jQuery:相当于第三方模块
一、jQuery学习的内容
1、内容
- 改变标签
- 改变标签的属性
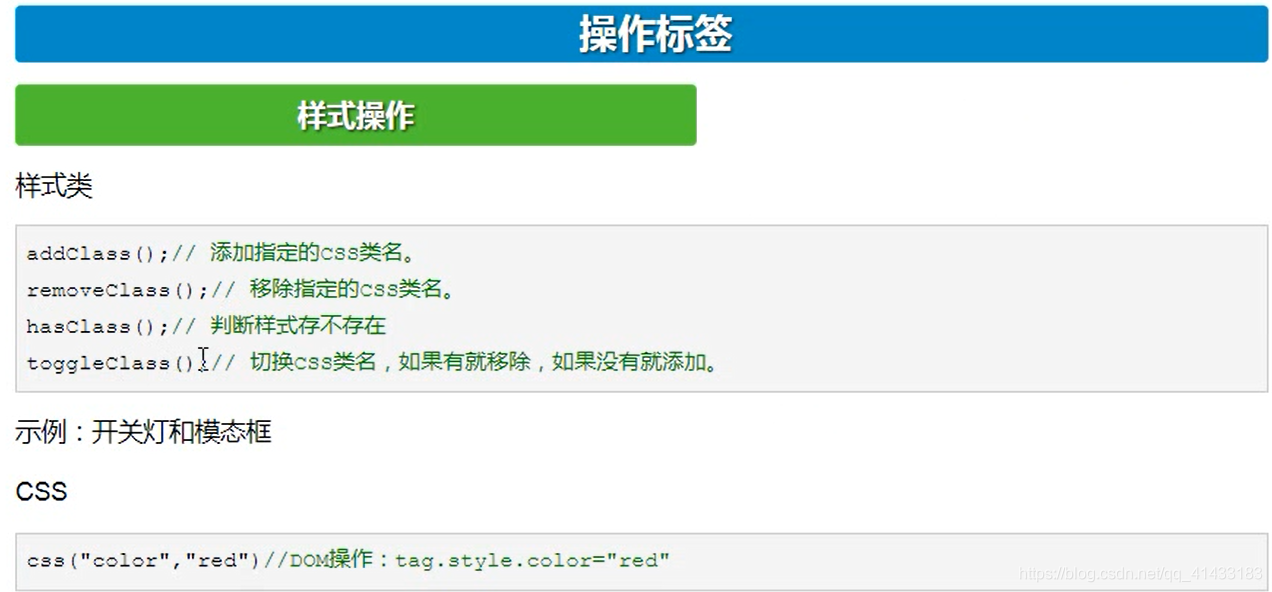
- 改变标签的样式
- 事件相关
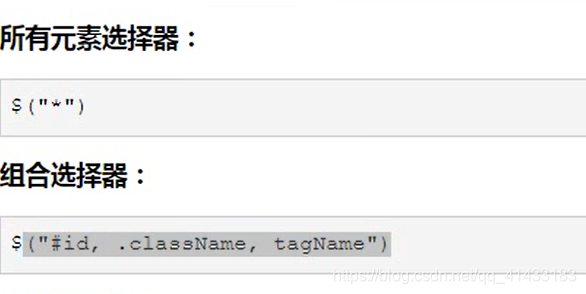
2、选择器:
-
基本选择器:
1.ID:$("#d1") 2.标签名:$("p") 3.class名:$(".c1") 4.通用的:$("*") 5.组合:$(“条件1,条件2,条件3....”) 多个条件筛选


2. 层级选择器:
1.子子孙孙:$("X Y")
2.儿子选择器:$("X>Y")
3.弟弟选择器:$("X~Y")
4.毗邻选择器:$("label+input")




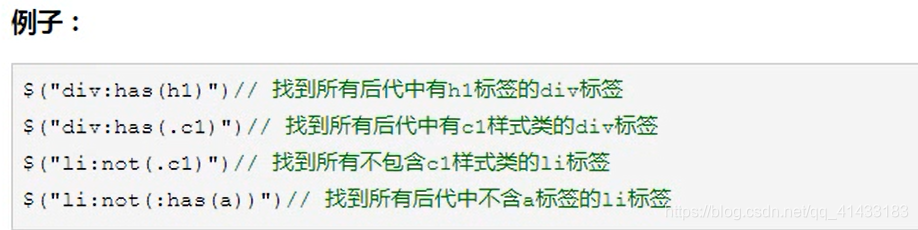
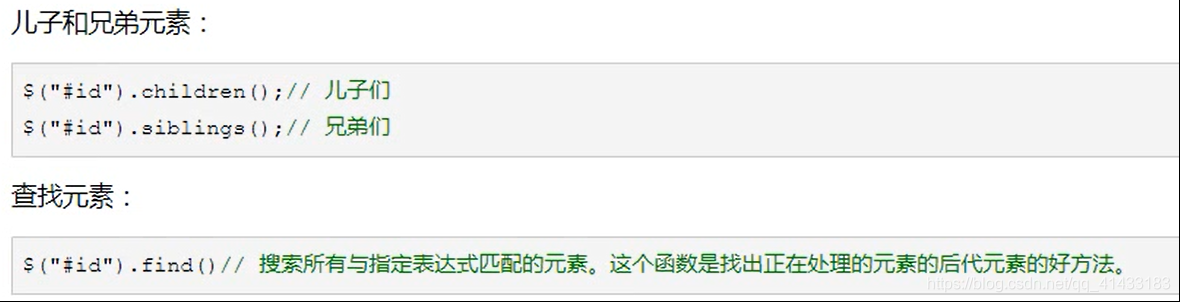
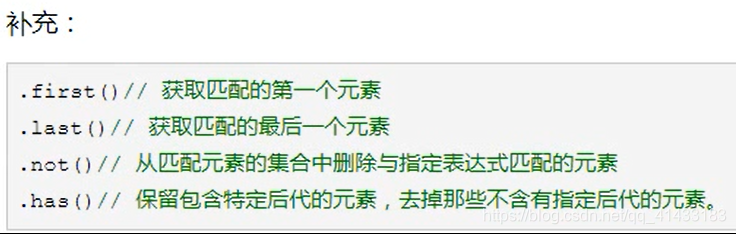
3. 筛选器:
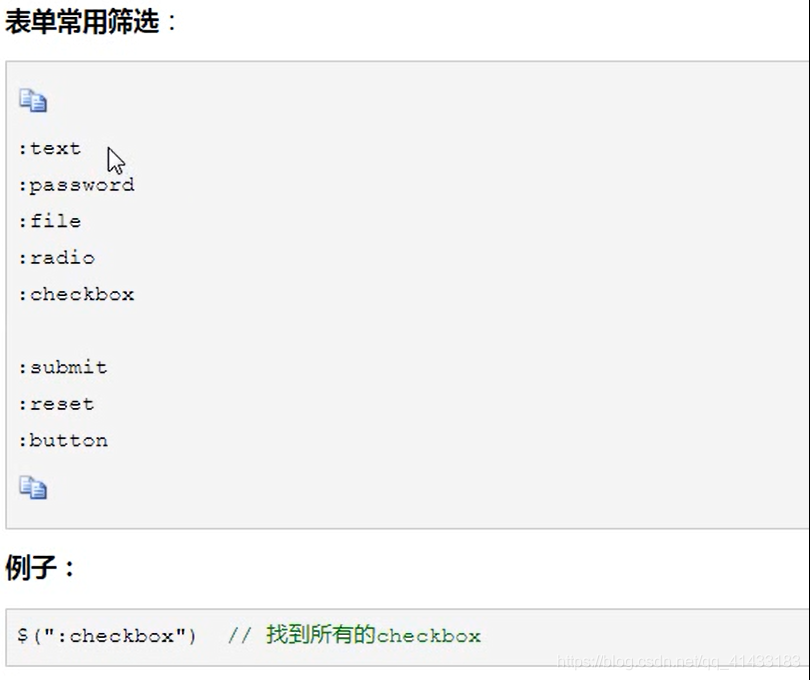
1、基本选择器:
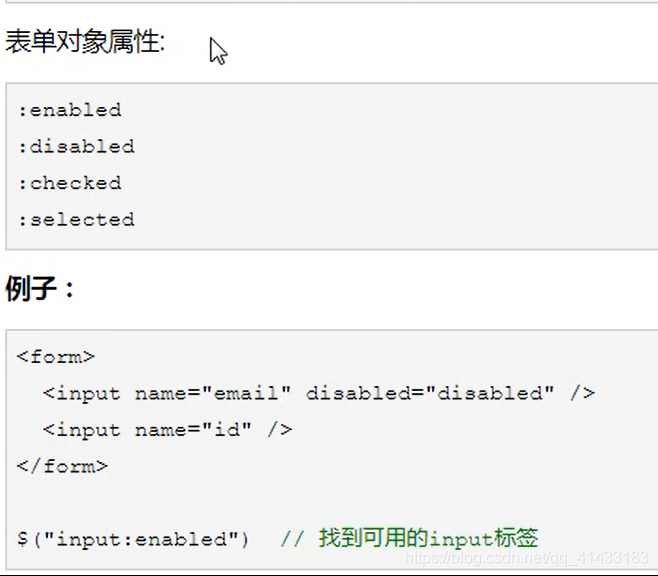
2、属性选择器



