目前在做的小程序需要使用到map组件以及小程序个性地图,涉及到的功能如下:
1# 获取用户当前位置,返回对应的省市区
2# 根据目的地的具体地址,显示在地图中的位置
3# 根据用户当前位置,计算出 与 接口返回的目的地数组中每条地址的相距距离
以下是具体实现过程:
1:申请开通个性化地图能力
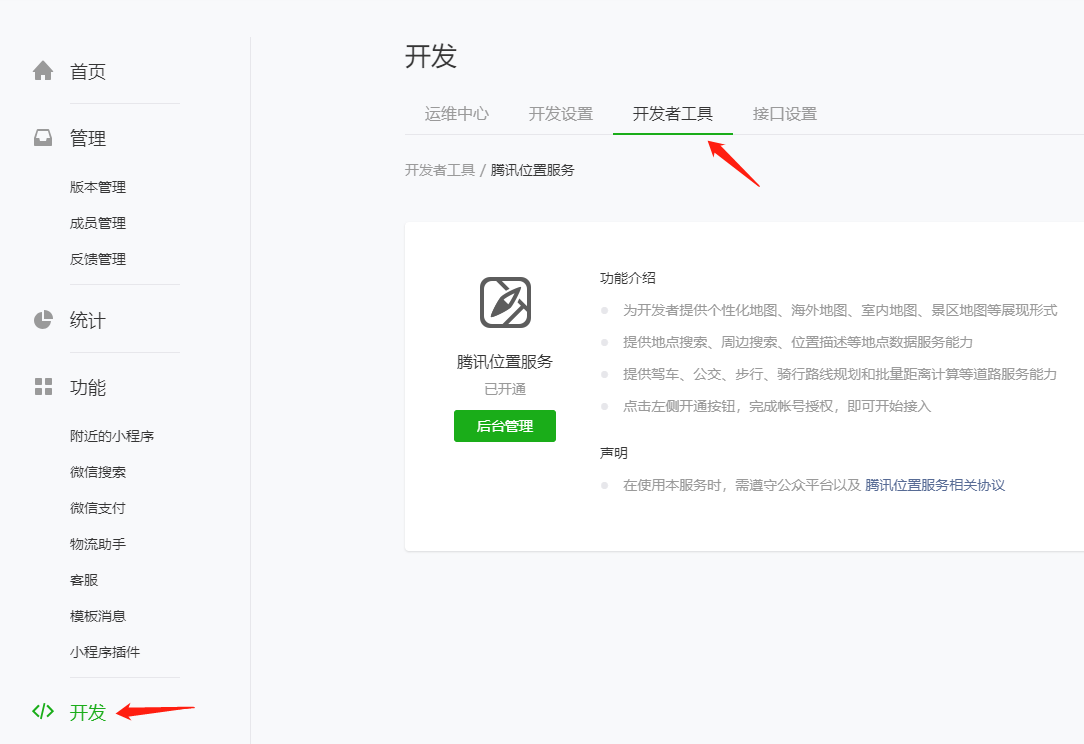
个性化地图能力可在小程序后台“设置-开发者工具-腾讯位置服务”申请开通
对应的小程序后台的截图(已申请成功):

