1、效果预览
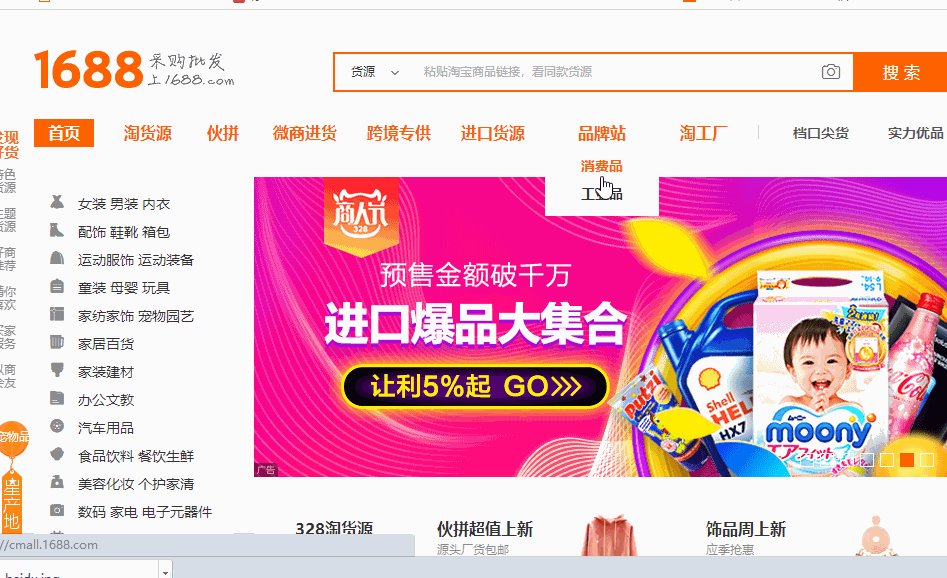
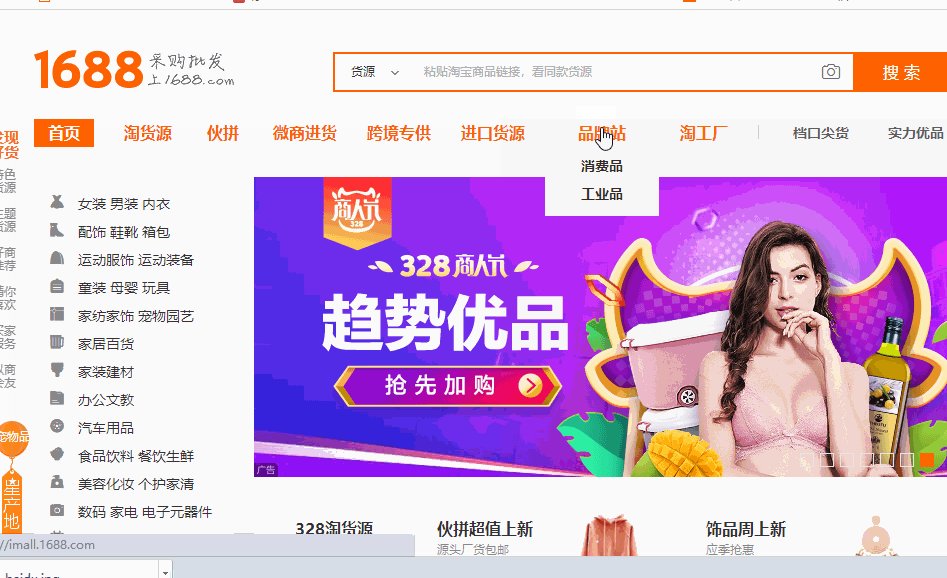
在淘宝或京东商城我们经常看到这样的效果:鼠标移动除某一个位置时出现下拉菜单,或者显示一个图标,那么这是如何实现的呢?我们今天就用CSS来实现鼠标移入时显示图标的一个效果。

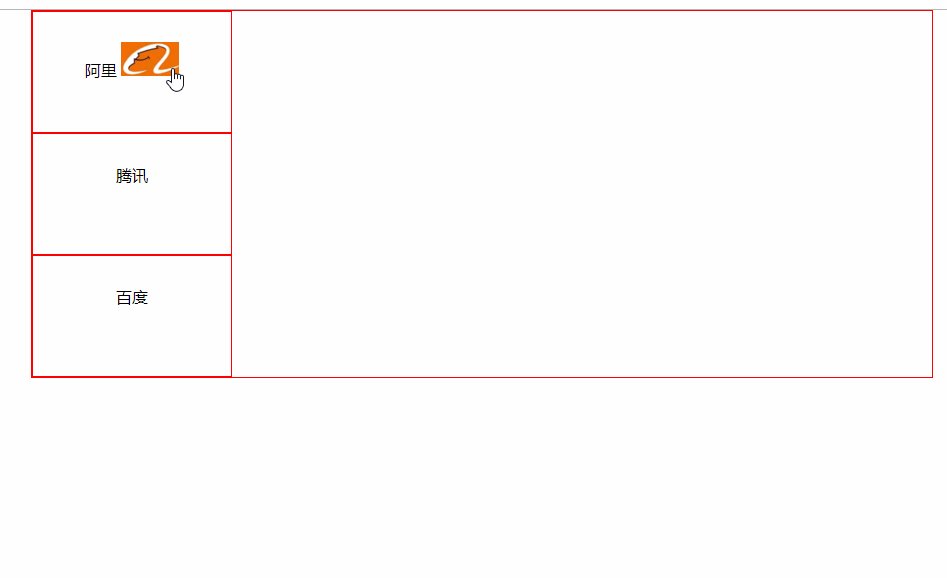
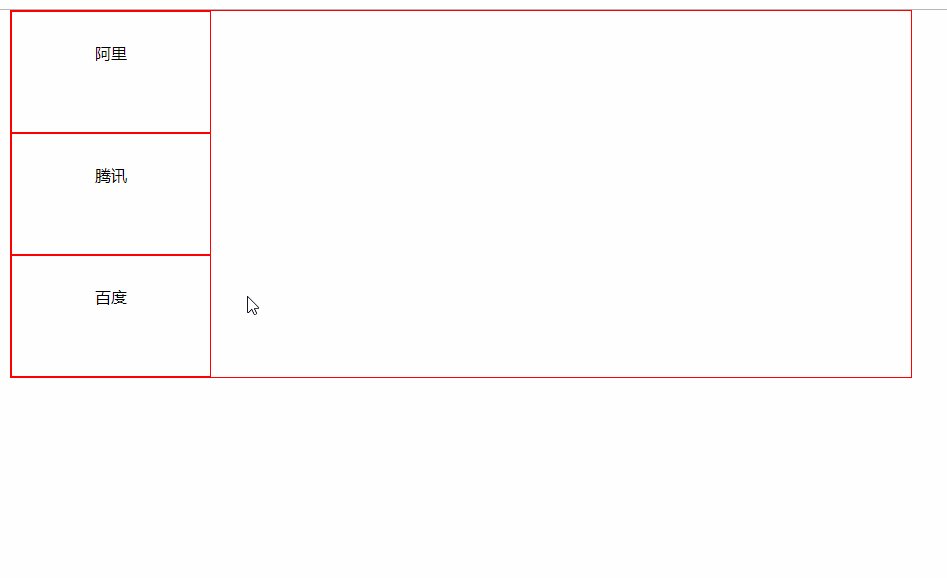
下面是我们这次最终要实现的效果

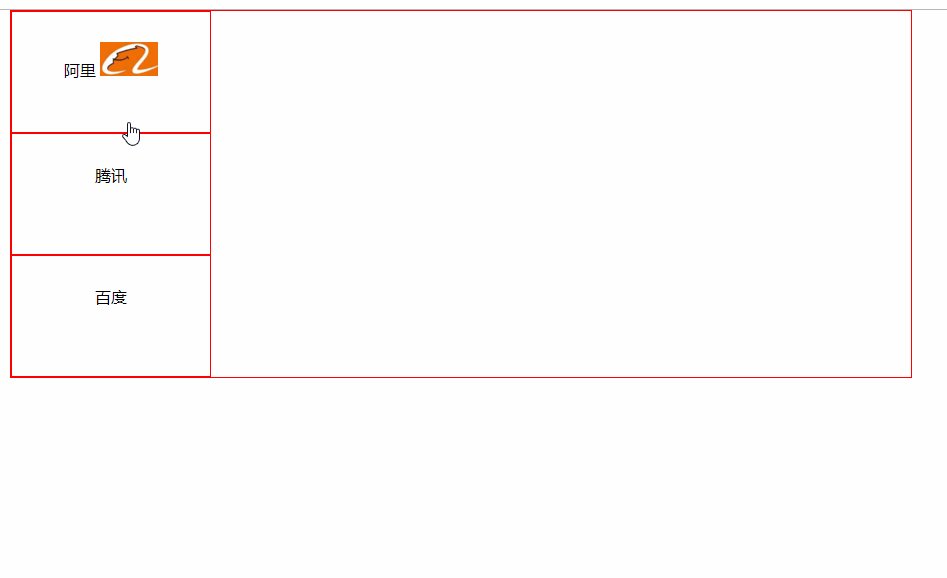
或者这样

2、代码实现
1、标签布局
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div>
<ul>
<li>
<a href="#">阿里
<span>
<img src="./image/ali.png" alt="">
</span>
</a>
</li>
<li>
<a href="#">腾讯
<span>
<img src="./image/tencent.png" alt="">
</span>
</a>
</li>
<li>
<a href="#">百度
<span>
<img src="./image/baidu.png" alt="">
</span>
</a>
</li>
</ul>
</div>
</body>
</html>
在浏览器中显示效果为:

2、加入样式
(1)为标签添加class属性
<div class="contain">
<ul class="nav">
<li class="nav-list">
<a class="link" href="#">阿里
<span class="img">
<img src="./image/ali.png" alt="">
</span>
</a>
</li>
<li class="nav-list">
<a class="link" href="#">腾讯
<span class="img">
<img src="./image/tencent.png" alt="">
</span>
</a>
</li>
<li class="nav-list">
<a class="link" href="#">百度
<span class="img">
<img src="./image/baidu.png" alt="">
</span>
</a>
</li>
</ul>
</div>
3、加入样式
* {
padding:0px;
margin:0px;
}
.contain {
border:1px solid red;
width:900px;
margin:0px auto;
}
li{
list-style:none;
}
.nav{
width:200px;
}
.nav li a{
border:1px solid red;
}
.link {
display:block;
text-decoration:none;
color:#000;
text-align:center;
padding:30px 0px;
}
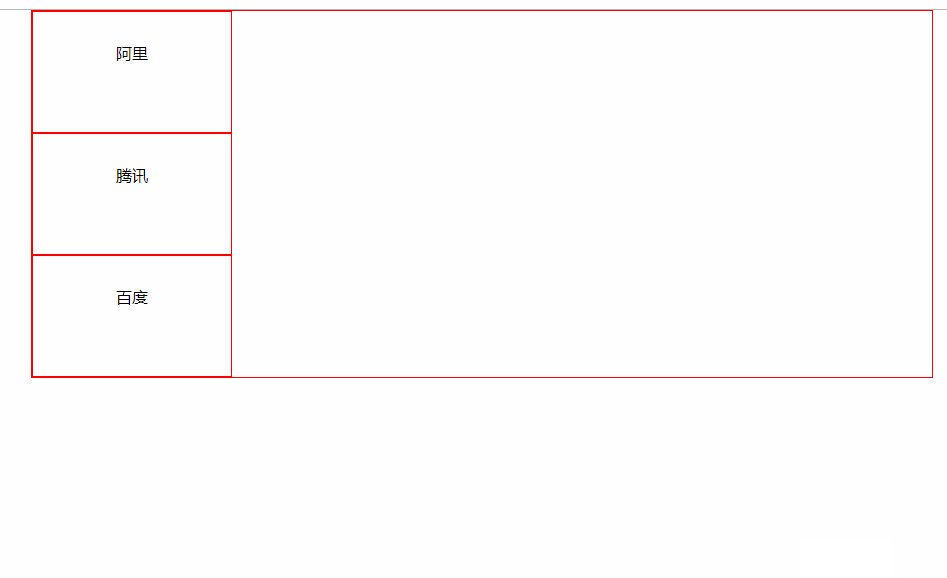
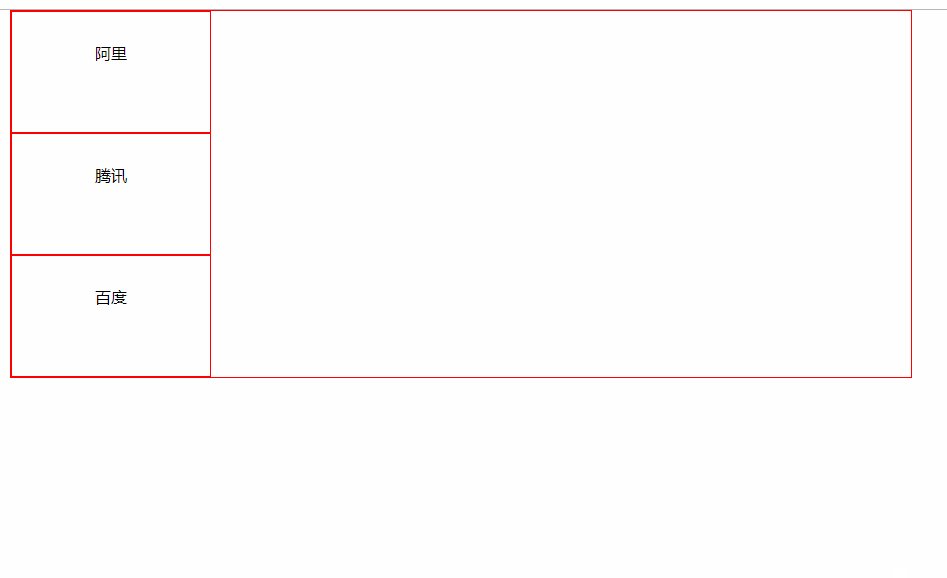
此时在浏览器中显示为静态,鼠标移入不出现任何效果:

4、效果实现:
我们只需在上面的样式中加入下面的代码即可
.link .img{
display:none;
}
.link:hover .img{
display:inline;
}
