1. 准备工作
之前学会了如何通过idea创建基于maven的java项目(参考之前的博客:maven(3)——IDEA使用maven创建简单的java项目),现在想基于maven创建web项目。
- 创建web项目,肯定要有tomcat。tomcat的安装惨啊之前的博客:Maven(5)—— win10安装tomcat8
2. 创建项目
-
打开IDEA,选择
Create New Project或者通过菜单File->New->Project开始创建maven项目。 -
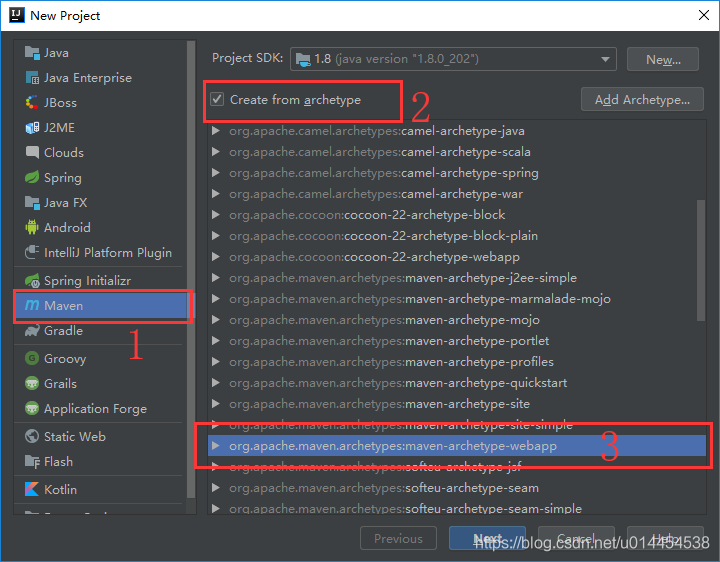
选择
Maven,然后选择Maven项目模板maven-archetype-webapp。注意: 不要选错了,有个同名的!

-
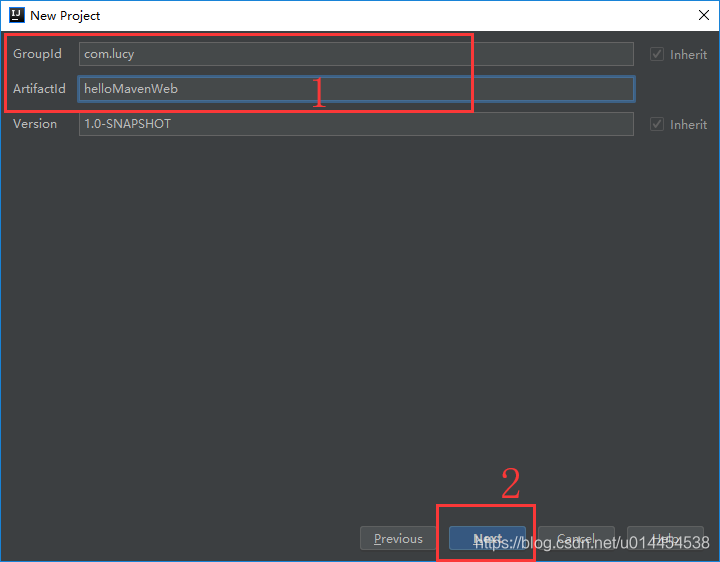
配置项目的maven坐标信息。其中
GroupID是项目组织唯一的标识符,实际对应JAVA的包的结构,是main目录里java的目录结构 。ArtifactId就是项目名。

-
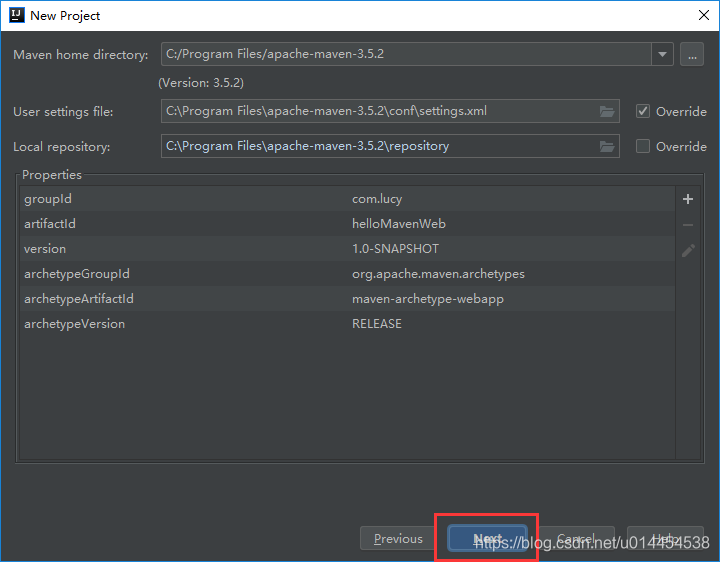
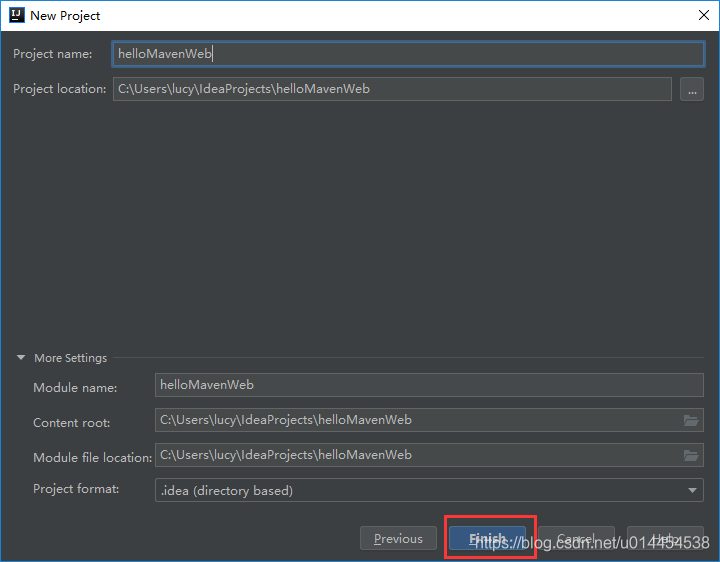
选择Maven配置、仓库等。已经配置过,保留默认即可。如果没有配置过,参考maven(2)—— win10安装maven后的相关配置。点击
next在新出现的对话框中会出现Finish,点击Finish完成项目创建。


-
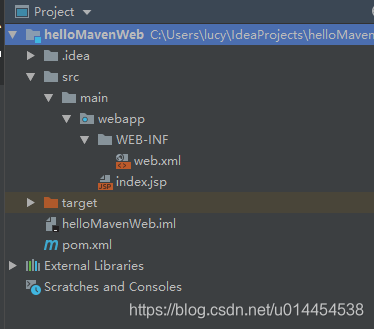
创建好的maven项目目录,如下图所示(该目录可能会因为不同idea版本,有不同的目录结构)。

-
更改
index.jsp的内容,如下:
<html>
<body>
<h2>Hello Maven Web!</h2>
</body>
</html>
3. 配置tomcat服务器
-
点击右上角,选择
Add Configuration ...。

-
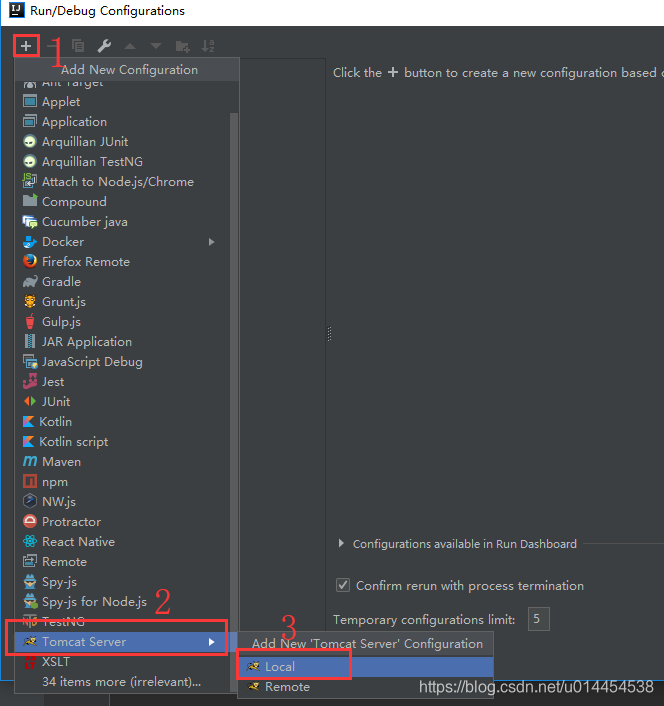
在弹出的对话框中先点击左上角的
+号,在出现的列表中选择Tomcat Server --> Local。

