Vue中父子组件生命周期执行顺序初探
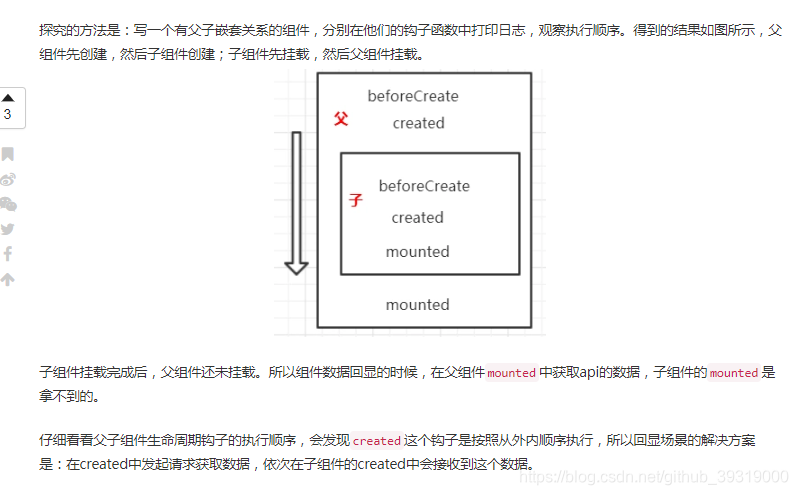
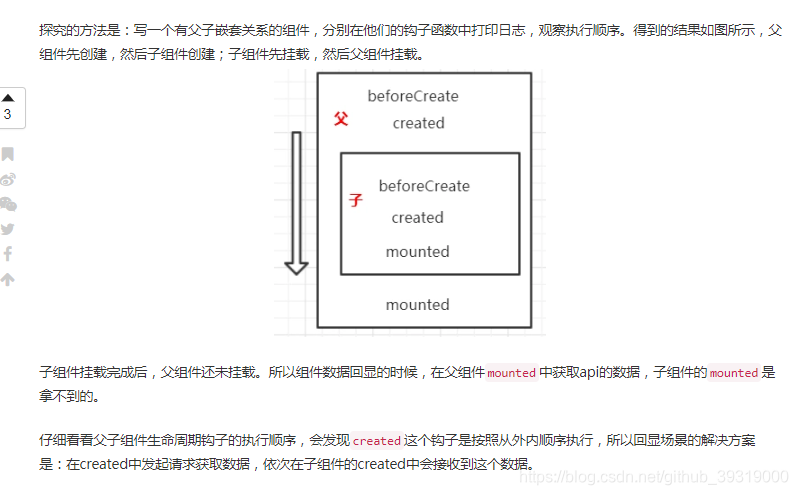
结论如下图

但是我在开发的过程中发现了异常
1. 如果从其他页面过来的话,嵌套组件的生命周期入上图所示
2. 但是如果在当前页面刷新的话,顺序性就变味下面那样
父created-父mounted-子created-子mouted 目前还不清楚是什么原因
组件在引用的时候,有2中方式,同步和异步,其执行的顺序是不一样的,但我好像我的跟这个没有关系
Vue中父子组件生命周期执行顺序初探
结论如下图

但是我在开发的过程中发现了异常
1. 如果从其他页面过来的话,嵌套组件的生命周期入上图所示
2. 但是如果在当前页面刷新的话,顺序性就变味下面那样
父created-父mounted-子created-子mouted 目前还不清楚是什么原因
组件在引用的时候,有2中方式,同步和异步,其执行的顺序是不一样的,但我好像我的跟这个没有关系