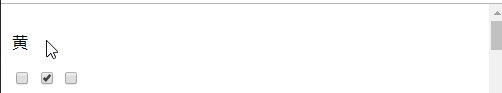
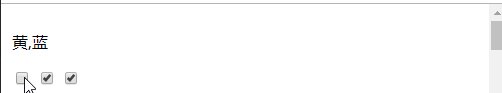
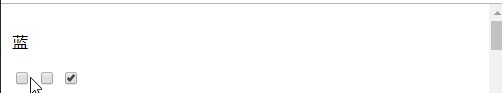
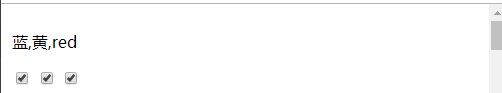
<div id="d5"> <p>{{box5.toString()}}</p> <input type="checkbox" v-model="box5" value="red"> <input type="checkbox" v-model="box5" value="黄"> <input type="checkbox" v-model="box5" value="蓝"> </div> <script> new Vue({ el:'#d5', data:{ box5:[] } }) </script>