1、sublime快捷键介绍
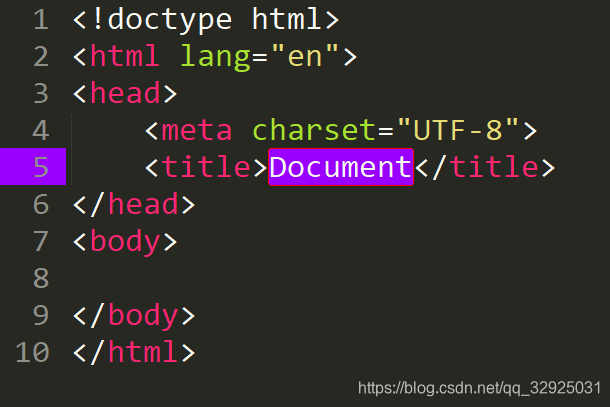
开发中使用快捷键能够极大的提高我们编写代码的效率,例如在sublime中,配置好vim程序包之后,选择html模式,我们就可以只输入一个!,按下Tab,就得到一片结构完整的html文档:

这在我们输入标签时也相似,输入p,再按下Tab键就可以输出<p></p>,如果我们想自定义一个快捷键该如何实现呢?
2、sublime快捷键制作
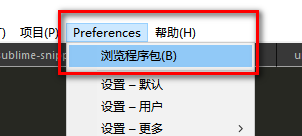
(1)首先找到程序包:【Preferences】——【浏览程序包】——【html】

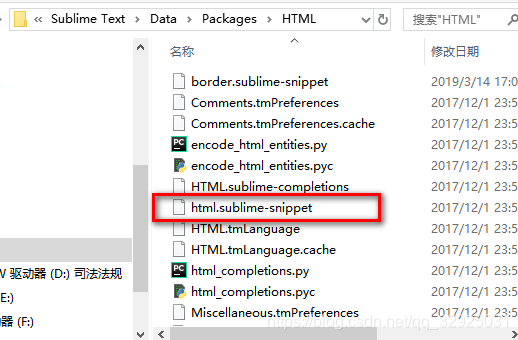
(2)找到sublime自定义的一个快捷键文档(就是定义!这个快捷键的文档)

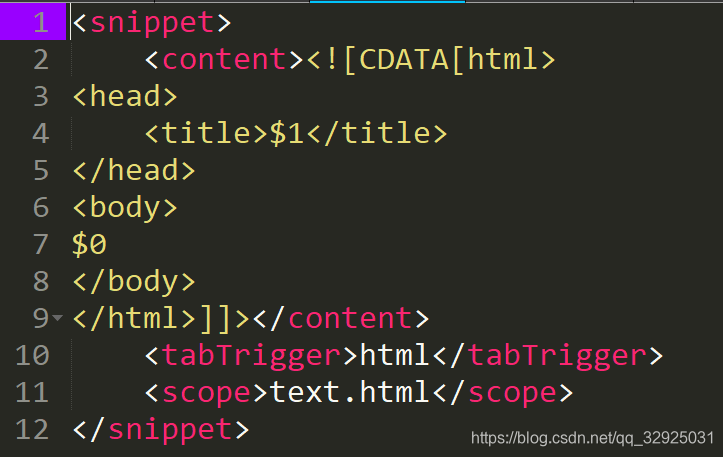
打开之后我们可以看到这里的快捷键制作过程:

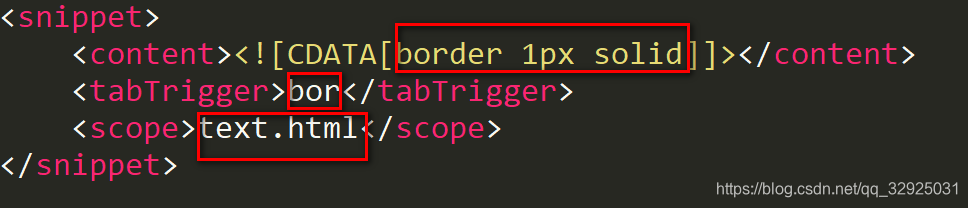
在content中是输入我们想要制作的快捷键内容,<tabTrigger>是快捷键名称,<scope>是相应的语言类型。下面我们制作一个border 1px solid的快捷键,只要输入bor并按下Tab键就可以输出。

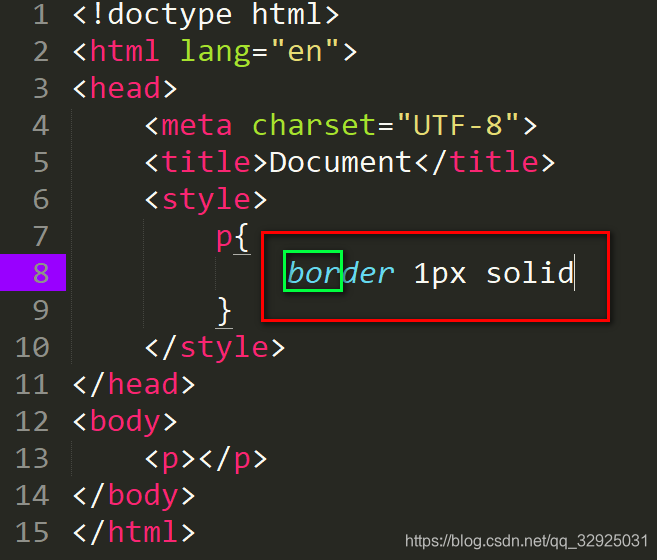
对相应部分进行修改,然后复制到刚才浏览的Html程序包中,就可以得到想要的快捷键效果:

以上我们就实现了在sublime中制作一个自定义快捷键的过程。
sublime快捷键制作
猜你喜欢
转载自blog.csdn.net/qq_32925031/article/details/88557421
今日推荐
周排行