---恢复内容开始---
开启另外一台服务器,将mock数据放到这套服务器,将前端请求转发到这台服务器上,从而完成整个mock过程。
第一步 npm install -g serve

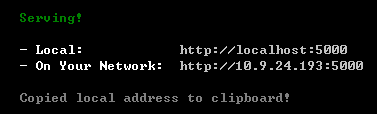
第二部:在api目录下进入cmd 输入 sever 这步将这个路径下的资源托管到sever服务器上。
第三部:打开浏览器 输入 localhost:5000/api/data.json

第四部:
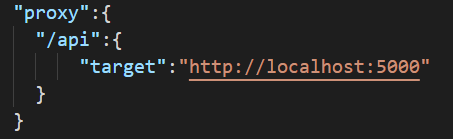
在pack.json中配置

在 react 项目中 如果使用 create-react-app创建项目时,在public中,新建api文件夹,在api中放置 data.json 浏览器输入 localhost:3000/api/data.json ,就可以访问到数据
这是最简单的方法。
---恢复内容结束---