几乎每天都从博客园获取新知识,今天才发现我竟然没有博客园的账号,你说气人不。2008年10月就开始在CSDN上写记录,因为CSDN做记录还可以,但记录整个项目就有些捉襟见肘,后来就写Demo做备份到云上了。
现在随着免费的云空间越来越慢,再说云空间记录版本控制又不太方便,加上工作性质的改变,以后Demo会越来越多,操作流程也相当重要。看到大家在博客园上系统地介绍自己的心得,突然想到博客园+git是个很好的方案,回头一看,大家也都是这样做的。
部署Gitblit到家里的电脑上,外网访问又不方便,以前工作使用GitHub插件很是上手,不如我也来个博客园+GitHub。一方面为自己踩过的坑做个记录,以后自己使用时可以少走弯路,另一方面也希望对看到我博客时同学,或多或少也起到一点点帮助也就心满意足了。
1. 首先要先注册GitHub,具体操作在这里就不介绍了。
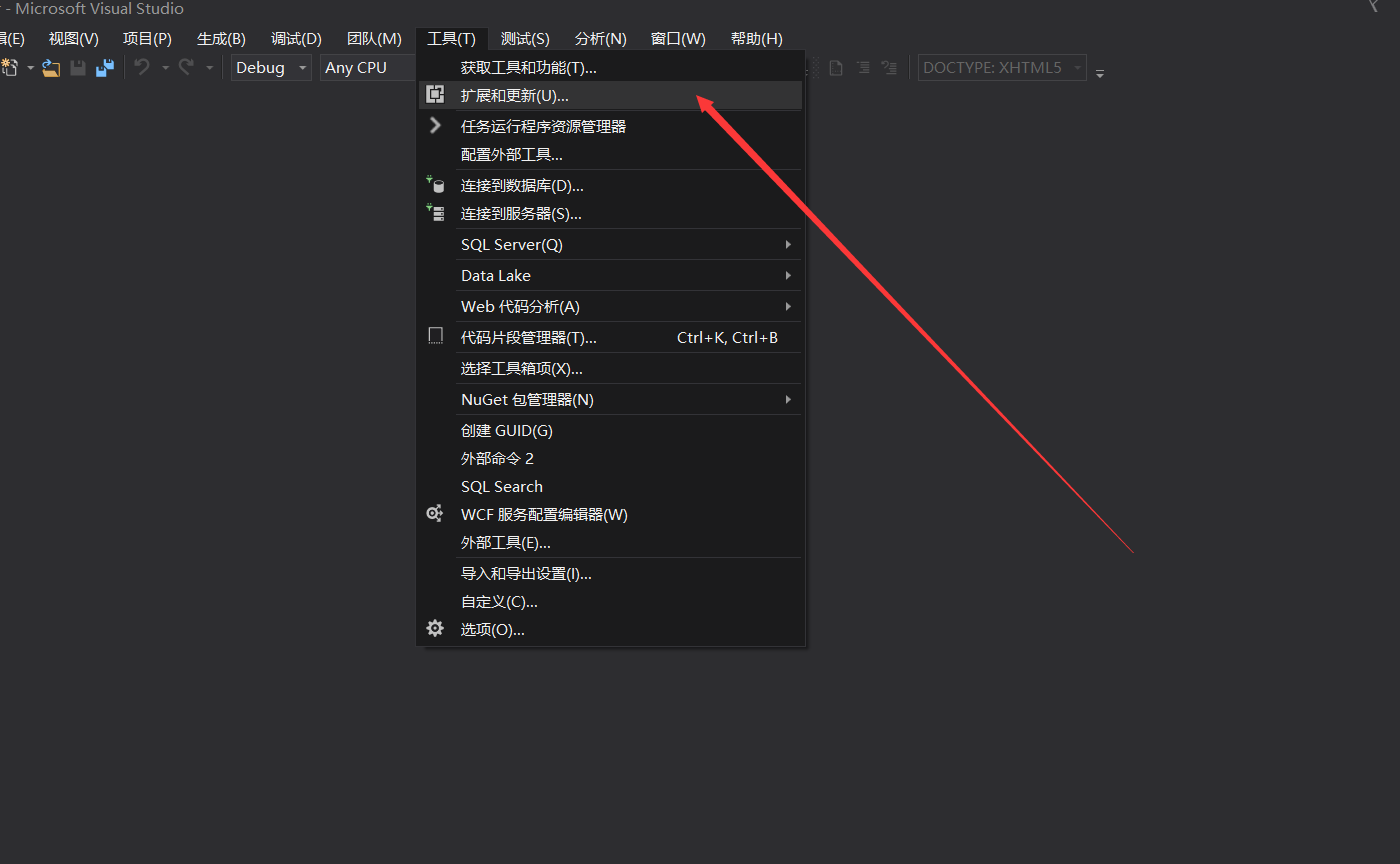
2. 先打开vs2017,工具 -> 扩展和更新 (见下图)

