webpack 配置文件
如果只是第一步,你调用百度地图api时,报错: Bmap is not defined ,那么就配置 webpack 配置文件**(webpack.base.conf.js)的module.exports中加个externals:**
module.exports = {
context: path.resolve(__dirname, '../'),
entry: { app: './src/main.js' },
//百度地图配置20180518
externals: {
"BMap": "BMap"
},
...
}
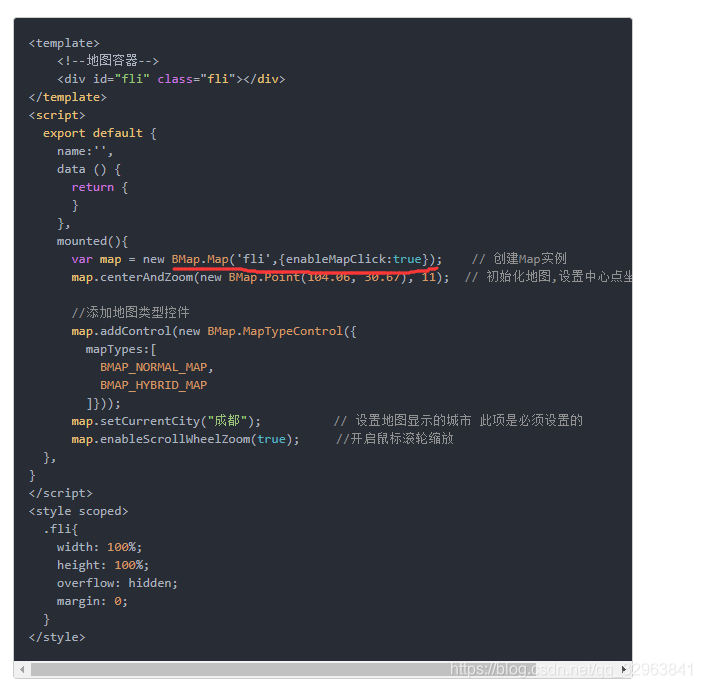
调用

另一种方式:异步加载
跟百度api官网里的异步加载很像。首先跟入口 js(main.js)一样,新建一个 map.js 。(ak 就是你的密钥)
export function MP(ak) {
return new Promise(function (resolve, reject) {
window.onload = function () {
resolve(BMap)
}
var script = document.createElement("script");
script.type = "text/javascript";
script.src = "http://api.map.baidu.com/api?v=2.0&ak="+ak+"&callback=init";
script.onerror = reject;
document.head.appendChild(script);
})
}
在页面中调用:

感谢分享https://www.jianshu.com/p/270ecff2fd8b