-
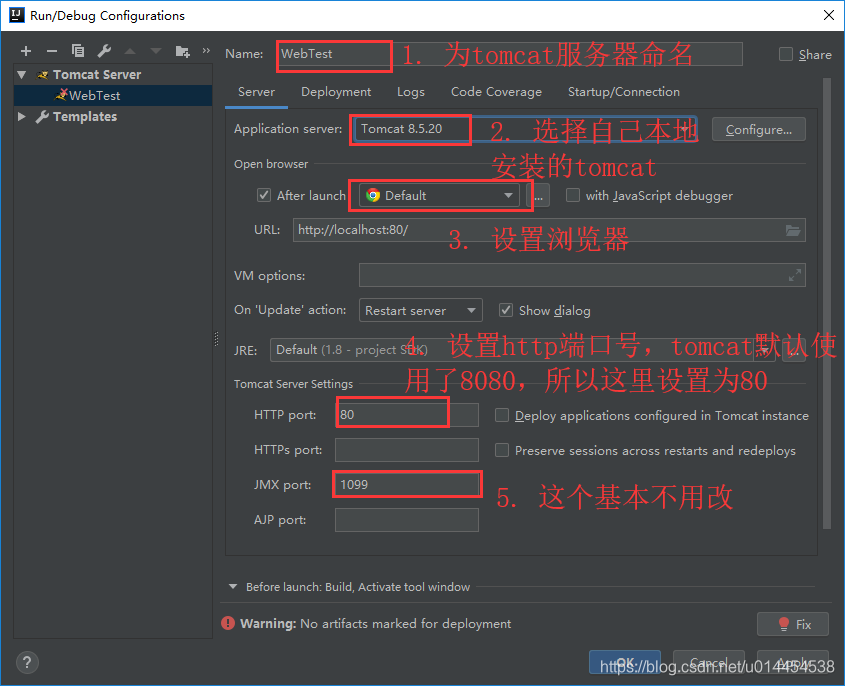
配置tomcat服务器的相关属性。

-
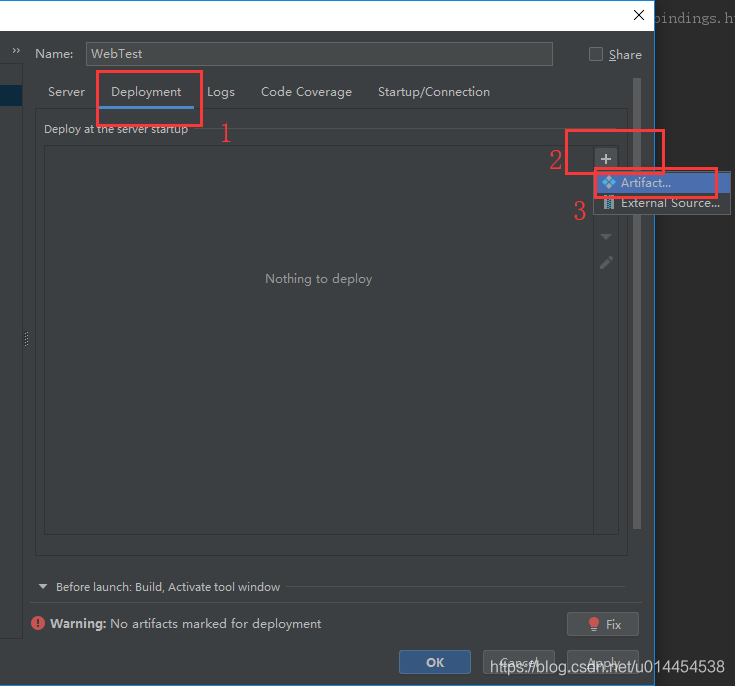
点击
Deployment,为tomcat容器添加项目。

-
选择要部署的项目。关于tomcat中war 和 war exploded的区别:
(1)war模式这种可以称之为发布模式,看名字也知道,这是先打包war包,再发布;
(2)war exploded模式是直接把文件夹,jsp页面,classes等等移到Tomcat部署文件夹里面,进行加载部署。因此这种方式支持热部署,一般在开发的时候也是用这种方式。

-
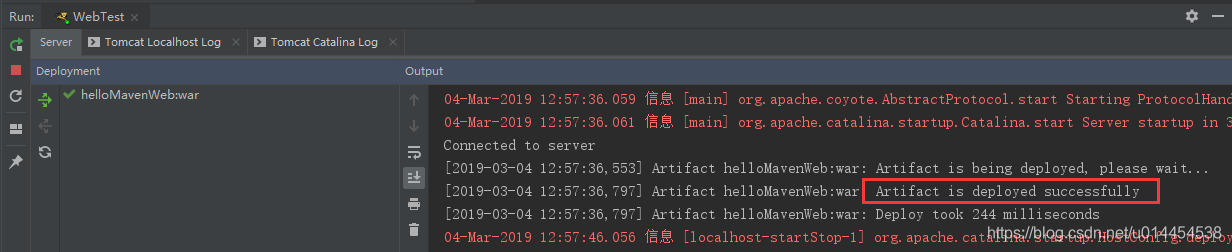
点击右上角的绿色
Run按钮,会自动帮你编译、部署项目,并在浏览器中打开index.jsp页面。