360浏览器对很多CSS不兼容,导致了很多代码显示不正常,

常见的解决方法:
很多人在源代码加了<meta content=\"IE=edge\" http-equiv=\"X-UA-Compatible\">,在DW里把页面打开发现默认浏览器已经变为11,但是样式还是错乱。localhost之后发现默认浏览器还是5,想不通这是为什么。
还会有人说吧meta标签放在title下面才可以,试过了,不行。
例:.abc{
border:1px solid #ccc;
width:600px;/* for firefox */
*width:700px;; /* for IE6 */
_width:800px;; /*FOR IE7.0,7。0不支支下划线*/特产网站上的,以前版本
http://www.hiry.cn/a/xinjiangtechan新疆特产http://www.hiry.cn/a/guizhoutechan贵州特产http://www.hiry.cn/a/zhejiangtechan浙江特产http://www.hiry.cn/a/beijingtechan北京特产http://www.hiry.cn/a/xianggangtechan香港特产http://www.hiry.cn/a/tianjintechan天津特产http://www.hiry.cn/a/anhuitechan安徽特产http://www.hiry.cn/a/yunnantechan云南特产http://www.hiry.cn/a/fujiantechan福建特产http://www.hiry.cn/a/shanxitechan陕西特产http://www.hiry.cn/a/aomentechan澳门特产http://www.hiry.cn/a/shanghaitechan上海特产http://www.hiry.cn/a/jiangxitechan江西特产http://www.hiry.cn/a/gansutechan甘肃特产http://www.hiry.cn/a/zhongqingtechan重庆特产http://www.hiry.cn/a/qinghaitechan青海特产http://www.hiry.cn/a/hebeitechan河北特产http://www.hiry.cn/a/shandongtechan山东特产http://www.hiry.cn/a/shanxitechan山西特产http://www.hiry.cn/a/taiwantechan台湾特产http://www.hiry.cn/a/henantechan河南特产http://www.hiry.cn/a/hubeitechan湖北特产http://www.hiry.cn/a/namenggutechan内蒙古特产http://www.hiry.cn/a/liaoningtechan辽宁特产http://www.hiry.cn/a/guangxitechan广西特产http://www.hiry.cn/a/jilintechan吉林特产网http://www.hiry.cn/a/hunantechan湖南特产http://www.hiry.cn/a/xicangtechan西藏特产http://www.hiry.cn/a/heilongjiangtechan黑龙江特产http://www.hiry.cn/a/guangdongtechan广东特产http://www.hiry.cn/a/jiangsutechan江苏特产http://www.hiry.cn/a/hainantechan海南特产http://www.hiry.cn/a/ningxiatechan宁夏特产http://www.hiry.cn/a/sichuantechan四川特产
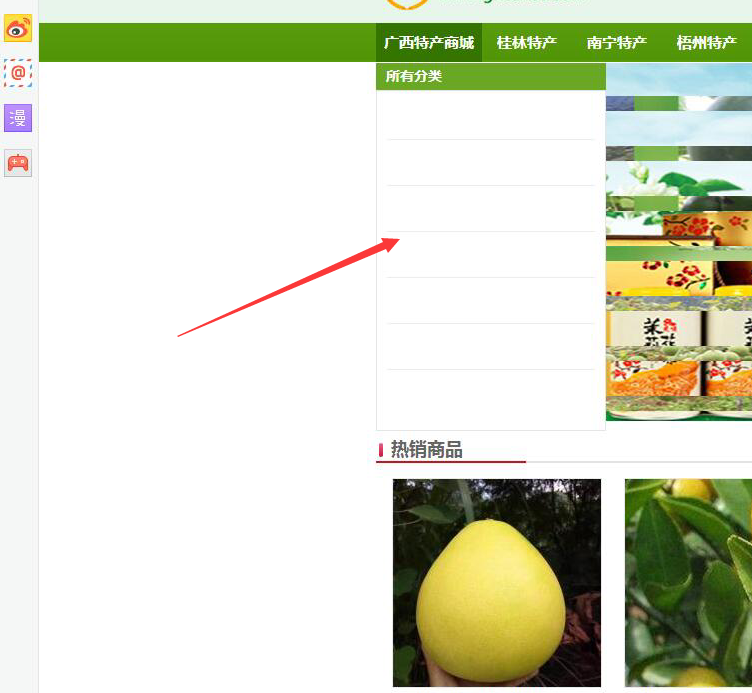
做了好几天的界面,换了360一看发现界面全乱了(之前一直用IE7都正常),想逐个css样式进行修改却不知怎么改,主要还是不知道什么情况会使IE和360不一样的
对于此类浏览器,有时候号称双核或者N核的高速浏览器,其本质上就是本地IE浏览器的壳子,外加Chrome抑或Firefox的内核,大部分情况下都是WebKit系列内核。
那么,此类浏览器依据什么信息,来判断页面的渲染模式呢?答案就是可以指令运行当前页面的浏览器使用何种渲染引擎的声明。
<meta http-equiv="X-UA-Compatible" content="IE=8">
这里,就是指令浏览器至少要使用IE8以上的渲染引擎来,渲染页面,从而规避掉IE7下的问题。
关于Doctype
<!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 <html> 标签之前。
<!DOCTYPE> 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。
在 HTML 4.01 中,<!DOCTYPE> 声明引用 DTD,因为 HTML 4.01 基于 SGML。DTD 规定了标记语言的规则,这样浏览器才能正确地呈现内容。
分析: doctype所要解决的就是使用何种HTML的语法解析器和渲染器。比如特定HTML标签的使用,则依赖于HTML Doctype的使用。
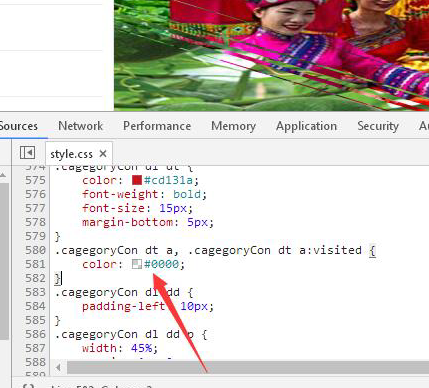
以上方法,不如修改错误或失效的CSS来得快修改的CSS如图:

去掉了color一下就好了:
