最近做了一个日志查询功能,需要用到两个时间节点来查询日志,如下图,

查询条件需要精确到秒,因为公司使用的控件是datepicker,而它不支持时分秒,所以自己通过一天时间,终于解决问题,感觉好浪费时间啊,好了废话不多说,直接整理一下:
- 下载:首先要下载这个jquery的datetimepicker插件,地址: http://www.bootcss.com/p/bootstrap-datetimepicker/,里面有这个插件的使用详解,不过我还是看不透彻,所以找人家整理的中文版,果然有这个东西啊,地址:https://blog.csdn.net/yucaifu1989/article/details/77248791
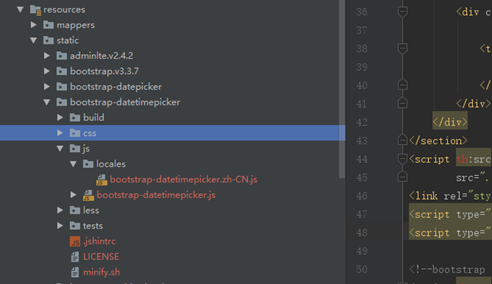
- 导入:下载完成解压后就可以看到文件了,直接把它copy到我们的static资源文件夹中,如图,这个boot---picker就是我复制进去的文件夹.

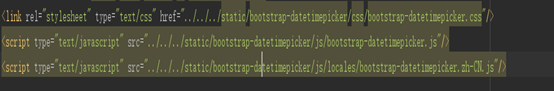
- 引用:导入之后就要在我的html中应用他了,看到没,css文件和js文件,就是要注意一点,因为这个东西是老外搞得,所以默认的显示格式是英文的,但是他也提供了国际化,就是上图中js/locales文件夹里的js文件,他本来是带了很多语言的js文件的,但是我只要中文的,其他的我都删掉了.
注:a.语言js包要在bootstrap-datetimepicker.js文件引入之后再引入,至于为什么?你肯定懂的
b.这个zh-CN在后面引用 的时候有格式,尽量要copy,不要自己写,我自己写的时候出现无法识别的情况.

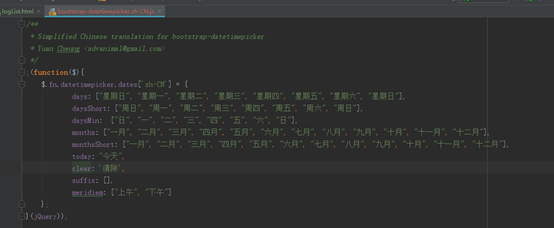
c.这个zh-CN.js包里其实是语言格式老外给你做好的语言转化格式,他们的api也写了,直接引用这个js文件当然最好,自己也可以写,不过我就更厉害了,因为我的页面需要中文的清除键,但是这个js文件中并没有,所以我在js文件里加了clear的中文字符.不知道后期会不会有问题 ……

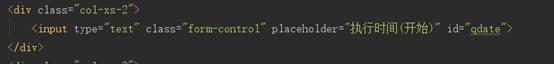
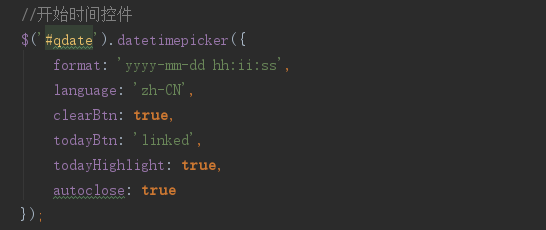
- 使用:使用的话其实就想上图一样,如果你看了官方的用例你就明白了, 如下
文本框:

操作文本框:

注意:
- A. format的话,后面的东西一样要和页面上的格式一样(比如传的值凡在文本框,然后和我们定义的format格式不一样(包括不局限于空格,中英文字符…),他就会在你点击文本框的时候出现1899年,我就是因为一开始设置的format的:是中文格式的,所以一直出现第二次点击文本框的时候,弹出日历是1899年, 之所以会产生1899年的原因,是因为你input里面正在显示的值和你datetimepicker使用的值的格式是不一样的。因为格式不相同导致datetimepicker无法判断时间是什么,所以才产生回到了1899年这个问题。找了好久才找到原因
也提醒我一下,下一次用chrome翻译后不能直接copy,标点符号都给翻译了你说气不气.
B. zh-CN 格式 最好是copy,自己写可能会出问题.
5.最后就是这样