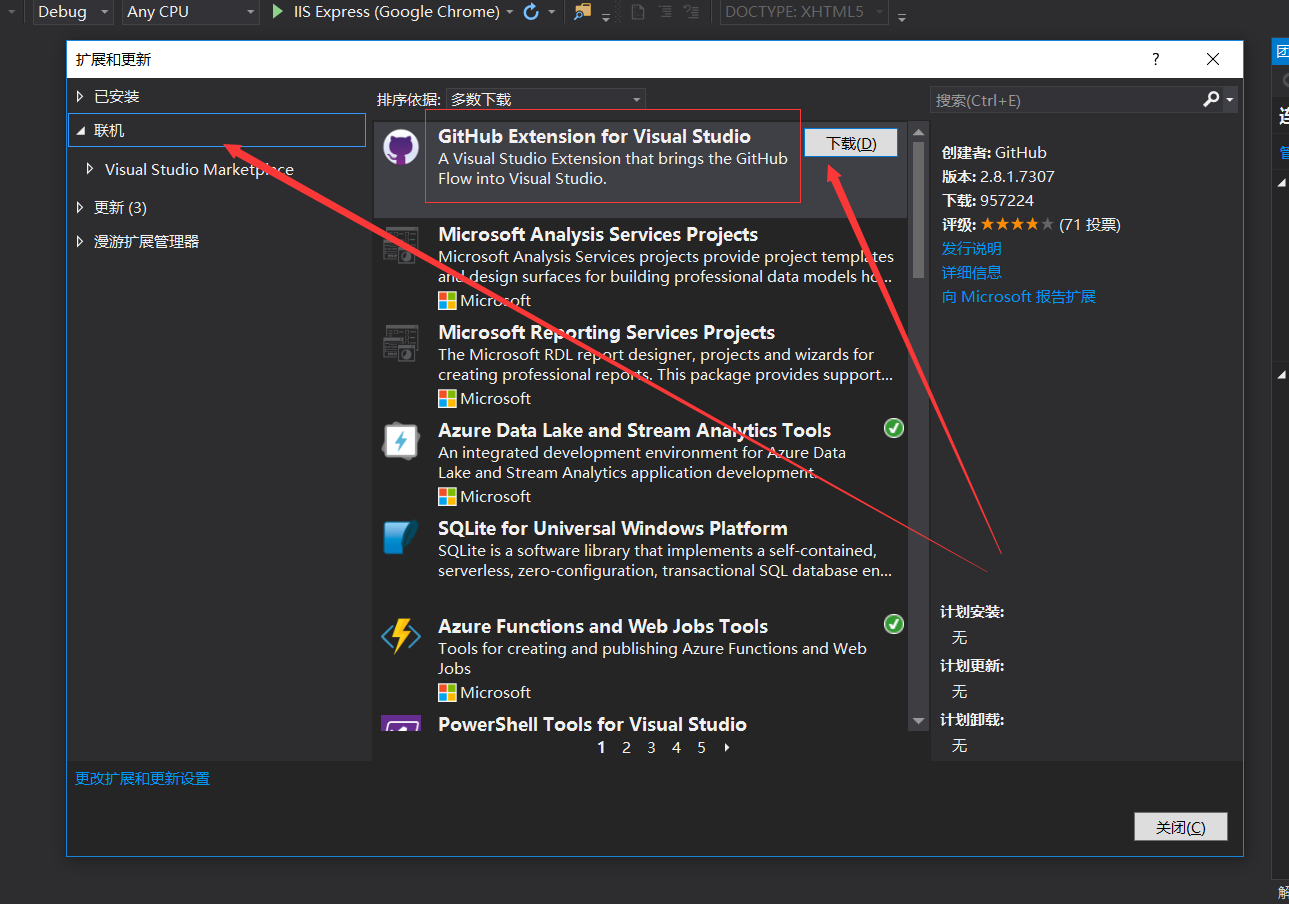
3. 联机,选择GitHub Extension for Visual Studio ,点击下载,见到提示时,关闭VS2017


