rgba可以使得背景色有透明度。
如果给一个div设置了border的式样,比如dotted,那么运行代码后会发现边框的点之间的颜色是div的颜色:

这说明边框线绘制样式是在背景之上的。
加一个background-clip: padding-box;之后:

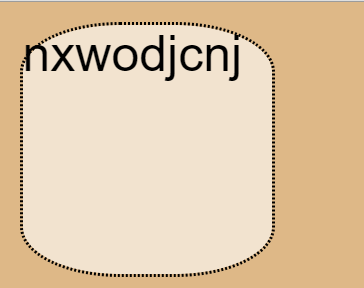
实现圆角:
再加一个border-radius: 20px;结果如下:

扫描二维码关注公众号,回复:
5550907 查看本文章


如果是将这段代码改成border-radius: 40px/20px;会实现椭圆角:

======================================================================================================
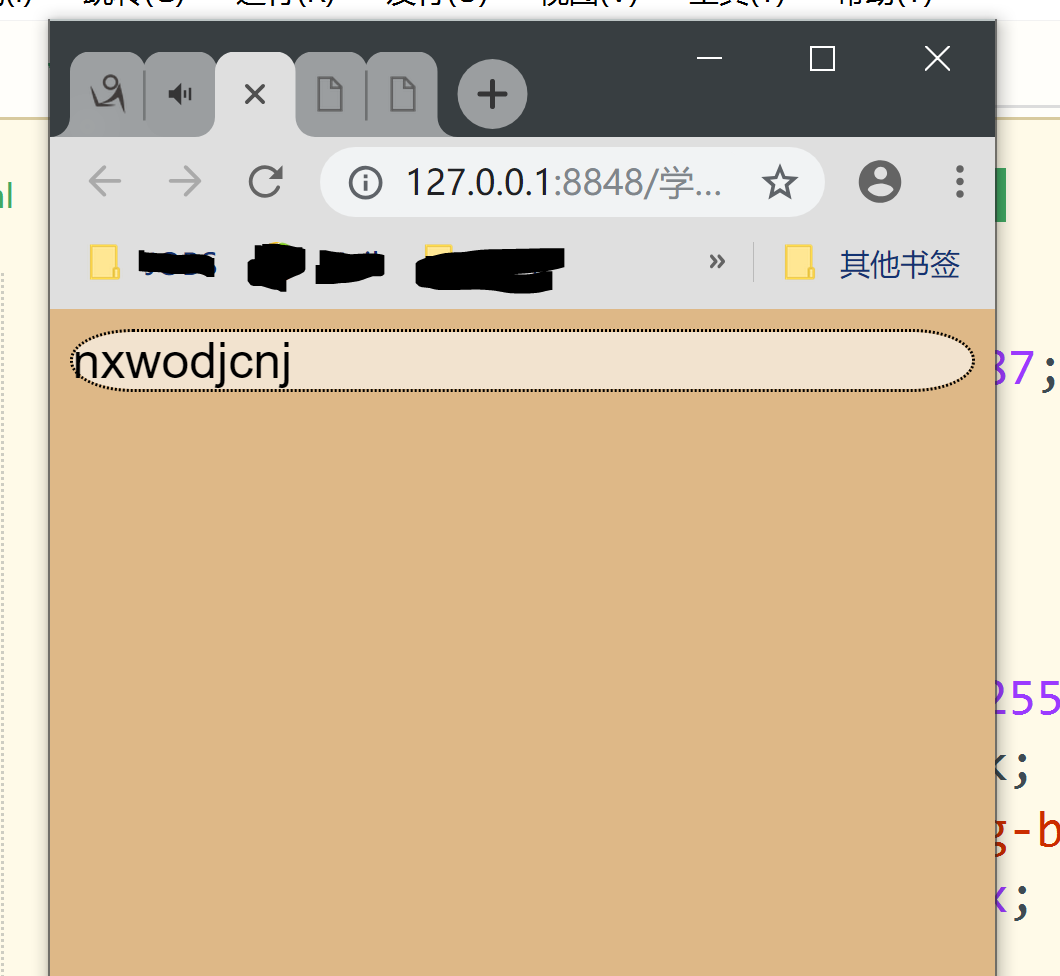
width,height如果不设置他们的值,而且他们的外层标签也没有设定值的话,就会根据浏览器的变化而变化,
下图是没有设置width,heigh,外层也没有设置的情况下的结果:

如果给定了width:70%;的话:

height: 300px;
width: 400px;结果是:

如上图所示。