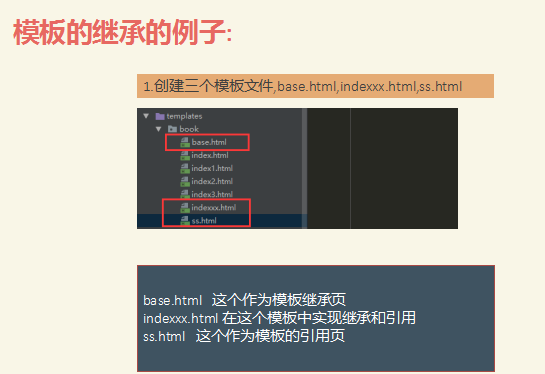
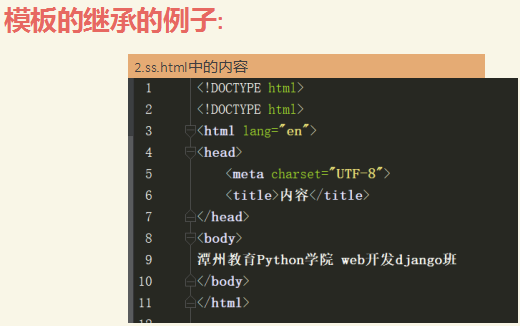
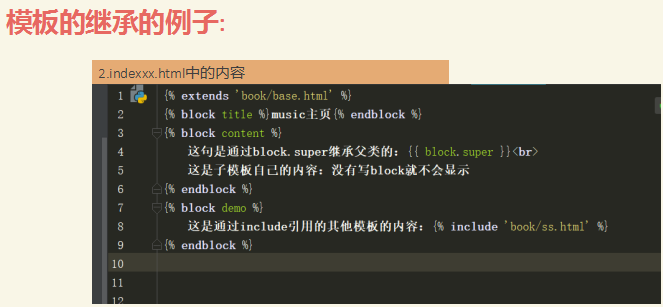
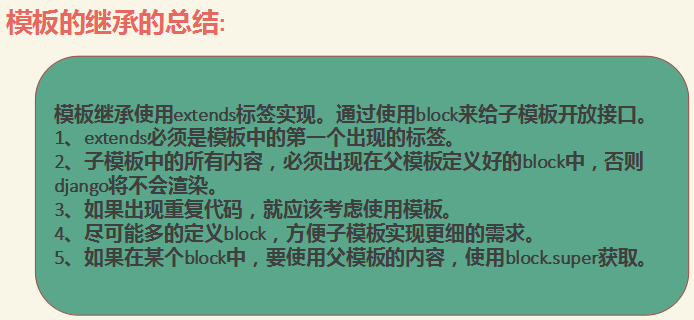
2.模板的继承与引用
-引用 include 标签 广告插入,在index.html中使用include标签引用广告页。
<div style='position: fixed;bottom: 0px;'> {% include 'teacher/ad.html' %} </div>
继承 extends 标签
block