1. 类型
结构伪类选择器 -child 和 -of-type 分别有五个前缀,即 nth,nth-last,first,last,only(少用,不做示例)
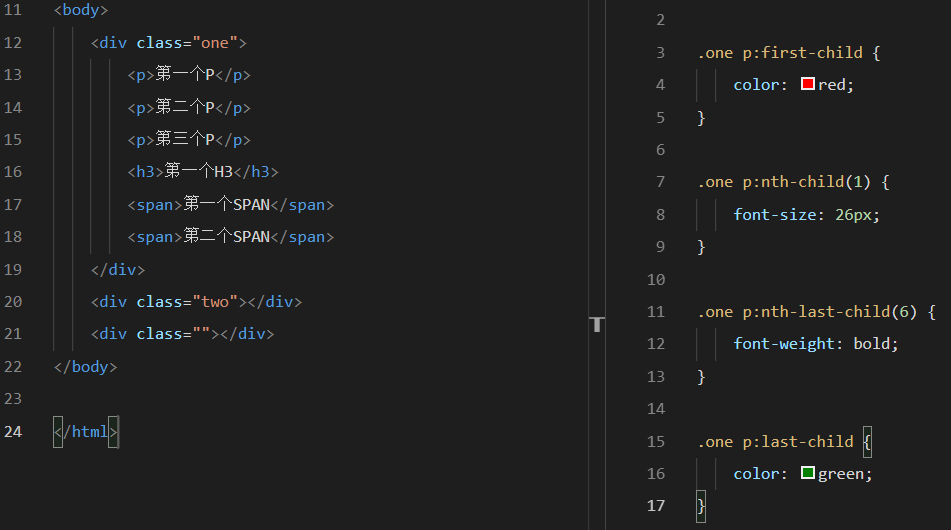
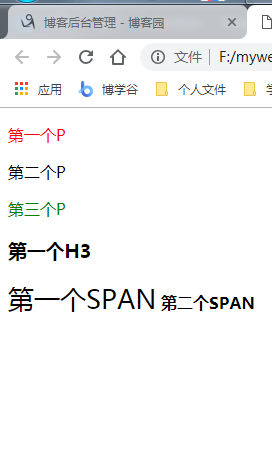
1.1 -child类型: first-child, last-child, nth-child(n), nth-last-child(n).
示例:-child类型的选择器,首先选择的是位置,其次是在看元素, 例如 .one p:nth-last-child(6) { font-weight: bold; } 这个选择器 首先会在父元素 .one 下从末尾查找其倒数第六个元素,然后再判断这个元素是不是 P 元素,如果是,则为这个元素添加后面的样式; 如果父元素 .one 下只有五个子元素 或者 第六个元素不是 P 元素,则此样式不会作用于任何元素。 例如: .one p:last-child { color: green; },意思是在父元素 .one 下查找最后一个元素,再判断是否是P元素,如果是应用后面的样式,如果是P元素以外的其他元素,此样式无作用。


E:first-child 查找父元素下的第一个子元素
E:last-child 查找父元素下的最后一个子元素
E :nth-child(n) 从头开始查找父元素下第 n 个子元素
E :nth-last-child(n) 从末尾开始查找父元素下的倒数第 n 个元素。
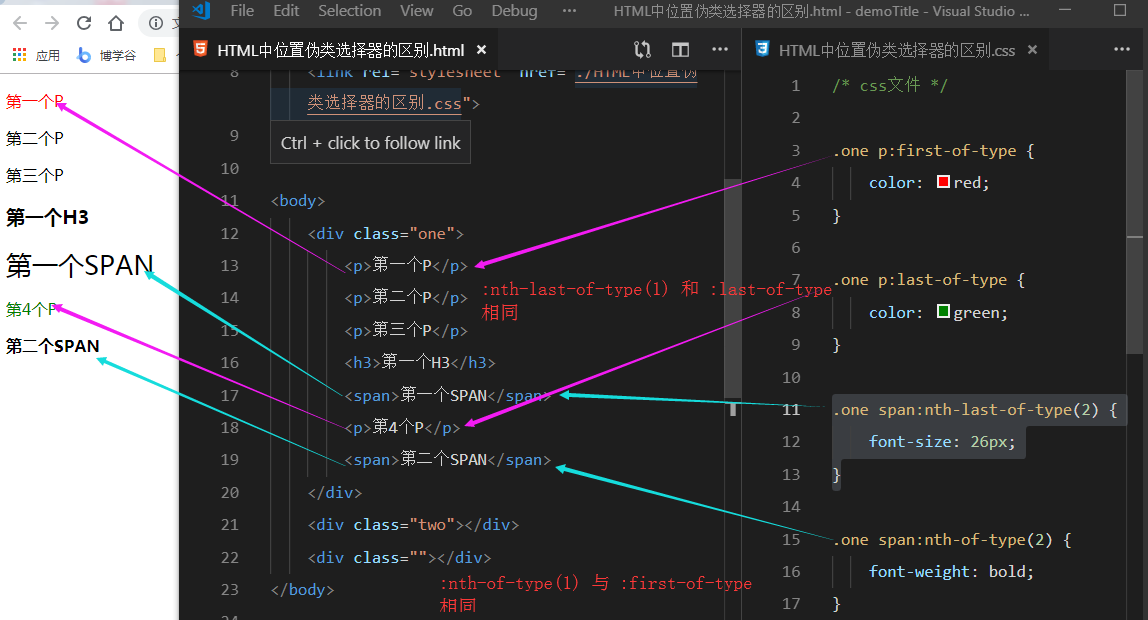
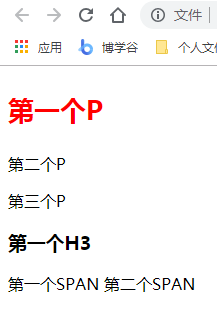
2.2 -of-type类型: first-of-type,last-of-type,nth-of-type,nth-last-of-type
示例: -of-type 类型的选择器。首先查找子元素,再查找其位置。 例如: .one p:first-of-type { color: red; } 样式,先在父元素 .one 下 查找所有的 P 元素,然后再找第一个,设置后面的样式;如果父元素 .one 下没有 P 元素,则此样式无作用。例如: .one span:nth-last-of-type(2) { font-size: 26px; } 样式,先在父元素 .one 下查找所有的 span 元素,再找到的span中从最后开始找到第二个(即倒数第一个span),设置后面的样式。


示例: