版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/nayi_224/article/details/87188498
引入文件
jquery-3.2.1.min.js
bootstrap.css
bootstrap.js
基本代码
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active"><a href="#home" role="tab" data-toggle="tab">Home</a></li>
<li role="presentation"><a href="#profile" role="tab" data-toggle="tab">Profile</a></li>
<li role="presentation"><a href="#messages" role="tab" data-toggle="tab">Messages</a></li>
<li role="presentation"><a href="#settings" role="tab" data-toggle="tab">Settings</a></li>
</ul>
<div class="tab-content">
<div role="tabpanel" class="tab-pane active" id="home">...1</div>
<div role="tabpanel" class="tab-pane" id="profile">...2</div>
<div role="tabpanel" class="tab-pane" id="messages">...3</div>
<div role="tabpanel" class="tab-pane" id="settings">...4</div>
</div>
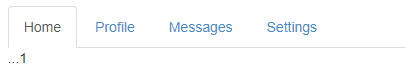
效果图

-
a标签的href属性指向下面的div。例如
href="#home"点击之后显示下面id为home的div。 -
nav-tabs样式可以换成nav-pills。
js控制显示tab页
jQuery("[href='#messages']").tab("show");
注意:需要获取上面的a标签的jQuery对象,并调用tab("show")方法。