用Angular做前后端分离开发APP的时候,在对接口的时候会出现跨域的问题,因此需要将浏览器设置成支持跨域的模式。
好在chrome浏览器就是支持可跨域的设置,网上也有很多chrome跨域设置教程。但是尝试了很多种方式,发现再次打开浏览器后,还是没有效果,因此下面简单整理一下各种chrome跨域设置的教程,希望有一种能帮到你。
1.方法1
①首先在电脑上新建一个文件夹,如 C:\MyChromeDevUserData
②浏览器属性页面中的目标输入框里加上 --disable-web-security --user-data-dir=C:\MyChromeDevUserData,--user-data-dir的值就是刚才新建的目录。--disable-web-security和--user-data-dir前面要有一个空格

2.方法2
①新建一个chrome的快捷方式如:

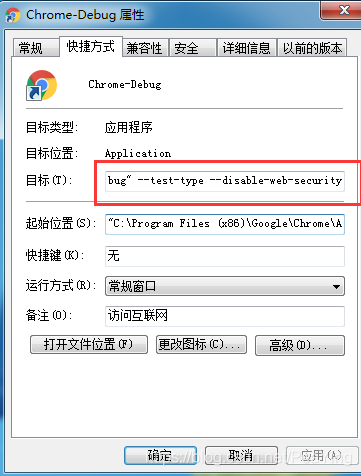
②浏览器属性页面中的目标输入框里加上 --test-type --disable-web-security的值就是刚才新建的目录。--test-type和--disable-web-security前面要有一个空格

说明:
我个人用第一种方法的时候,第二天重启电脑之后就配置就失效了,但是用方法二时一直都可以。
特别赠送
学习资源:(过期的不怪我哇)
人工智能合集:链接:https://pan.baidu.com/s/1Kp6QaZ_sXmrNpxy3QqHbdA 密码:df10
Python合集:链接:https://pan.baidu.com/s/1UUakWjN_NL3FIQ6-7BtdxQ 密码:wrtg
产品合集:链接:https://pan.baidu.com/s/1h1CJzVjIxhrverKMGkTzCQ 密码:qb9a
黑客(很久以前的了)链接:https://pan.baidu.com/s/16fbC3dvYkVS6DLzUIDlnDQ 密码:dni0
慕课网部分收费视频(电脑录制):链接:https://pan.baidu.com/s/1nY_G0WZ_vNAb4RDrQ99llg 密码:9512
SEO(很久以前的,有兴趣了解的看看):链接:https://pan.baidu.com/s/1M5KmJtZhVTbq0SDblbNCcA 密码:n5p4
传智播客网络营销(应该也是以前的):链接:https://pan.baidu.com/s/1-a2L7v5jw5gM8bruq5LM1w 密码:dkoo
传智播客40期:链接:https://pan.baidu.com/s/1LRvEo8xk-UNeeBInaLa8ag 密码:ota5
传智播客42期:链接:https://pan.baidu.com/s/1hltiQFDY9yqcEhA2PFbBEg 密码:1erw