转载地址:http://blog.csdn.net/lance__xu/article/details/38279265
- 0. 前言
第一次在windows上使用gitbook制作电子书,在网上搜了好多资料,自己亲手试了下并整理如下。
- 1. 准备工具
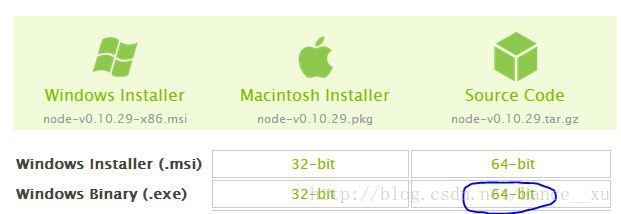
Step1: 下载node: http://www.nodejs.org/download/, 点击图片位置:
Step2: 下载npm: https://github.com/isaacs/npm/tags, 我下载的是当前最新版本:
- 2. 安装工具
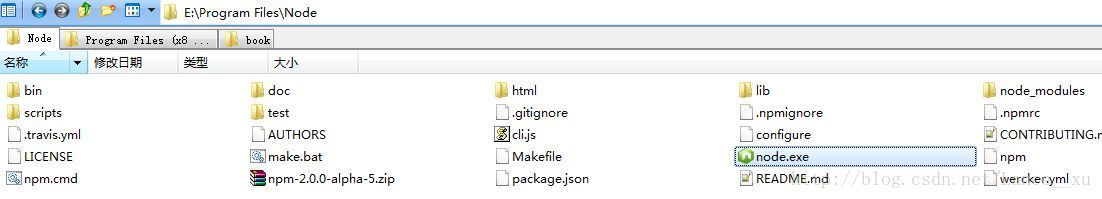
Step1: 创建一个文件夹并将其设置到环境变量path中,例如:E:\Program Files\Node\。
Step2: 将下载的node.exe放到Node文件夹里面,并将下载的npm的zip包加压到Node文件下。注意:最好加压成如下结构,即node也在里面。
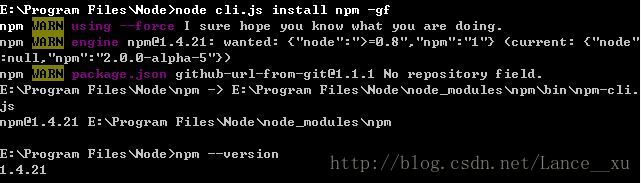
Step3: cmd进入此文件夹,并执行:node cli.js install npm -gf。
Step4: 安装完后,执行npm --version可以查看版本,如下图:
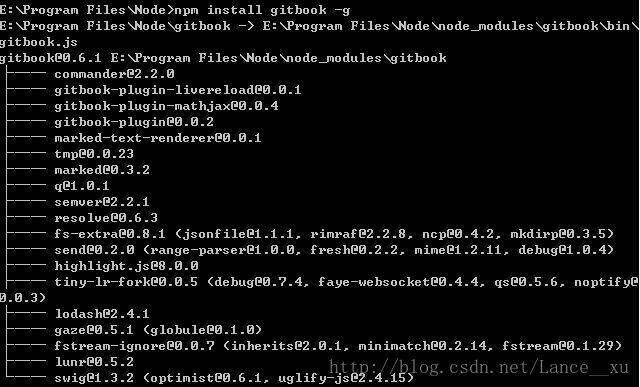
Step5: 下载gitbook工具,执行:npm install gitbook -g。会在node_modules生成gitbook文件夹。如下图:
Step6: gitbook工具已经安装成功,可以查看版本:
- 3. 制作电子书(静态网页)
Step1: 请先建立一个文件夹,例如E:\xx\gitbook\mybook_test
Step2: 将README.md和SUMMARY.md放到mybook_test下,注意要用md工具编辑,否则可能后面生产的book存在中文乱码。
Step3: 初始化。在mybook_test目录执行:gitbook init。目录下会自动生成一些目录和文件夹。
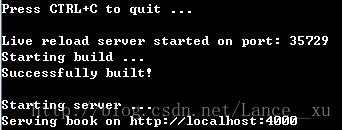
Step4: 启动浏览器查看。在E:\xx\gitbook目录执行:gitbook serve ./mybook_test,如下:
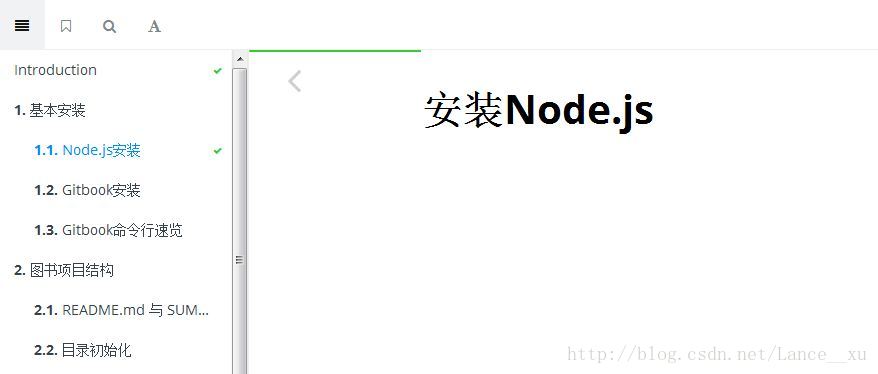
Step5: 现在可以再浏览器查看了:http://localhost:4000/
- 4. 制作PDF
Step1: 下载gitbook pdf。在E:\Program Files\Node目录执行:npm install gitbook -g
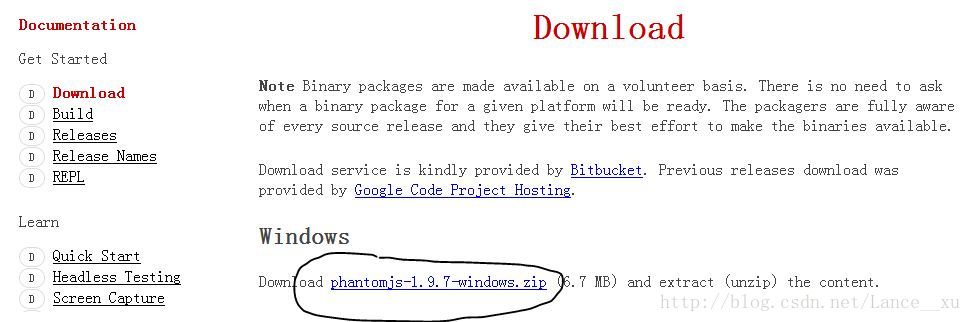
Step2: 上面一步会出错,貌似因为被墙了,下载不到phantomjs相关文件。可以直接到这个网页下载:http://phantomjs.org/download.html
Step3: 讲压缩包解压到某个目录,如:E:\Program Files\phantomjs,并将此目录添加到系统变量path中。
Step4: 下载ebook-convert,直接到http://www.calibre-ebook.com/download_windows下载:
Step5: 直接安装软件,并在将安装目录添加到系统path中,默认安装在:C:\Program Files (x86)\Calibre2
Step6: 生成PDF文件,在电子书存档目录,如:E:\xx\gitbook\mybook_test执行 gitbook pdf .或者上一级目录执行gitbook pdf ./mybook_test
Step7: book.pdf生成在mybook_test目录里面。
- 5. 遗留问题
将电子书publish到Git上