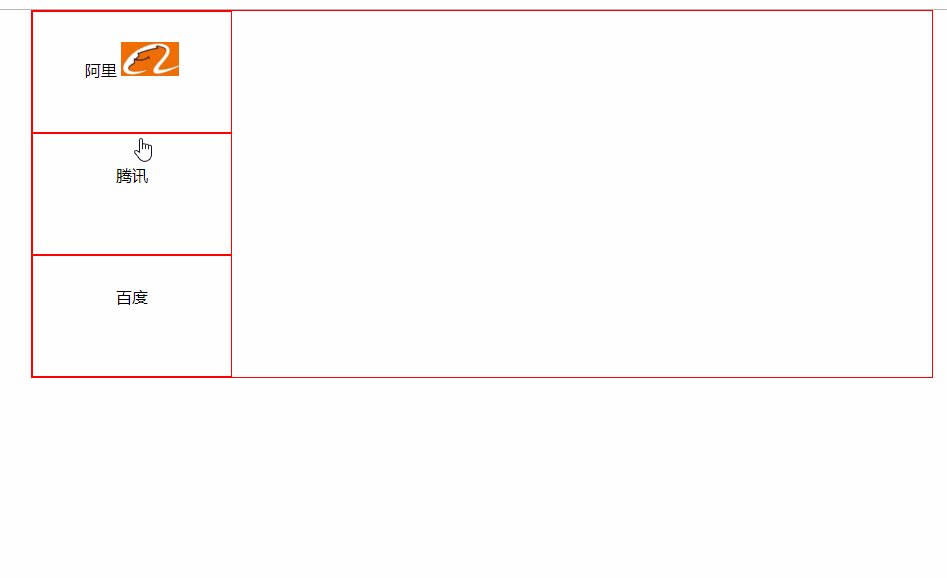
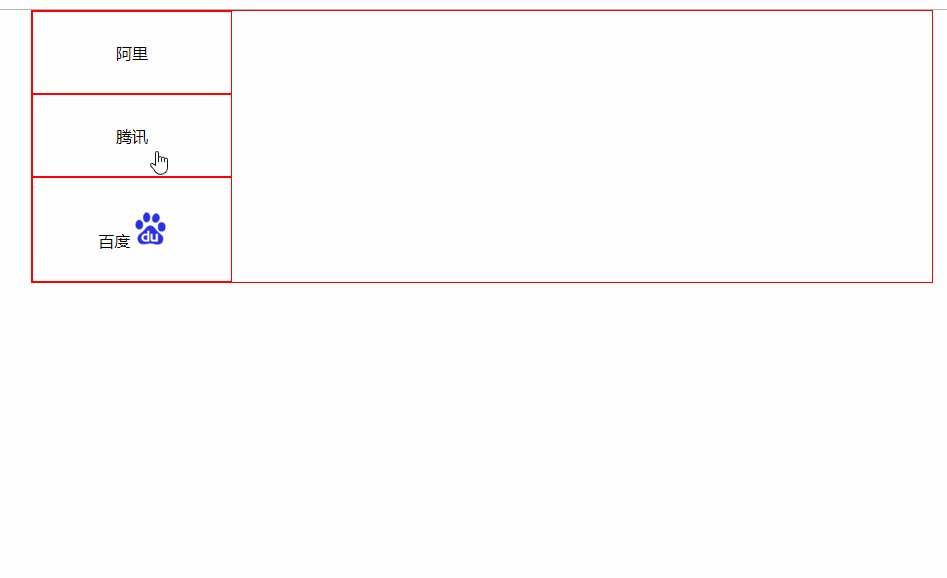
此时在浏览器中显示的效果为:

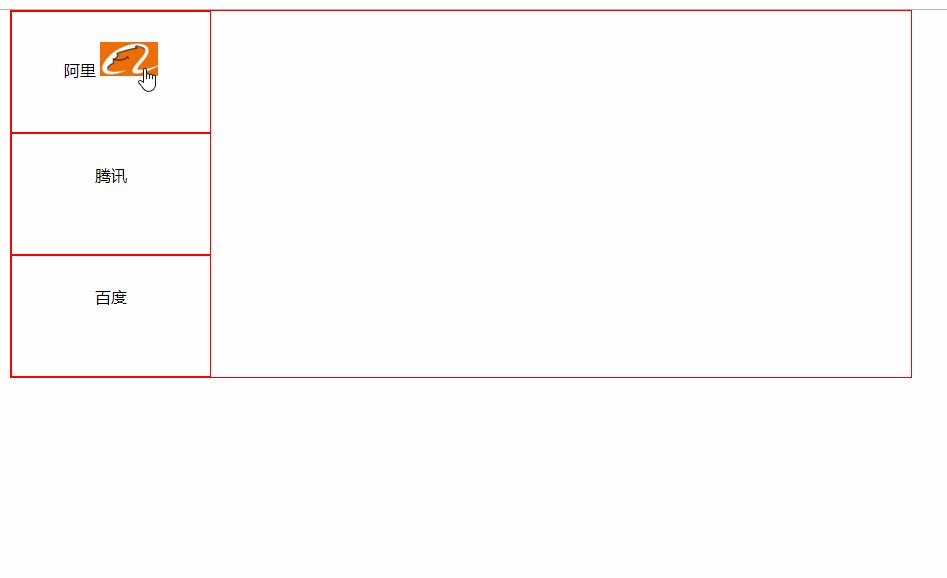
如果想要鼠标移入时列表“不颤动”,只需要在上面的样式中加入一行控制高度的代码即可:
.nav li a{
border:1px solid red;
height:60px; //此为新加入的样式,用于控制高度
}
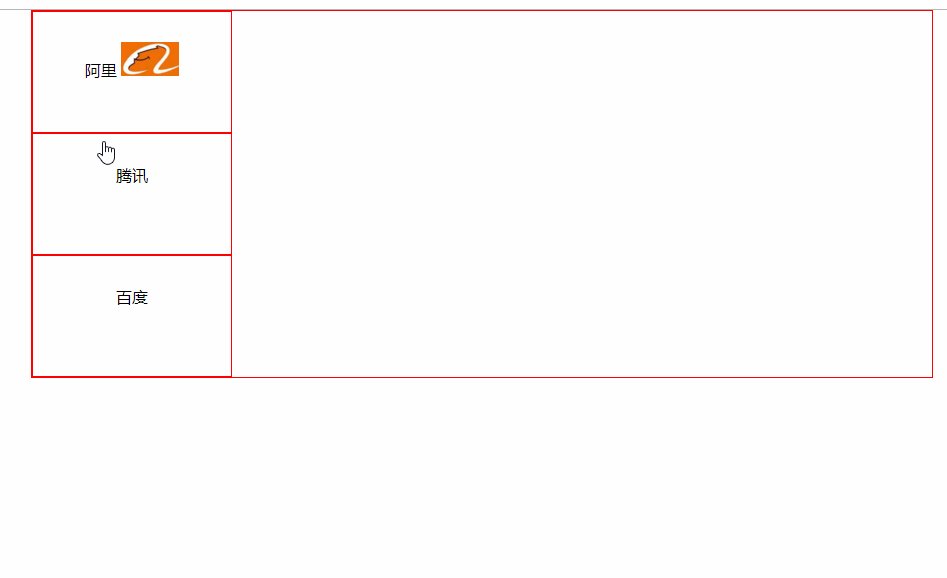
此时在浏览器中的显示效果就不会有“颤动”了:

这样我们就最终实现了鼠标移入时显示图标的效果。同样,如果想要实现鼠标移入时隐藏,也是同样的道理。
(在这里必须要说明的是上面的“布局”和为标签加入class分开是为了方便说明,实际开发中是同时进行的,在布局时同时定义好标签的class)