4. 重新打开vs2017时,点击“修改” (见下图)

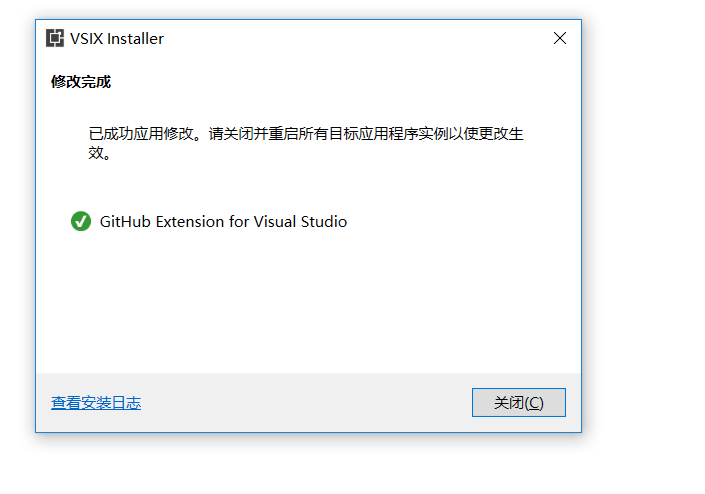
5 点击关闭(见下图)

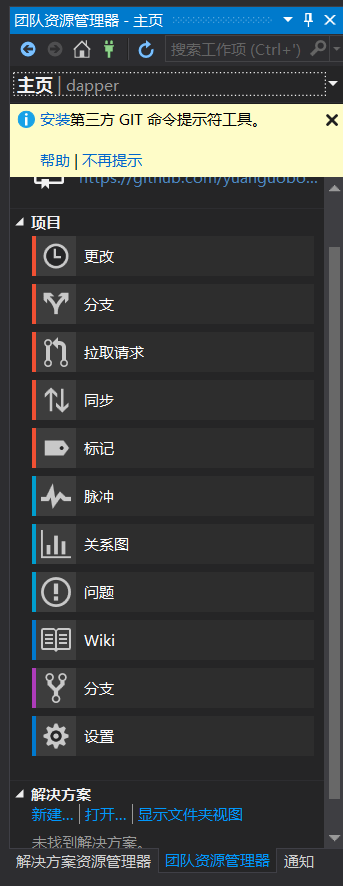
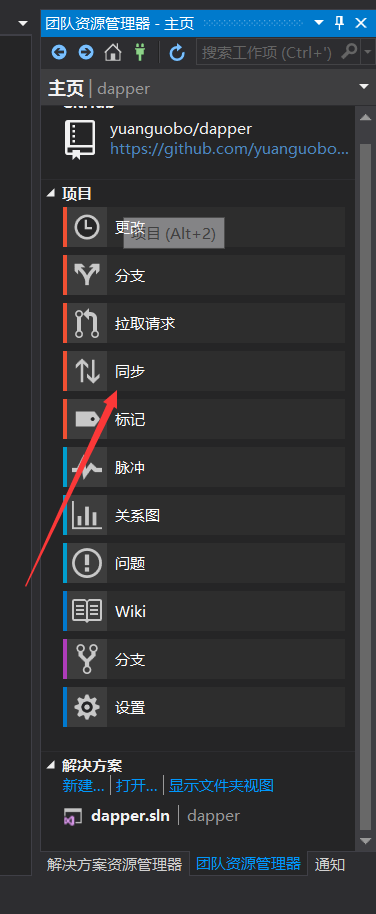
6.安装之后,在“团队资讯管理器”,会看到以下功能块,

