
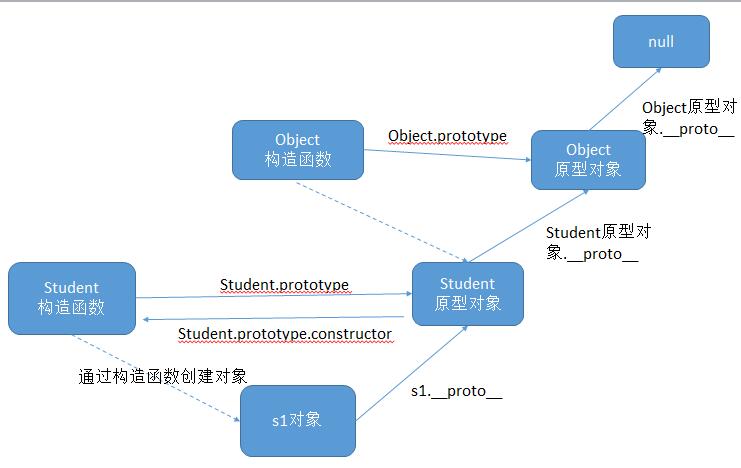
什么是原型链?首先,上边这张图简单的画出了原型链的结构。接下来将分析每一个步骤存在的意义。
1.通过构造函数的方法创建一个对象。
(1)创建一个Student的构造函数
function Student(name, age, sex) { this.name = name; this.age = age; this.sex = sex; this.sayHi = function(){ console.log('我叫'+this.name) }; }
var s1 = new Student('lilei', 18, '男');
var s2 = new Student('hmm', 18, '女');
通过构造函数创建两个实例,那么在内存中就会开辟两个空间

如果创建多个对象,那么在内存中创建多个空间,他们有个共同特征,就是sayHi方法长得都是一样的,做的事情也是一样的,那么我们写一份就够了。如何写一份让每个对象都拥有呢?其实,每个构造函数都有一个属性,我们叫做原型,也叫做原型对象,Student.prototype。(可自行console.log一下)。既然这个属性是对象,我们可以动态的给对象添加一些属性。
Student.prototype.sayHi = function () {
console.log('大家好,我是' + this.name);
}
通过原型添加的属性或方法所有创建出来的对象都可以访问,并且在内存中只存在一份。
这下我们在打印一下s1对象,发现它有了一个__proto__的属性,展开它以后发现__proto__指向了Student.prototype。
我们在console.dir一下s1.__proto__,发现还有一个叫constructor,这个属性叫构造函数。
constructor记录了创建对象的构造函数。
console.log(s1.constructor);
由上我们分析完毕原型链的左半部分。
我们在console.dir一下s1.__proto__时(Student原型对象),发现它也有个__proto__属性,它就是Student原型对象的原型对象,它又是一个object对象。Object构造函数的原型就指向了Object原型对象,Object.prototype等于Object原型对象。Student原型对象又是由Object构造函数创建出来的。
至此,我们全部分析了一边原型链上每条线代存在的意义。