版权声明:本文为博主原创文章,未经博主允许不得转载。如有问题,欢迎指正。 https://blog.csdn.net/qq_30225725/article/details/88613309

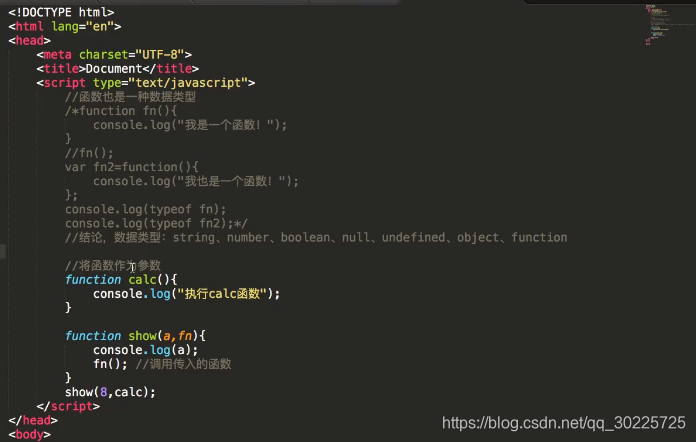
可以作为函数的参数,进行传参

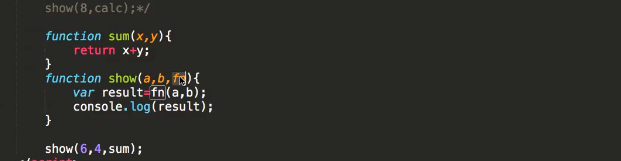
练习:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<script type="text/javascript">
function acv(){
alert("欢迎来到Camel的博客空间");
}
function show(a,fl){
console.log(a);
fl();
}
show(8,acv);
</script>
</head>
<body>
</body>
</html>