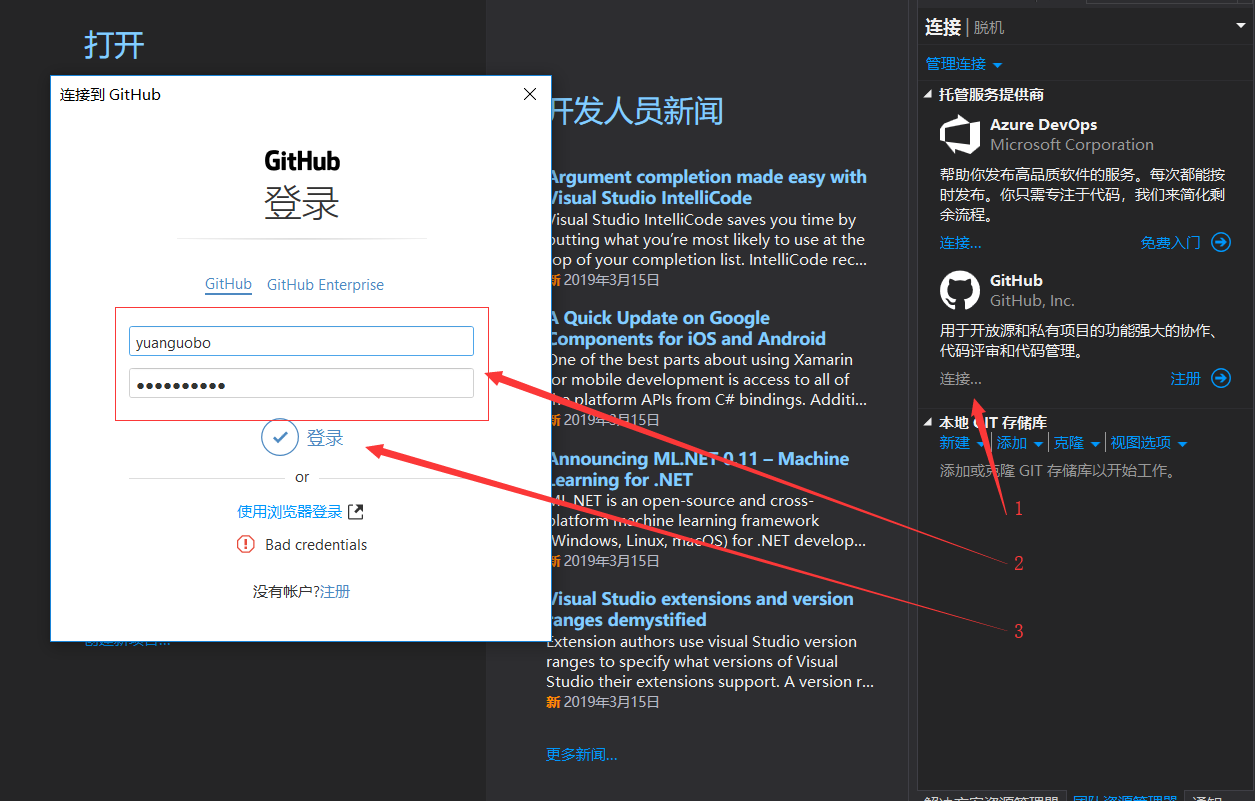
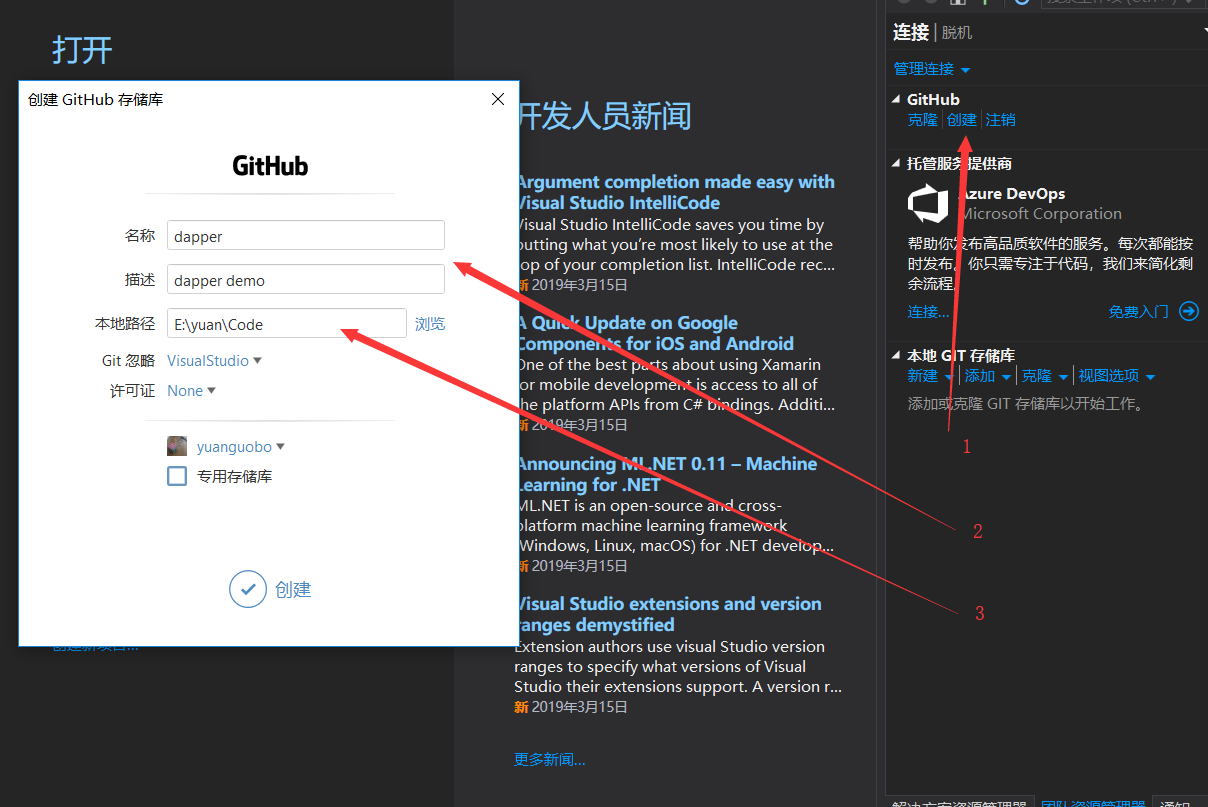
7. 使用 GitHub上的账号登录,

8.定义项目名称,项目描述与本地路径

9.登录完成后,将看到下图的提示

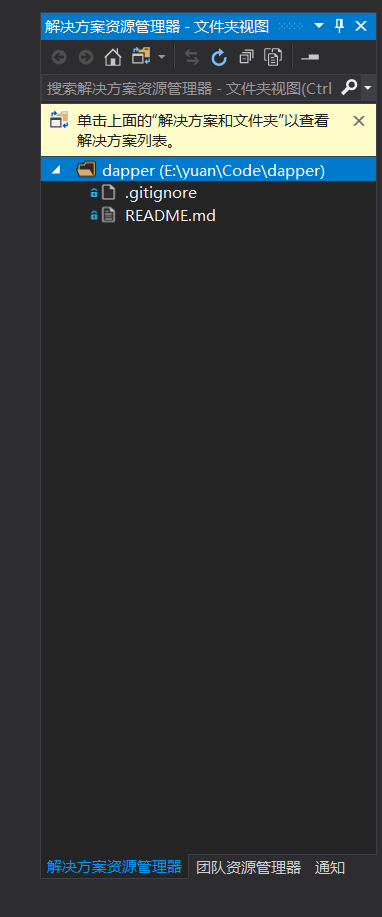
10.这是解决方案资源管理器下的内容

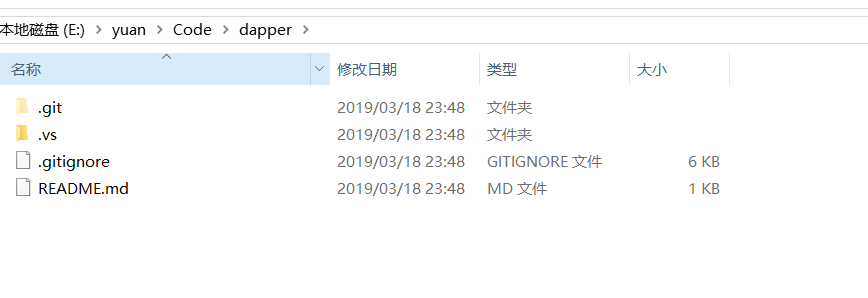
11.下图是该项目生产的文件

12.创建新的解决方案

13.点击同步

14.登录GitHub可以看到同步记录

15.点击更新,目的将项目修改更新到本地git中

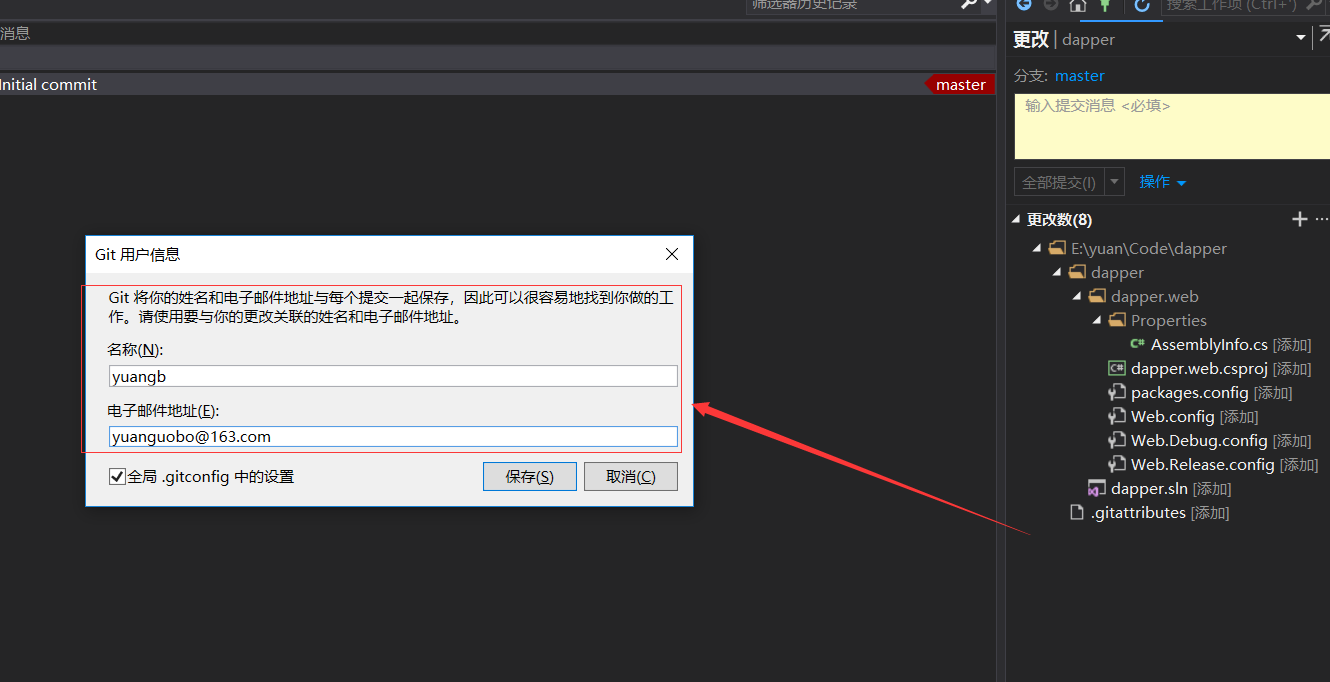
16.输入Git用户信息 的名称与电子邮件地址,这个做为本人提交的记录名称

17.输入更改的一些概述,点击全部提交,开始将修改提交到本地git仓库中

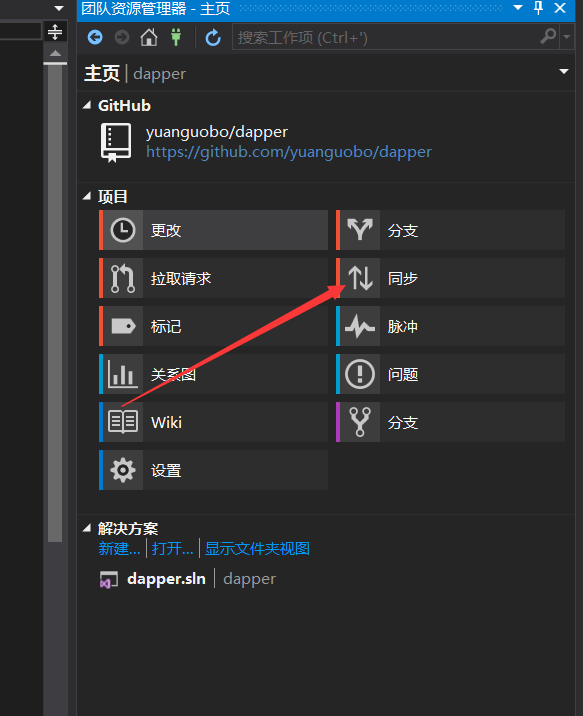
18.点击同步,准备将代码推送到GitHub服务器上

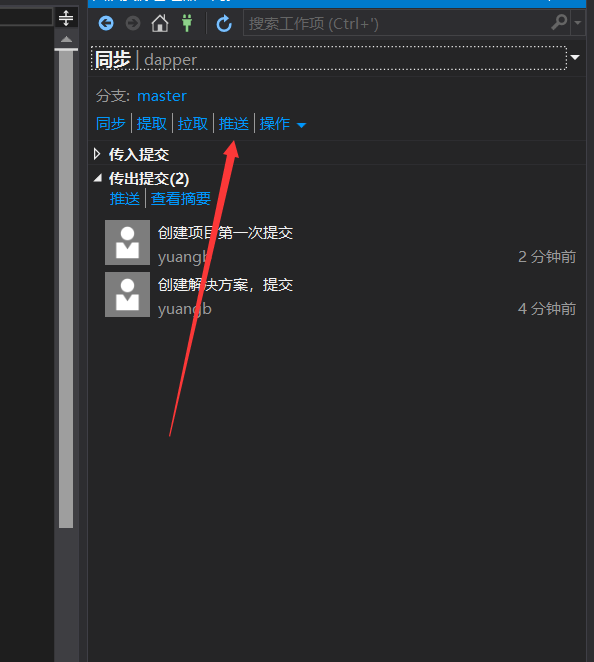
19.点击推送,开始提交代码到服务器上

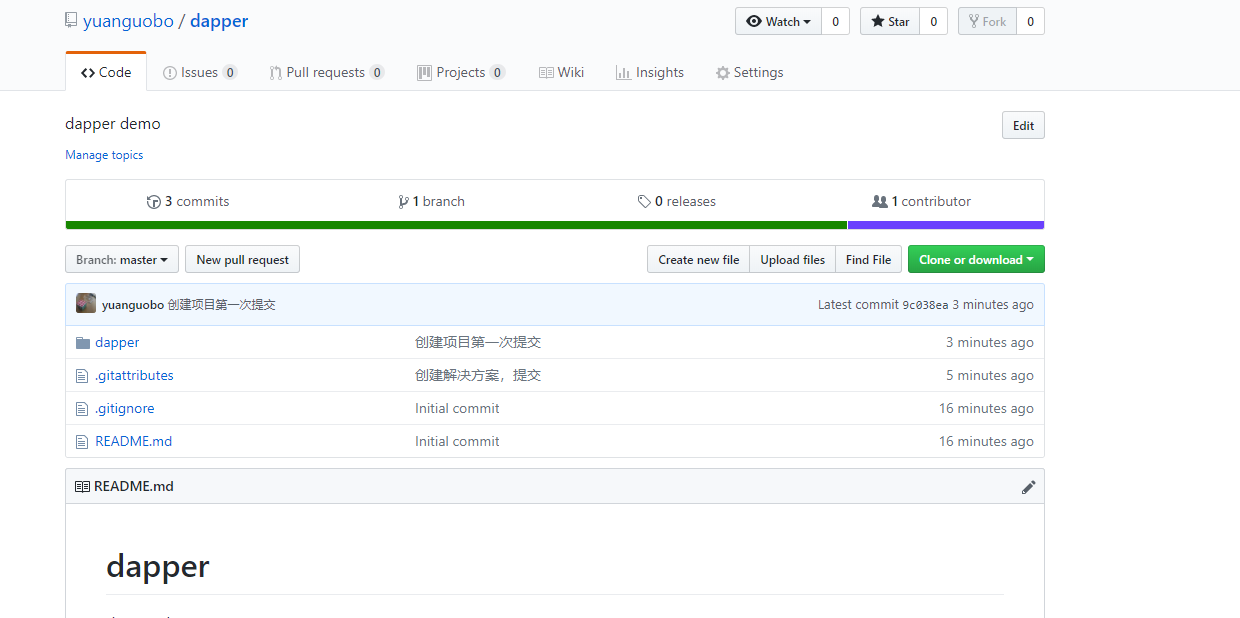
20.进入网站,可以看到代码提交的记录

这样就完成了基本的提交。
15步与16步:实现了将代码提交到本地仓库,
18步与19步:实现了将本地仓库推送到服务器上,
当然也可以多个本地仓库一次推送到服务器上。
写到最后:第一次在博客园上写笔记,希望广大朋友来捧场,希望多提些建议!^_^