2:申请开发者key及所需腾讯位置服务相关产品
微信小程序LBS解决方案地址:https://lbs.qq.com/product/miniapp/home/index.html
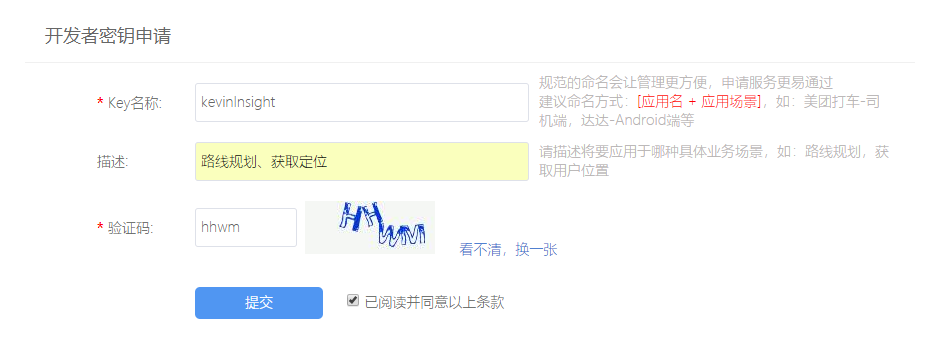
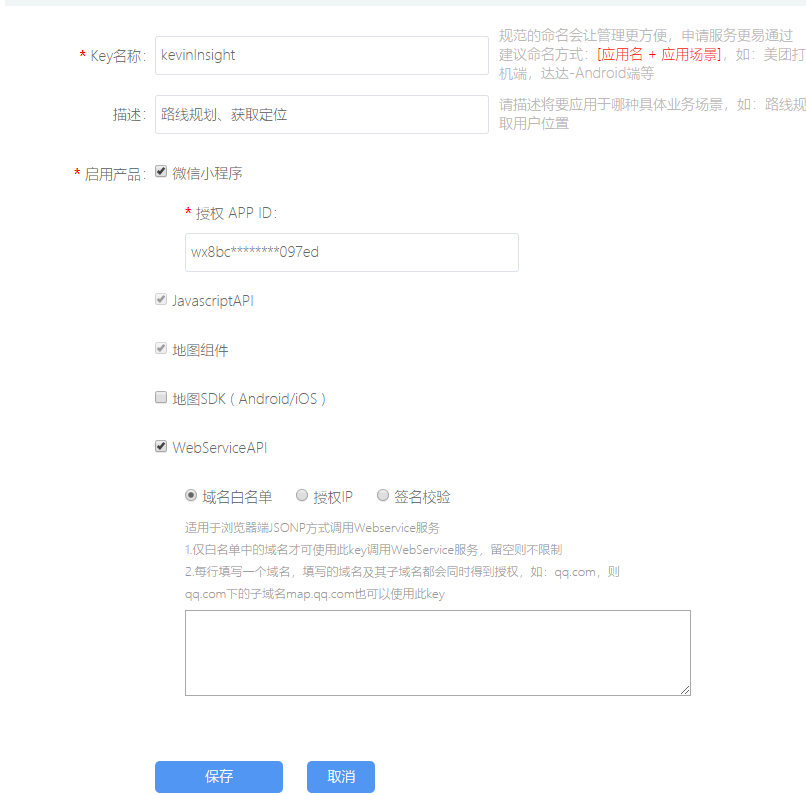
2.1 申请申请开发者key(https://lbs.qq.com/console/key.html)
以下填写数据仅为演示,开发时请按照相关规范填写!

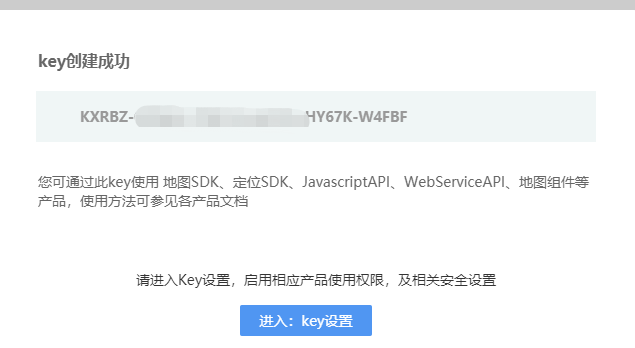
创建成功后,就会看到key:

点击【进入:key设置】按钮,就会进入选择启用产品页面

这里需要注意两点:
1:确认自己需要那启用哪些API,可根据 微信小程序JavaScript SDK https://lbs.qq.com/qqmap_wx_jssdk/index.html 自行查看
2: 安全域名设置,在“设置” -> “开发设置”中设置request合法域名,添加https://apis.map.qq.com
3:需求功能实现
3.1 :获取用户当前位置,返回对应的省市区
思路:通过wx.getLocation获取用户当前的经纬度,然后通过逆地址解析(坐标位置描述),从而获取所在位置的文字描述
逆地址解析(坐标位置描述)Api : https://lbs.qq.com/qqmap_wx_jssdk/method-reverseGeocoder.html
let QQMapWX = require('../../../vendors/qqmap-wx-jssdk.min.js');
let qqmapsdk;
Page({
data: {
receiver: '',
area: ''
},
onLoad: function() {
// 实例化API核心类
qqmapsdk = new QQMapWX({
key: 'B65BZ-V4GCD-****-****-ZGFR2-M4BGY'
});
},
getLocation() {
let self = this;
wx.showLoading({
title: '正在获取,请稍后...',
mask: true,
});
wx.getLocation({
type: 'gcj02',
success(res) {
//逆地址解析
self.getReverseGeo(res.latitude, res.longitude)
},
fail() {
wx.showToast({
title: '获取位置信息失败,请稍后再试',
icon: 'none',
duration: 1500,
mask: true
})
}
})
},
getReverseGeo(latitude, longitude) {
let self = this;
let addressComponent = '';
//本接口提供由坐标到坐标所在位置的文字描述的转换,输入坐标返回地理位置信息和附近poi列表。
//api:https://lbs.qq.com/qqmap_wx_jssdk/method-reverseGeocoder.html
qqmapsdk.reverseGeocoder({
location: {
latitude: latitude,
longitude: longitude
},
get_poi: 1, //是否返回周边POI列表:1.返回;0不返回(默认),非必须参数
success: function(res) {
let adInfoName = res.result.ad_info.name.split(',').join('');
wx.showToast({
title: '获取成功',
icon: 'success',
duration: 1000,
mask: true
})
self.setData({
area: adInfoName
})
},
fail: function(error) {
console.error(error);
wx.showToast({
title: '获取位置信息失败,请稍后再试',
icon: 'none',
duration: 1500,
mask: true
})
},
complete: function() {
wx.hideLoading();
}
})
}
})
3.2: 根据目的地的具体地址,显示在地图中的位置
思路:通过地址解析(地址转坐标),然后通过调用wx.openLocation 在微信内置地图查看位置
地址解析(地址转坐标)Api : https://lbs.qq.com/qqmap_wx_jssdk/method-geocoder.html
let address = '杭州西湖风景区';
qqmapsdk.geocoder({
address: address, //地址参数
success: function(res) {
let latitude = res.result.location.lat;
let longitude = res.result.location.lng;
//通过经纬度打开地图页面
wx.openLocation({
latitude,
longitude,
scale: 18
})
},
fail: function(error) {
wx.showToast({
title: error.message,
icon: 'none',
duration: 1500,
mask: true
})
},
complete: function(res) {
console.log(res);
}
})
开发工具调试效果:

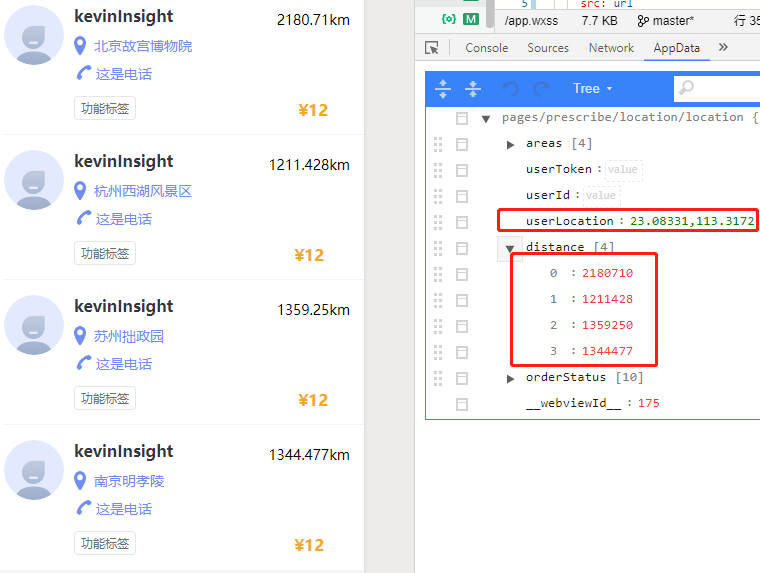
3.3: 根据用户当前位置,计算出 与 接口返回的目的地数组中每条地址的相距距离
思路:调用wx.getLocation获取用户当前的经纬度,存起来;然后遍历目的地数组,通过地址解析(地址转坐标)获取对应的经纬度,然后通过距离计算api (calculateDistance(options:Object)) 计算出距离
距离计算Api : https://lbs.qq.com/qqmap_wx_jssdk/method-calculatedistance.html
let QQMapWX = require('../../vendors/qqmap-wx-jssdk.min.js');
let qqmapsdk;
Page({
data: {
areas: ['北京故宫博物院', '杭州西湖风景区', '苏州拙政园', '南京明孝陵'],
userLocation: '',
distance: []
},
onLoad() {
qqmapsdk = new QQMapWX({
key: 'B65BZ-V4GCD-****-****-ZGFR2-M4BGY'
});
//获取用户当前位置
this.getUserPos();
},
getUserPos() {
let self = this;
wx.getLocation({
type: 'wgs84',
success(res) {
self.data.userLocation = res.latitude + "," + res.longitude
self.traverDistance() //遍历地址,算距离
}
})
},
traverDistance() {
let self = this;
let areas = self.data.areas;
areas.forEach((item, index) => {
qqmapsdk.geocoder({
address: item, //地址参数
success: function(res) {
let pos = res.result.location.lat + ',' + res.result.location.lng
self.calculateDistance(pos, index)
},
fail: function(error) {
console.error(error);
wx.showToast({
title: error.message,
icon: 'none',
duration: 1500,
mask: true
})
},
complete: function(res) {
console.log(res);
}
})
});
},
calculateDistance(dest, index) {
let self = this;
qqmapsdk.calculateDistance({
//mode: 'driving',//可选值:'driving'(驾车)、'walking'(步行),不填默认:'walking',可不填
//from参数不填默认当前地址
//获取表单提交的经纬度并设置from和to参数(示例为string格式)
from: self.data.userLocation || '', //若起点有数据则采用起点坐标,若为空默认当前地址
to: dest, //终点坐标
success: function(res) { //成功后的回调
let res = res.result;
for (let i = 0; i < res.elements.length; i++) {
self.data.distance[index] = res.elements[i].distance
}
self.setData({ //设置并更新distance数据
distance: self.data.distance
});
},
fail: function(error) {
console.error(error);
},
complete: function(res) {
console.log(res);
}
});
}
})
开发工具调试效果: