Cdn博客有容量限制,拖拽问题就不说明了。警醒自己就好。
1、拖拽问题,答:全局禁用drap属性。
2、html高度未撑开问题,答:元素自己设定高度去撑开。
3、页面制作完毕DOM节点处理
4、又出现一个问题,之前都是hover经过元素改变,滑出元素回复。不能保留特效。思考片刻,
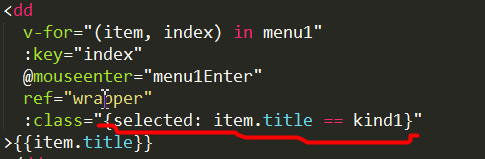
1、如果要使hover效果保留,必须监听一个 mouseenter事件,不然无法完成。2、就需要vue绑定@mouseenter方法在dd上,而控制其改变的,应该是class之间的切换。当没滑过则原状,滑过,就一直将class绑定在上方,除非滑入其他大的dd标签。
3、需要动态class绑定,判断是不是需要绑定的dd而不是全部生效。(判断当前的class中的item.title是不是菜单栏触发相同条件的kind,若是,则绑定该元素)
4、移除hover。



成功!!网页成型图。

最后对万里首页的设计算是完成了,耗时挺久,一天半吧,不知道BUG还有多少,但是一切为了满足企业级别的需求而做。并不是完成任务,不是单纯意义的静态页面,可以通过ajax快速绑定页面上的每一个DOM节点,需求分析很完善。力求组件化拆分网页,力求维护性,力求方方面面。