二、CSS样式:(好网站:http://www.bootcdn.cn)
注意:修改多个样式:
$(.d1).CSS({"color":"red","font-size":"21"})


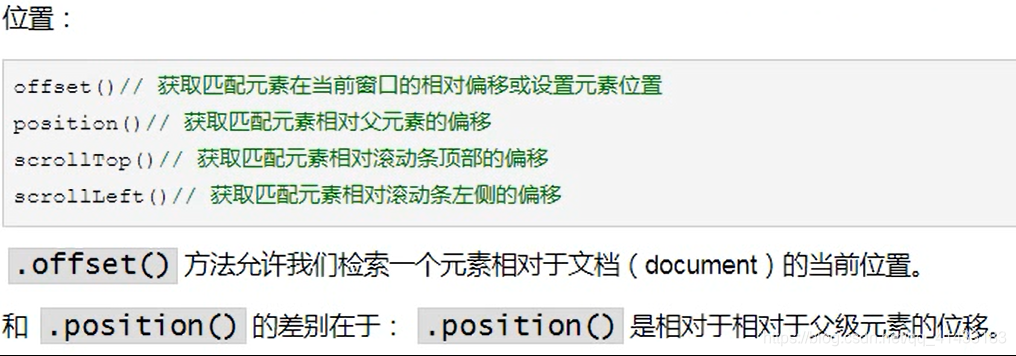
三、位置相关:
-
.offset() -
.position()相对于定位的父标签的偏移 -
.scrollTop()返回顶部$(window).scrollTop(function(){ if($(window).scrollTop()>100) { 把返回顶部按钮显示出来 removeClass("hide") } }) $("返回顶部按钮").click(function(){ $(window).scrollTop(0); }) -
.scrollLeft()

四、尺寸:
.height.width.innerHeight.innerWidth.outerHeight.outerWidth

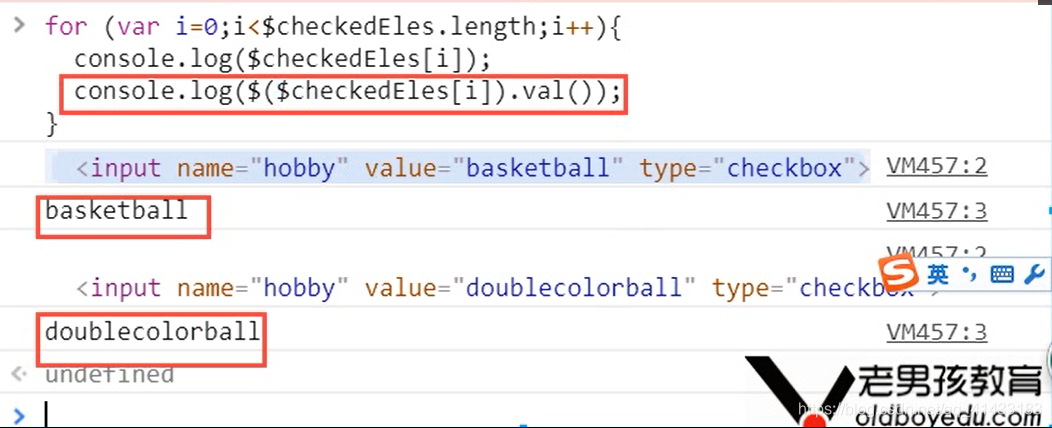
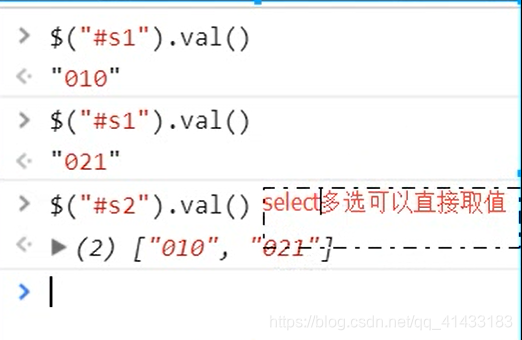
五、文本操作:




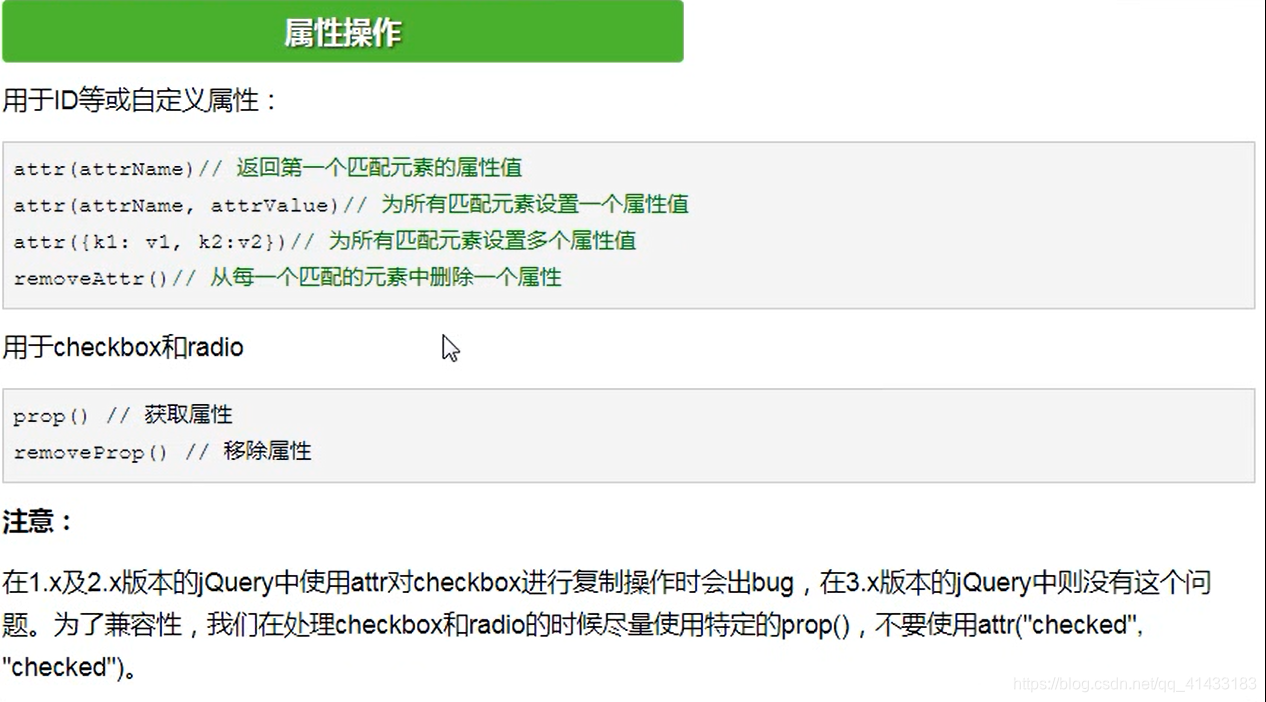
六、属性操作:
注意获取checkbox和radio属性值
.prop("checkbox")
.prop("radio")


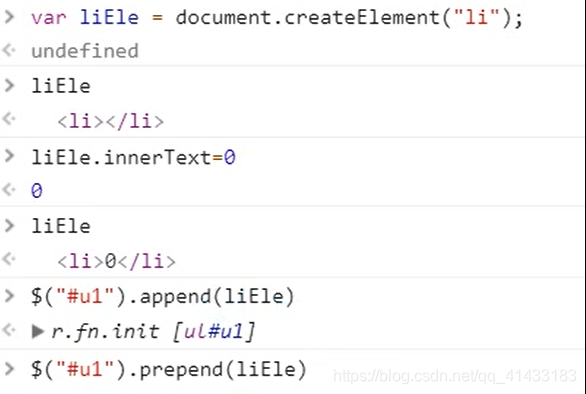
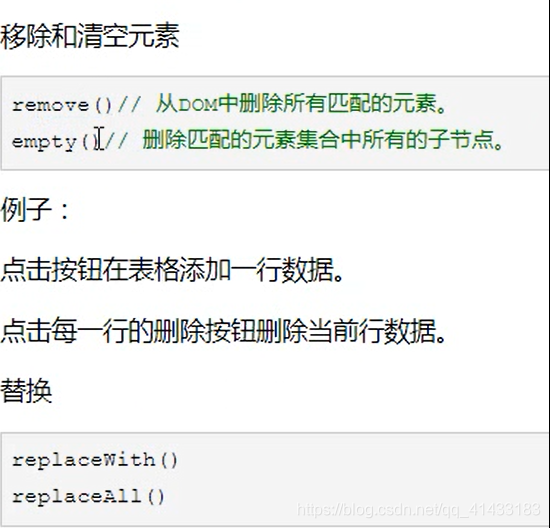
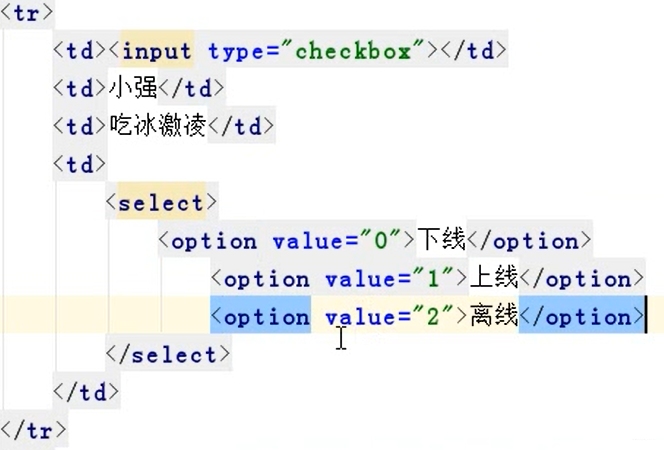
七、文档操作





八、事件:
-
前面学的绑定事件方式:
1.在标签里面写 onclick = foo(this); 2.原生DOM的JS绑定 DOM对象.onclick = function(){...} 3.jQuery版的绑定事件 jQuery对象.click(function(){...}) -
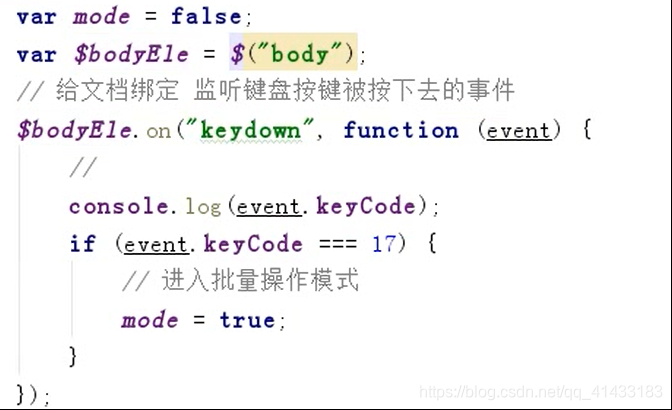
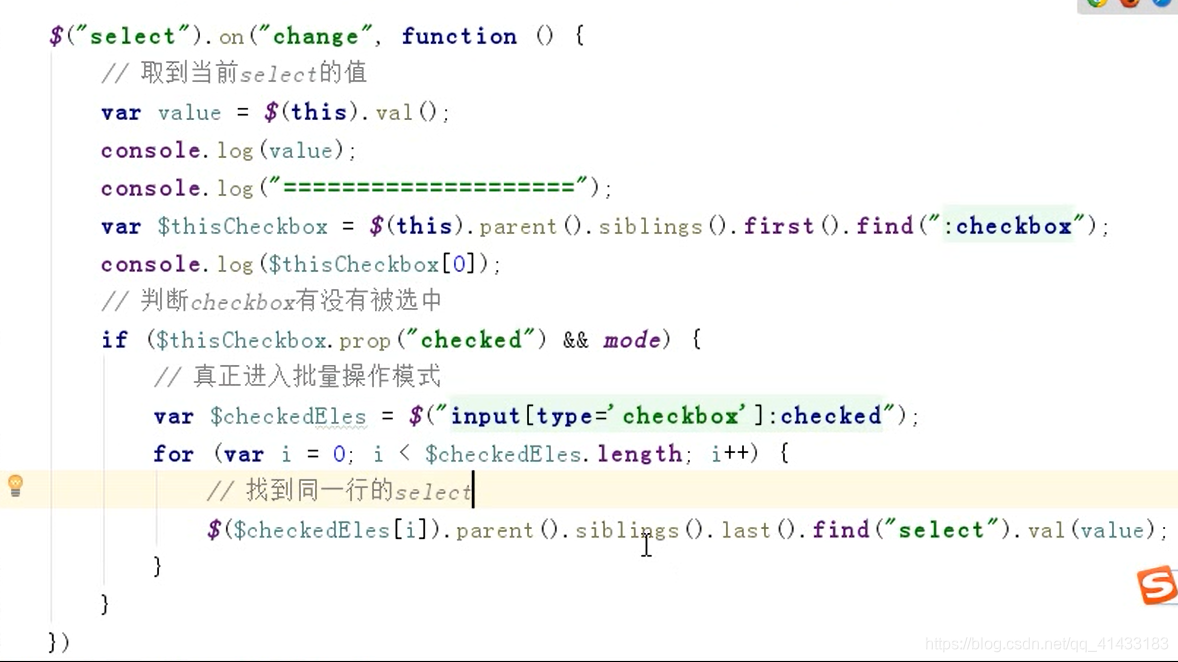
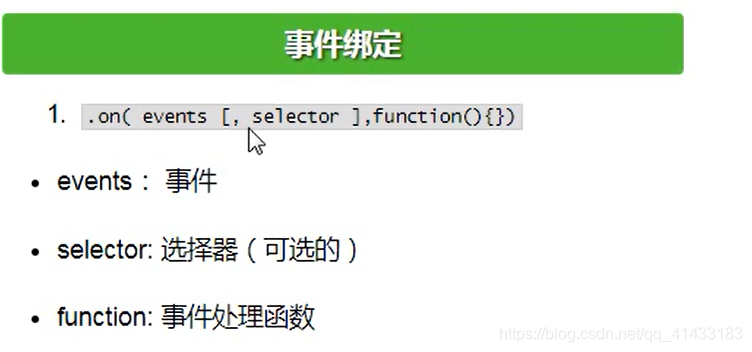
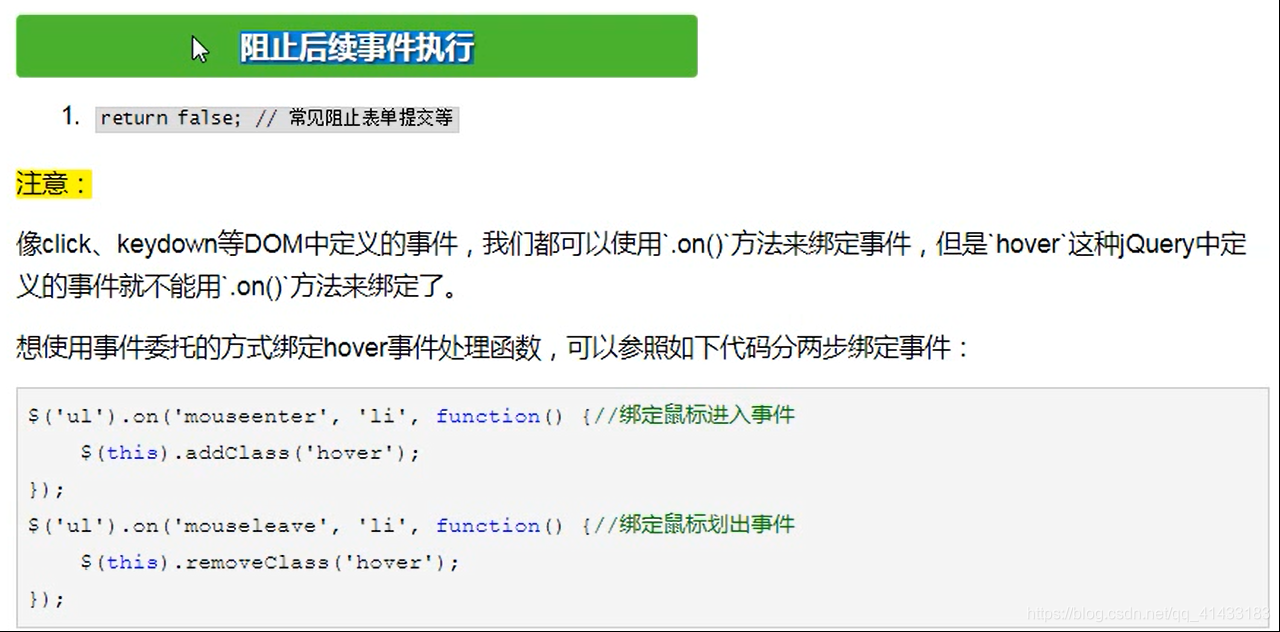
以后要用的绑定方式
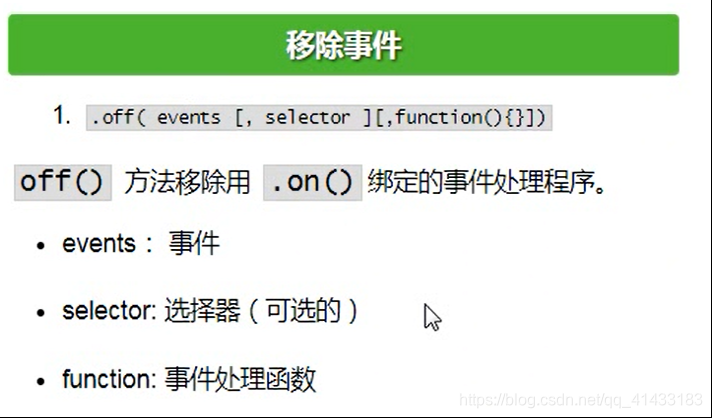
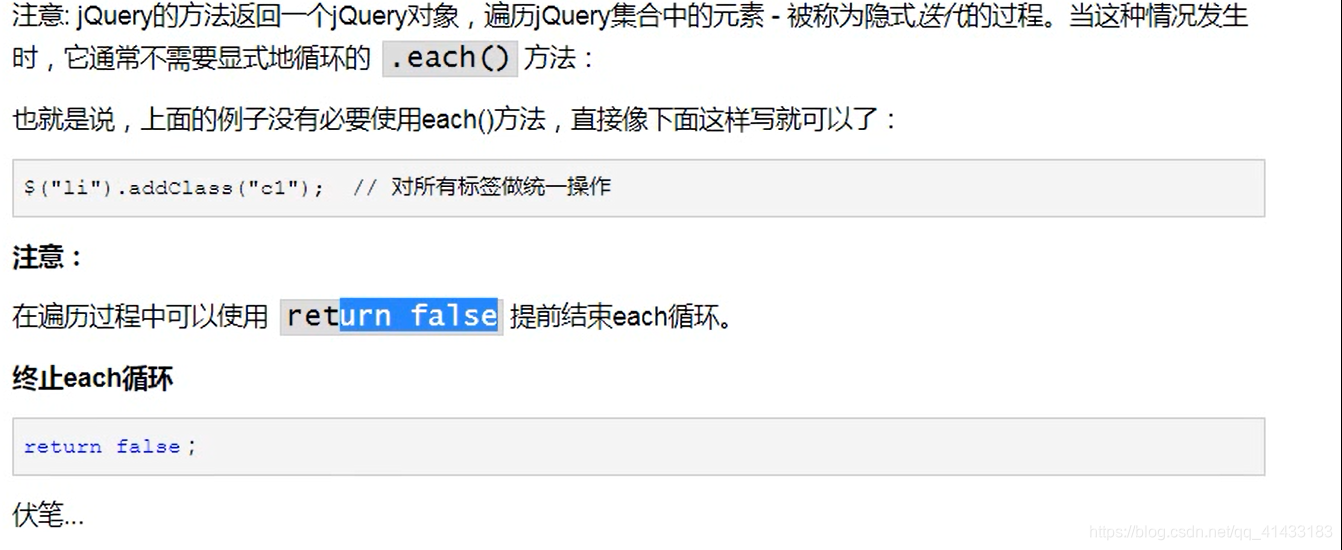
1. 适用于给未来的元素绑定事件 .on("click","选择器",function(){...}) .on("click",function(){...}) 2.阻止后续事件的执行:return false; -
所有的绑定事件得写在$(document).ready()中
$(document).ready(function(){ 绑定事件 }) 简写: $(function{}{ 绑定事件 })




、



、
九、页面载入:

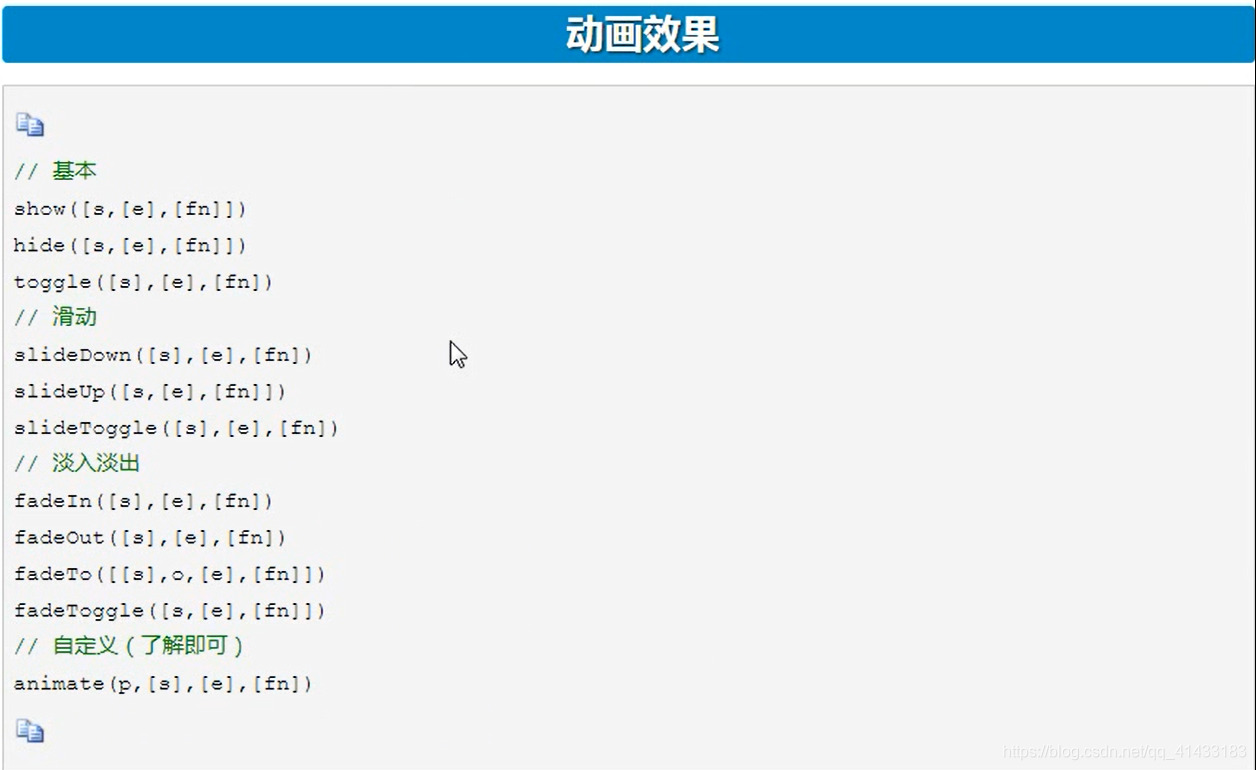
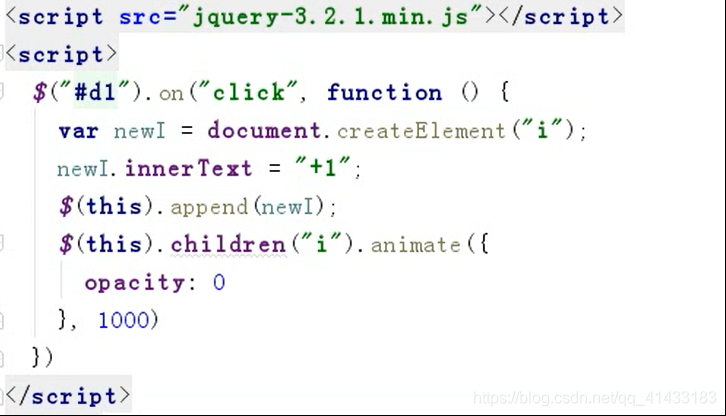
十、动画效果




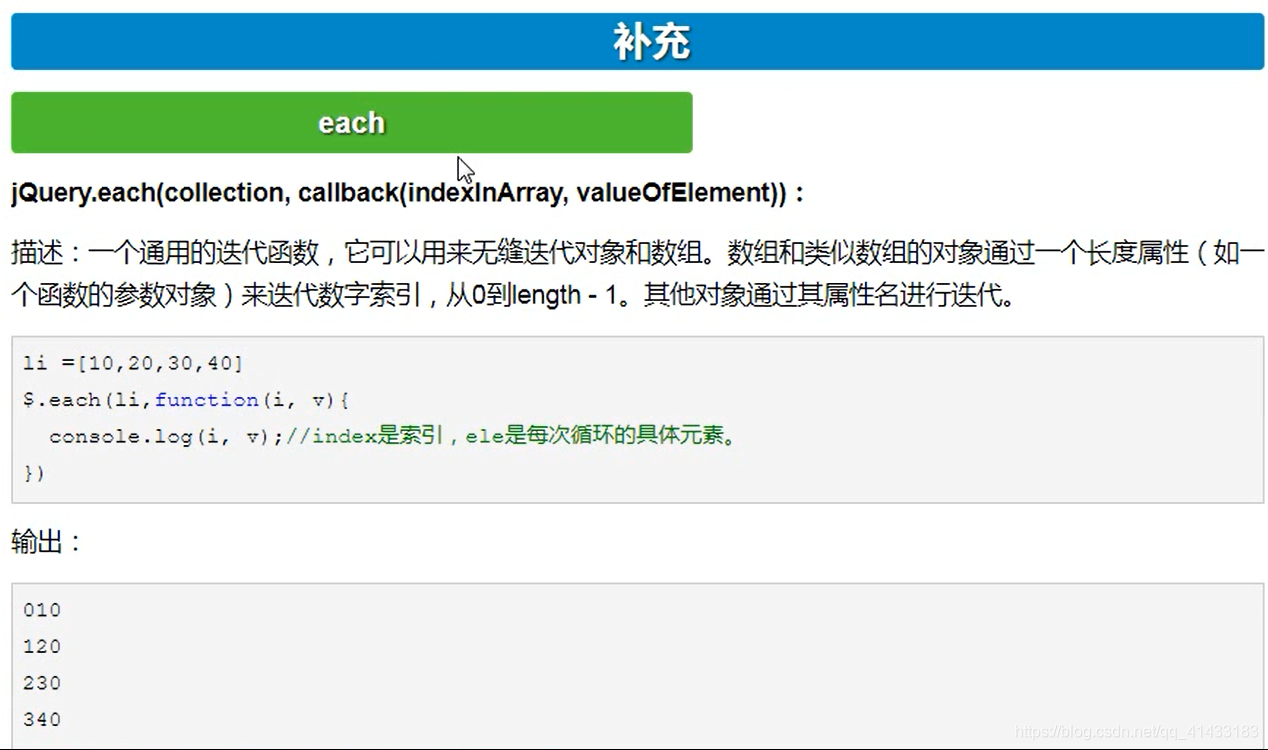
十一、补充




十二、data

十三、插件


十四、练习题
1.五个练习操作
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>jQuery学习</title>
<style>
*{
margin:0;
padding:0;
}
.ball1{
height:200px;
width:200px;
border-radius:50%;
background-color:red;
}
.ball2{
height:200px;
width:200px;
border-radius:50%;
background-color:blue;
}
ul{
list-style-type:none;
}
.hide{
display:none;
}
.menu-title{
background-color:yellow;
}
.error{
color:red;
}
.error:before{
content:*;
}
</style>
</head>
<body>
<div id="d1">d1</div>
<div class="c1">.c1</div>
<p class="c2">p</p>
<a class="c2" href="">a标签</a>
<div class="c2">div</div>
<div class="ball1 ball2"></div>
<div class="left-menu">
<div class="menu-title">菜单一</div>
<div class="menu-items hide">
<ul>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
</ul>
</div>
<div class="menu-title">菜单二</div>
<div class="menu-items hide">
<ul>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
</ul>
</div>
<div class="menu-title">菜单三</div>
<div class="menu-items hide">
<ul>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
</ul>
</div>
</div>
<form action="">
<p>
<label for="">用户名:
<input type="text" name="user" class="cn1">
<span class="error"></span>
</label>
</p>
<p>
<label for="">密码:
<input type="password" name="pwd" class="cn1">
<span class="error"></span>
</label>
</p>
<p>爱好:
<label for="">篮球
<input name="hobby" type="checkbox" value="basketball">
</label>
<label for="">足球
<input name="hobby" type="checkbox" value="football">
</label>
</p>
<p>性别:
<label for="">男
<input type="radio" name="gender" value="0">
</label>
<label for="">女
<input type="radio" name="gender" value="1">
</label>
</p>
<p>
<label for="s1">从哪来?</label>
<select name="from" id="s1">
<option value="000">西安</option>
<option value="001">宝鸡</option>
<option value="010">咸阳</option>
</select>
</p>
<p>
<label for="t1">个人简介</label>
<textarea class="cn1" name="memo" id="t1" cols="30" rows="10"></textarea>
</p>
<p>
<input type="submit" value="登陆" id="b1">
<input id="cancel" type="button" value="取消">
</p>
<table border="1">
<thead>
<tr>
<th>#</th>
<th>姓名</th>
<th>职位</th>
<th>操作</th>
</tr>
</thead>
<tbody id="t0">
<tr>
<td><input type="checkbox" class="che"></td>
<td>liyouxiu</td>
<td>girl</td>
</tr>
<tr>
<td><input type="checkbox" class="che"></td>
<td>xiaolonglong</td>
<td>boy</td>
</tr>
<tr>
<td><input type="checkbox" class="che"></td>
<td>like</td>
<td>yes</td>
</tr>
</tbody>
</table>
<input type="button" id="i1" value="全选">
<input type="button" id="i2" value="反选">
<input type="button" id="i3" value="取消">
<input type="button" id="i4" value="添加">
</form>
<script src="jquery-3.2.1.min.js" ></script>
<script>
/*
//1、点击圆形变颜色
$("div.ball1").click(function(){
$(this).toggleClass("ball2");
});
*/
//2、左边下拉菜单
//方法1:
/*
$(".menu-title").click(
function()
{
$(this).next().toggleClass("hide");
$(this).next().siblings(".menu-items").addClass("hide");
});*/
/*
//方法二:
$(".menu-title").click(
function()
{
var $curr = $(this).next();
$(".menu-items").not($curr).addClass("hide");
$(this).next().toggleClass("hide");
});*/
/*
//3、点击登陆按钮用户名和密码都不为空
var $cn1 = $(".cn1");
var flag = true;
//给登陆按钮绑定点击事件
$("#b1").click(function(){
for (var i = 0; i< $cn1.length;i++)
{
//找到input标签-->取值-->判断不为空-->.length不为零
//为空就在对应的input标签下面显示一个错误提示信息
var labelName = $($cn1[i]).parent().text().trim().slice(0,-1);
if(($($cn1[i]).val().trim().length == 0) && !($($cn1[i]).next().text()))
{
flag = false;
//在当前这个input标签下面添加一个新的标签内容为xx不能为空
$($cn1[i]).next().text(labelName+"不能为空");
break;
}
else if(!($($cn1[i]).val().trim().length == 0) && ($($cn1[i]).next().text()))
{
flag = false;
$($cn1[i]).next().text("");
}
}
return flag;
});*/
/*
//4、表格选中
var $che = $(".che");
$("#i1").click(function(){
$che.prop("checked",true);
});
$("#i2").click(function(){
for (var i = 0;i<$che.length;i++)
{
if($($che[i]).prop("checked"))
{
$($che[i]).prop("checked",false);
}
else
{
$($che[i]).prop("checked",true);
}
}
});
$("#i3").click(function(){
$che.prop("checked",false);
});*/
/*
//5、在表格后面添加,和添加删除按钮控制删除对应行的数据数据(用到了.on)
$("#i4").click(function(){
var trEle = document.createElement("tr");
$(trEle).html("<td>3</td>"+
"<td>哈哈</td>"+
"<td>淘气</td>"+
"<td><input type='button' value='删除' class='delete'></td>");
$("#t0").append(trEle);
});
$("tbody").on("click",".delete",function(){
$(this).parent().parent().remove();
});*/
</script>
</body>
</html>
问题一展现效果(点击颜色切换):


问题二展现效果(下拉菜单):


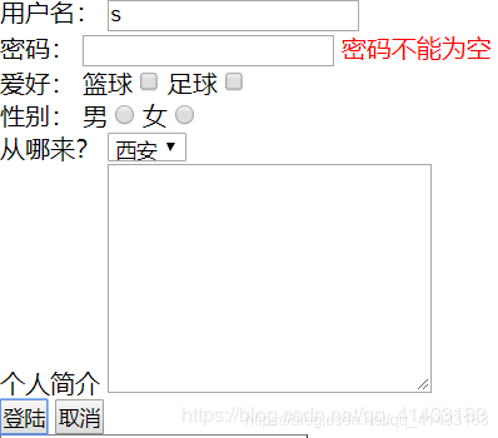
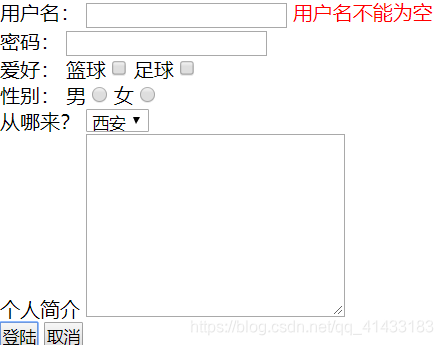
问题三展现效果(输入框判断):


问题四、五展现效果(反选,添加):


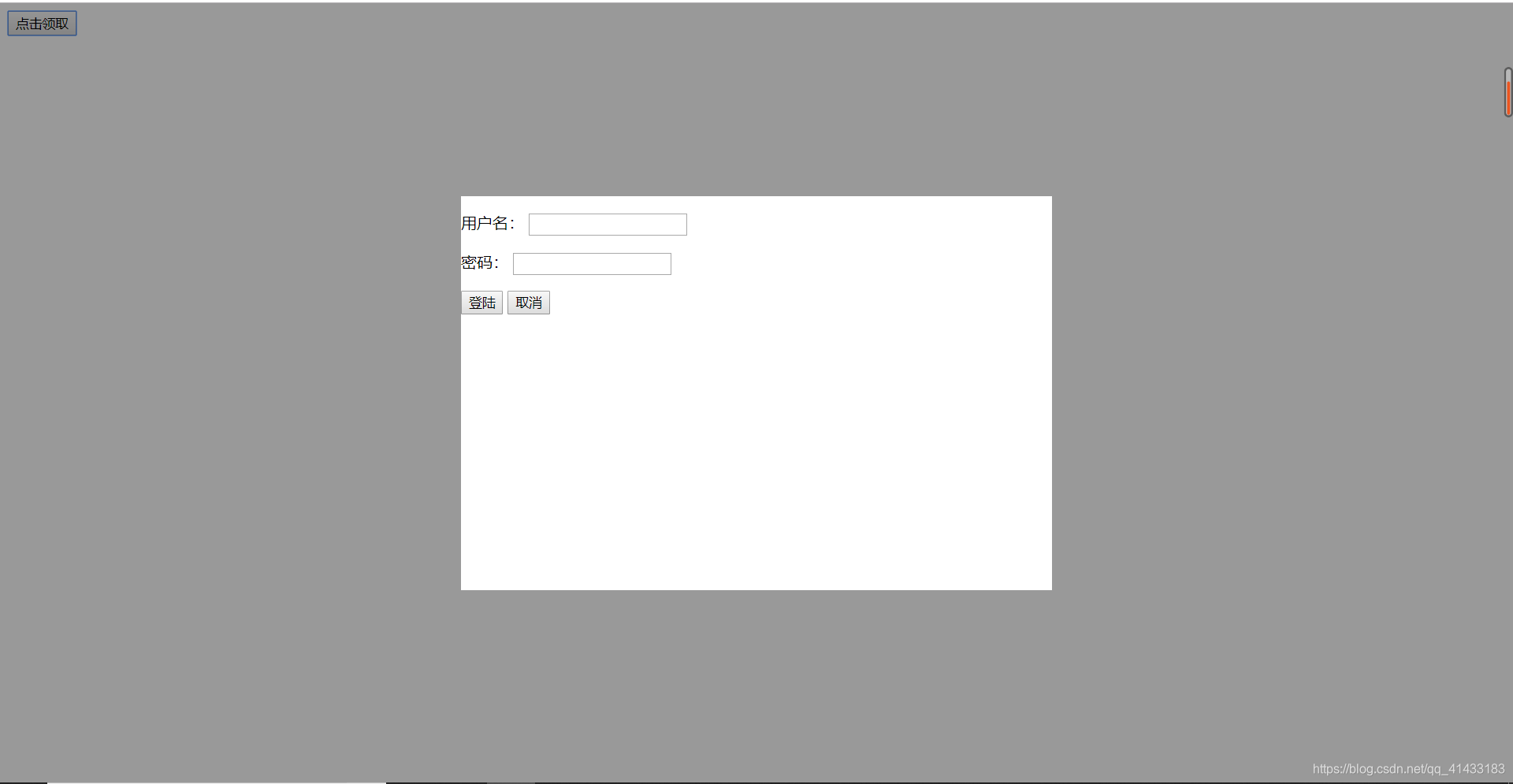
2.模态框实现
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>自定义模态框</title>
<style>
.cover{
position:absolute;
top:0;
right:0;
bottom:0;
left:0;
background-color:rgba(0,0,0,0.4);
z-index:999;
}
.modal{
height:400px;
width:600px;
background-color:white;
position:absolute;
top:50%;
left:50%;
margin-left:-300px;
margin-top:-200px;
z-index:1000;
}
.hide{
display:none;
}
</style>
</head>
<body>
<button id="b1">点击领取</button>
<div class="cover hide"></div>
<div class="modal hide">
<form action="">
<p>
<label for="">用户名:
<input type="text">
</label>
</p>
<p>
<label for="">密码:
<input type="password">
</label>
</p>
<p>
<label for="">
<input type="submit" value="登陆">
<input id="cancel" type="button" value="取消">
</label>
</p>
</form>
</div>
<script src="jquery-3.2.1.min.js"></script>
<script>
$("#b1").click(function(){
//1、去除掉hide类
//显示盖板
$(".cover").removeClass("hide");
//显示模态框
$(".modal").removeClass("hide");
})
$("#cancel").click(function(){
$(".cover").addClass("hide");
$(".modal").addClass("hide");
})
</script>
</body>
</html>
展现效果

3.增、删、改、查、表格操作
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>增删改查</title>
<style>
.cover{
position:absolute;
top:0;
right:0;
bottom:0;
left:0;
background-color:rgba(0,0,0,0.4);
z-index:999;
}
.modal{
height:400px;
width:600px;
background-color:white;
position:absolute;
top:50%;
left:50%;
margin-left:-300px;
margin-top:-200px;
z-index:1000;
}
.hide{
display:none;
}
.info{
position:absolute;
margin-left:200px;
margin-top:100px;
}
</style>
</head>
<body>
<p class="add">
<input type="button" value="新增">
</p>
<p>
<table border="1">
<thead>
<tr>
<th>#</th>
<th>姓名</th>
<th>爱好</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>long</td>
<td>绘画</td>
<td><input type="button" value="编辑"><input type="button" value="删除"></td>
</tr>
<tr>
<td>2</td>
<td>youxiu</td>
<td>学习</td>
<td><input type="button" value="编辑"><input type="button" value="删除"></td>
</tr>
</tbody>
</table>
</p>
<div class="cover hide"></div>
<div class="modal hide">
<div class="info">
<form action="">
<p>
<label for="">姓名:
<input type="text" class="name">
</label>
</p>
<p>
<label for="">爱好:
<input type="text" class="hobby">
</label>
</p>
<p>
<label for="">
<input type="button" value="提交">
<input type="button" value="取消">
</label>
</p>
</form>
</div>
</div>
<script src="jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function(){
var flag;
//定义显示盖板 显示模态框的函数(去除掉hide类)
function modalContrl(mode)
{
if(mode)
$(".cover,.modal").removeClass("hide");
else
$(".cover,.modal").addClass("hide");
}
//删除
$("tbody").on("click","input[value='删除']",function(){
$(this).parent().parent().remove();
//序号重排
$ElemID = $("tr");
for(i=1;i<$ElemID.length;i++)
{
$($ElemID[i]).children().first().text(i);
}
});
//新增、编辑
$(".add,tbody").on("click","input[value='编辑'],input[value='新增']",function(){
modalContrl(1);
if($(this).val() == "新增")
{
$(".name").val("");
$(".hobby").val("");
flag = 0;
}
else
{
flag = 1;
//$(this).parent().siblings().eq(1).text() 等同于 $($(this).parent().siblings()[1]).text()
$(".name").val($($(this).parent().siblings()[1]).text());
$(".hobby").val($($(this).parent().siblings()[2]).text());
$("input[value='提交']").data("k",$(this).parent().parent());
$("input[value='提交']").data("id",$(this).parent().siblings().first().text());
}
});
//取消操作
$("input[value='取消']").on("click",function(){
modalContrl(0);
});
//提交判断为新增还是编辑
$("input[value='提交']").on("click",function(){
var $name,$hobby,$id;
$name = $(".name").val();
$hobby = $(".hobby").val();
if(!flag)
$id = $('tr').length;
else
$id = $("input[value='提交']").data("id");
var trEle = document.createElement("tr");
$(trEle).html(
"<td id='i1'>"+$id+"</td>"+
"<td id='i2'>"+$name+"</td>"+
"<td id='i3'>"+$hobby+"</td>"+
"<td><input type='button' value='编辑'><input type='button' value='删除'></td>")
if(!flag)
$("tbody").append(trEle);
else
{
$("input[value='提交']").data("k").replaceWith(trEle);
}
modalContrl(0);
});
//敲击回车键提交
$(".modal").on("keydown",function(event){
if(event.keyCode === 13)
{
$("input[value='提交']").trigger("click");
}
});
});
</script>
</body>
</html>
展现效果:

