版权声明:本文为博主原创文章,欢迎各位转载,但须注明出处 https://blog.csdn.net/qq_34202873/article/details/86759541
JQuery中Ajax三大方法的应用及区别

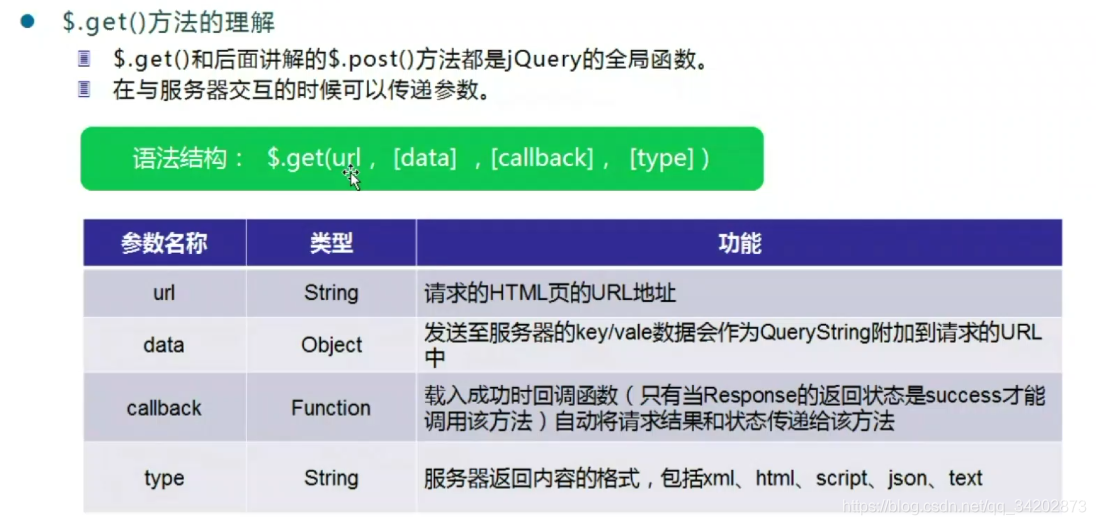
1. $.get()方法

<script type="text/javascript">
$(function () {
$("#send").click(function () {
$.get("AjaxHandler.ashx", {
username: $("#username").val(),
content: $("#content").val()
},
function (data, status) {
$("#resText").html(data);//把返回的数据添加到页面上
});
});
});
</script>
2. $.post()方法

<script type="text/javascript">
$(function () {
$("#send").click(function () {
$.post("AjaxHandler.ashx", {
username: $("#username").val(),
content: $("#content").val()
},
function (data, status) {
$("#resText").html(data);//把返回的数据添加到页面上
});
});
});
</script>
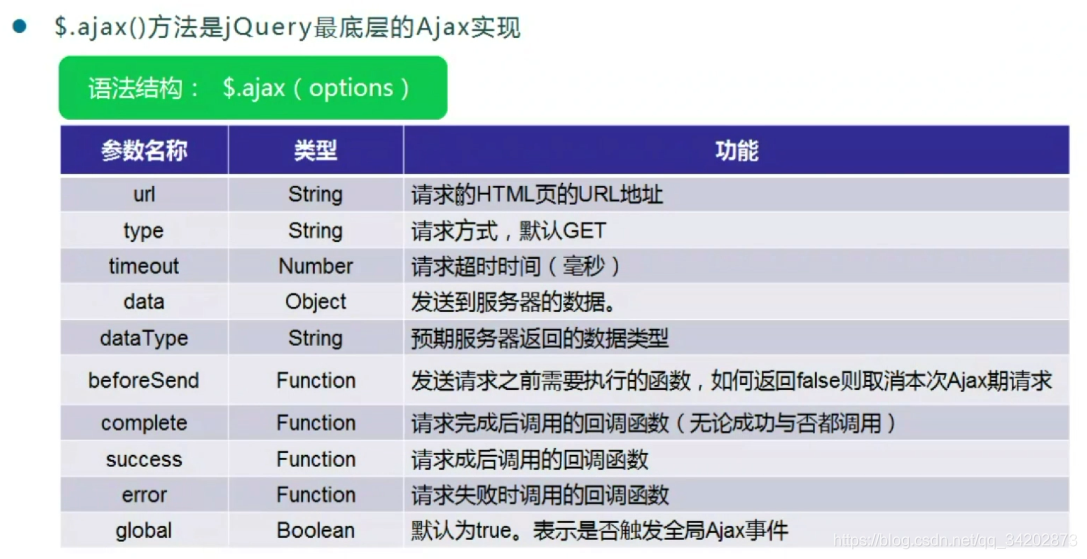
3. $.ajax()方法

<script type="text/javascript">
$(function () {
$("#send").click(function () {
$.ajax({
type: "post",
timeout: 5000,//设置服务器请求超时的时间
url: "AjaxHandler.ashx",//提交的地址
data: $("#form1").serialize(),//序列化表单
beforeSend: function () {//表单提交前执行的函数
return confirm("确认要提交吗?");
},
error: function () {
alert("提交失败!");
},
success: function (data) {
$("#resText").html(data);
}
});
});
});
</script>