版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/shenshulong/article/details/88343201
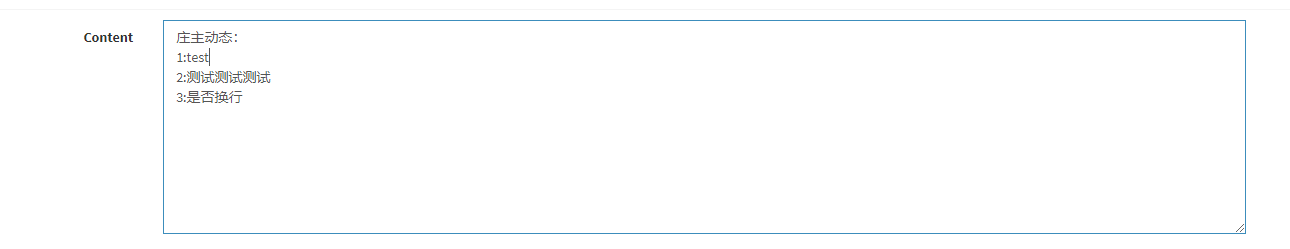
最近项目中酒庄庄主发送动态,通过文本编辑器,textarea标签中输入文本,按回车键后,要求在页面上也显示换行。

在textarea中按了回车键,会把\r\n这种字符存到数据库,但是由于是二进制,在数据库中并没有显示出来,但是

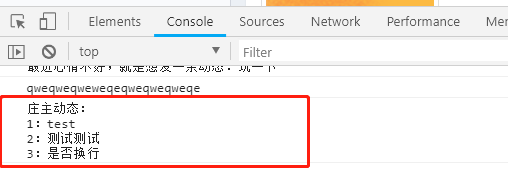
在页面中console中显示是换行的,但是在页面上html上就是一排显示,为了让其能够在html中也能够支持换行:
1:只需要写一段javascript,将\r\n转行成“br”标签
2:通过javascript的replace()函数即可。
代码如下:
var txt = $(this).first().find("p").html();
//console.log(txt);
$(this).find("p").html(txt.replace(/[\n\r]/g,'<br>'));
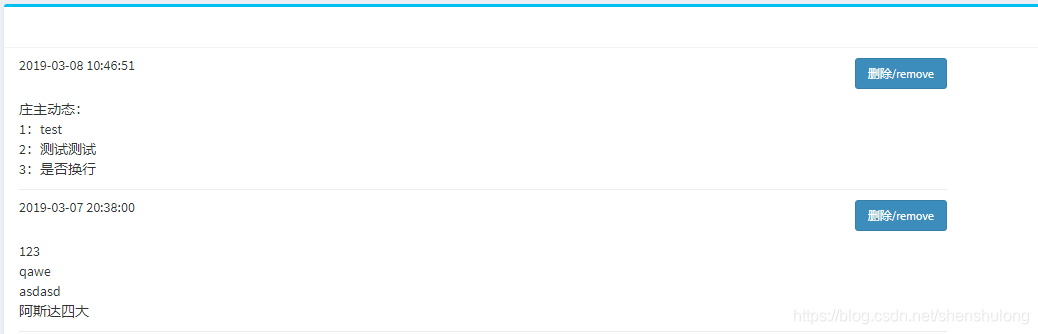
这样在html页面上也就直接出现了换行显示:

—end