4、练习题页面
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jQuery选择器筛选器练习</title>
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<style>
.my-padding {
padding: 10px 0;
}
.my-dark {
background-color: #f5f5f5;
}
.footer {
background: #111;
font-size: 0.9em;
position: relative;
clear: both;
}
.my-white {
color: #ffffff;
}
body {
margin: 0;
}
#progress {
height: 2px;
background-color: #b91f1f;
transition: opacity 500ms linear;
}
#progress.done{
opacity: 0;
}
</style>
</head>
<body>
<div id="progress"></div>
<!--导航栏开始-->
<nav class="navbar navbar-inverse my-nav">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="http://www.oldboyedu.com/"><strong>OldBoy Edu</strong></a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="#">Python学院<span class="sr-only">(current)</span></a></li>
<li><a href="#">Linux学院</a></li>
<li><a href="http://luffy.oldboyedu.com">路飞学城</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">好好学习</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">联系我们<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Rain</a></li>
<li><a href="#">Egon</a></li>
<li><a href="#">Yuan</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Q1mi</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<!--导航栏结束-->
<div class="container">
<div class="jumbotron">
<div id="j1" class="container">
<h1 class="c1">沙河前端小王子</h1>
<h1 class="c1">带你学习jQuery</h1>
<p id="p1"><a class="btn btn-primary btn-lg" href="https://q1mi.github.io/Blog/2017/07/10/about_jQuery/"
role="button">查看更多</a></p></div>
</div>
<hr>
<div class="row">
<div class="col-md-12">
<table class="table table-bordered table-striped">
<thead>
<tr>
<th>#</th>
<th>姓名</th>
<th>爱好</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<th>1</th>
<td>Eva_J</td>
<td>茶道</td>
<td>
<button class="btn btn-warning">编辑</button>
<button class="btn btn-danger">删除</button>
</td>
</tr>
<tr>
<th>2</th>
<td>Yuan</td>
<td>日天</td>
<td>
<button class="btn btn-warning">编辑</button>
<button class="btn btn-danger">删除</button>
</td>
</tr>
<tr id="tr3">
<th>3</th>
<td>Alex</td>
<td>吹牛逼</td>
<td>
<button class="btn btn-warning">编辑</button>
<button class="btn btn-danger">删除</button>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<hr>
<div class="row">
<div class="col-md-12">
<form id="f1">
<div class="form-group">
<label for="exampleInputEmail1">邮箱</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">密码</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputFile">上传头像</label>
<input type="file" id="exampleInputFile">
<p class="help-block">只支持img格式。</p>
</div>
<button id="btnSubmit" type="submit" class="btn btn-default">提交</button>
</form>
</div>
</div>
<hr>
<div class="row">
<div class="col-md-12">
<div class="checkbox-wrapper">
<div class="panel panel-info">
<div class="panel-heading">jQuery学习指南</div>
<div id="my-checkbox" class="panel-body">
<div class="checkbox">
<label>
<input type="checkbox" value="0">
jQuery一点都不难
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" value="1" checked>
jQuery一学就会
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" value="2">
jQuery就要多练
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" value="3" disabled>
jQuery学不好
</label>
</div>
</div>
</div>
</div>
<hr>
<div class="radio-wrapper">
<div class="panel panel-info">
<div class="panel-heading">我来老男孩之后...</div>
<div class="panel-body">
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios1" value="option1" checked>
我的心中只有学习
</label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios2" value="option2">
学习真的太TM有意思了
</label>
</div>
</div>
</div>
</div>
</div>
</div>
<hr>
<div>
<i class="fa fa-hand-pointer-o fa-lg fa-rotate-90" aria-hidden="true"></i>
<a class="btn btn-success" href="http://jquery.cuishifeng.cn/">jQuery中文API指南</a>
</div>
<hr>
<div class="row">
<div class="col-md-12">
<h2>练习题:</h2>
<ol id="o1">
<li>找到本页面中id是<code>i1</code>的标签</li>
<li>找到本页面中所有的<code>h2</code>标签</li>
<li>找到本页面中所有的<code>input</code>标签</li>
<li>找到本页面所有样式类中有<code>c1</code>的标签</li>
<li>找到本页面所有样式类中有<code>btn-default</code>的标签</li>
<li>找到本页面所有样式类中有<code>c1</code>的标签和所有<code>h2</code>标签</li>
<li>找到本页面所有样式类中有<code>c1</code>的标签和id是<code>p3</code>的标签</li>
<li>找到本页面所有样式类中有<code>c1</code>的标签和所有样式类中有<code>btn</code>的标签</li>
<p id="p2" class="divider"></p>
<li>找到本页面中<code>form</code>标签中的所有<code>input</code>标签</li>
<li>找到本页面中被包裹在<code>label</code>标签内的<code>input</code>标签</li>
<li>找到本页面中紧挨在<code>label</code>标签后面的<code>input</code>标签</li>
<li>找到本页面中id为<code>p2</code>的标签后面所有和它同级的<code>li</code>标签</li>
<p id="p3" class="divider"></p>
<li>找到id值为<code>f1</code>的标签内部的第一个input标签</li>
<li>找到id值为<code>my-checkbox</code>的标签内部最后一个input标签</li>
<li>找到id值为<code>my-checkbox</code>的标签内部没有被选中的那个input标签</li>
<li>找到所有含有<code>input</code>标签的<code>label</code>标签</li>
</ol>
</div>
</div>
</div>
<div class="my-dark my-padding">
<div class="container">
<div class="col-sm-8 my-center">
<p>写很少的代码,做很多的事。</p>
<h4>所以说</h4>
<p>学好jQuery真的很重要,学好jQuery真的很重要,学好jQuery真的很重要。</p>
</div>
</div>
</div>
<div class="footer">
<div class="row">
<div class="col-md-12 text-center">
<span class="my-white">©2018 沙河前端小王子</span>
</div>
</div>
</div>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>