第一节 Struts2输入校验
1.1 输入校验的重要性
输入校验分为客户端校验和服务器端校验。客户端校验用来过滤用户的错误操作,一般使用JavaScript代码实现。服务器端校验用来防止非法用户的恶意输入,使用Java代码实现。
仅有客户端验证还是不够的,攻击者可以直接将整个输入页面下载下来,然后通过删除相应的JavaScript代码,然后再提交表单。这样的话,就算是输入不合法的信息,客户端校验也起不了作用。通过一种如此简单的方法就可以绕过这些JavaScript校验代码。那些侵入者很可能使用更加高级的手段来绕过这些JavaScript代码,从而直接提交非法的数据。要避免这种情况就必须添加服务器端校验。
服务端校验是整个Web应用中最重要的一道防线。用户是无法直接接触到服务器端代码的,这样的话就算是客户端校验被人绕过,仍然能够通过服务器端校验来阻止用户的非法输入。服务器端校验对于系统的安全性、完整性、健壮性起到了至关重要的作用。
1.2 通过实现validate方法完成输入校验
ActionSupport类中定义了一个validate方法,通过实现该方法可以用来完成输入校验。下面来看一个简单的范例,通过判断用户输入的年龄是否在0到100之间,如果不是则提示错误信息,如果是则跳转到显示页面显示用户年龄信息。
(1)AgeInput.jsp
<%@page language="java" pageEncoding="gb2312"%> <%@taglib prefix="s" uri="/struts-tags"%> <html> <head> <title>输入年龄信息</title> </head> <body> <form action="age.action" method="post"><!--表单,提交到age.action --> <s:actionerror/><!--输出ActionError错误信息 --> 年龄:<input type="text" name="age"value="${param.age}"><br> <input type="submit" value="提交"> <input type="reset" value="重置"> </form> </body> </html>
(2)AgeOutput.jsp
<%@page language="java" pageEncoding="gb2312"%> <%@taglib prefix="s" uri="/struts-tags"%> <html> <head> <title>输出年龄信息</title> </head> <body> <s:property value="age"/> </body> </html>
(3)AgeAction.java
package com.sanqing.action; import com.opensymphony.xwork2.ActionSupport; public class AgeAction extends ActionSupport { private int age; //年龄属性 public int getAge() { //获得年龄属性值 return age; } public void setAge(int age) {//设置年龄属性值 this.age = age; } public void validate() { if(age < 0 || age > 100) {//判断年龄是否合法 this.addActionError("请输入正确的年龄");//校验错误信息 } } public String execute() throws Exception { return this.SUCCESS; } }
1.3 保存表单提交信息
如果输入了非法信息,在页面跳转回表单输入页面时以前提交的数据不存在了。下面两种方法可以保存表单提交信息:
A、通过在表单的每个字段中添加value属性,并设置值
B、通过使用Struts 2的表单标签来实现
<%@page language="java" pageEncoding="gb2312"%> <%@taglib prefix="s" uri="/struts-tags"%> <html> <head> <title>输入年龄信息</title> </head> <body> <form action="age.action" method="post"><!--表单,提交到age.action --> <s:actionerror/><!--输出ActionError错误信息 --> <s:textfield name="age" label="年龄"></s:textfield><br> <input type="submit" value="提交"> <input type="reset" value="重置"> </form> </body> </html>
1.4 使用addFieldError添加错误信息
前面介绍的都是通过addActionError方法添加错误信息,Struts 2还提供了另一种添加错误信息的方式,那就是addFieldError方法。
ActionError本身是一个ArrayList实例对象,将错误信息保存在ActionError中,其实就是保存在一个ArrayList中。FieldError和actionError不同,其采用Map结构来存储的,所以都是以键值对来保存信息,其中键用来保存发生错误的字段名称,值用来保存具体的错误信息。
package com.sanqing.action; import java.util.Calendar; import java.util.Date; import java.util.regex.Pattern; import com.opensymphony.xwork2.ActionSupport; public class RegisterAction extends ActionSupport{ private String username; //用户名信息 private String upassword; //密码信息 private String repassword; //确认密码 private String name; //姓名 private int age; //年龄 private Date birth; //出生日期 private String email; //email地址 public String getUsername() { //获得用户名 return username; } public void setUsername(String username) {//设置用户名 this.username = username; } public String getUpassword() {//获得密码 return upassword; } public void setUpassword(String upassword) {//设置密码 this.upassword = upassword; } public String getRepassword() {//获得重复密码 return repassword; } public void setRepassword(String repassword) {//设置重复密码 this.repassword = repassword; } public String getName() {//获得姓名 return name; } public void setName(String name) {//设置姓名 this.name = name; } public int getAge() { return age; } public void setAge(int age) { this.age = age; } public Date getBirth() { return birth; } public void setBirth(Date birth) { this.birth = birth; } public String getEmail() {//获得email地址 return email; } public void setEmail(String email) {//设置email地址 this.email = email; } public void validate() { //判断用户名是否输入,如果输入了再判断格式是否正确 if(username == null || "".equals(username.trim())){ this.addFieldError("username", "用户名必须输入"); } else if ( !Pattern.matches("\\w{6,20}", username.trim())) { this.addFieldError("username", "用户名必须是字母和数字,长度为6到20之间"); } //判断密码是否输入,如果输入了再判断格式是否正确 if( upassword == null || "".equals(upassword.trim())){ this.addFieldError("upassword", "密码必须输入"); }else if( !Pattern.matches("\\w{6,20}", upassword.trim())) { this.addFieldError("upassword", "密码必须是字母和数字,长度为6到20之间"); } //判断确认密码是否输入,如果输入了再判断格式是否正确 if(repassword == null || "".equals(repassword.trim())){ this.addFieldError("repassword", "确认密码必须输入"); }else if( !Pattern.matches("\\w{6,20}", repassword.trim())) { this.addFieldError("repassword", "确认密码必须是字母和数字,长度为6到20之间"); } //判断确认密码和密码是否相同 if(upassword != null && repassword != null && ! repassword.equals(upassword)){ this.addFieldError("repassword","确认密码和密码必须相同"); } if(name!=null && (name.length() < 2 || name.length() > 5)) { this.addFieldError("name","姓名长度必须在2到5之间"); } //判断年龄是否合法 if(age < 0 || age >100) { this.addFieldError("age","请输入有效的年龄"); } //判断出生日期是否合法 Calendar start = Calendar.getInstance(); Calendar end = Calendar.getInstance(); start.set(1900, 1,1); end.set(2010, 1,1); if(birth != null && ( birth.after(end.getTime()) || birth.before(start.getTime()))) { this.addFieldError("birth", "请输入有效的出生日期"); } //判断邮箱地址是否合法 if(email != null && !"".equals(email) && email != "" && !Pattern.matches("[a-zA-Z][a-zA-Z0-9._-]*@([a-zA-Z0-9-_]+\\.)+(com|gov|net|com\\.cn|edu\\.cn)", email)){ this.addFieldError("email", "请输入正确的邮箱地址"); } } public String execute() throws Exception {//执行方法 return "success"; } }
测试:
<%@page language="java" pageEncoding="gb2312"%> <%@taglib prefix="s" uri="/struts-tags"%> <html> <head> <title>用户注册页面</title> </head> <body> <form action="register.action" method="post"> <table> <tr><td colspan="2"><s:fielderror><s:param>username</s:param></s:fielderror></td></tr> <tr><td>用户名:</td> <td><input type="text" name="username" value="${param.username }"></td></tr> <tr><td colspan="2"><s:fielderror><s:param>upassword</s:param></s:fielderror></td></tr> <tr><td>密码:</td> <td><input type="password" name="upassword" value="${param.upassword }"></td></tr> <tr><td colspan="2"><s:fielderror><s:param>repassword</s:param></s:fielderror></td></tr> <tr><td>确认密码:</td> <td> <input type="password" name="repassword" value="${param.repassword}"></td></tr> <tr><td colspan="2"><s:fielderror><s:param>name</s:param></s:fielderror></td></tr> <tr><td>姓名:</td> <td><input type="text" name="name" value="${param.name}"></td></tr> <tr><td colspan="2"><s:fielderror><s:param>age</s:param></s:fielderror></td></tr> <tr><td>年龄:</td> <td><input type="text" name="age" value="${param.age}"></td></tr> <tr><td colspan="2"><s:fielderror><s:param>birth</s:param></s:fielderror></td></tr> <tr><td>出生日期:</td> <td><input type="text" name="birth" value="${param.birth}"></td></tr> <tr><td colspan="2"><s:fielderror><s:param>email</s:param></s:fielderror></td></tr> <tr><td>邮箱地址:</td> <td><input type="text" name="email" value="${param.email }"></td></tr> <tr><td><input type="submit" value="提交"></td> <td><input type="reset" value="重置"></td></tr> </table> </form> </body> </html>
注意:如果使用Struts 2的表单标签则可以不用自行添加<s:fielderror>标签,表单标签会自动地将FieldError中的错误信息进行输出。
到底是使用FieldError来保存错误提示信息还是使用ActionError,这个要依据项目具体要求而定,如果只是希望在页面中单纯地显示错误提示信息,可以使用ActionError来保存错误提示信息;如果希望在相应的表单字段上显示错误提示信息,则需要使用FieldError来保存错误提示信息。
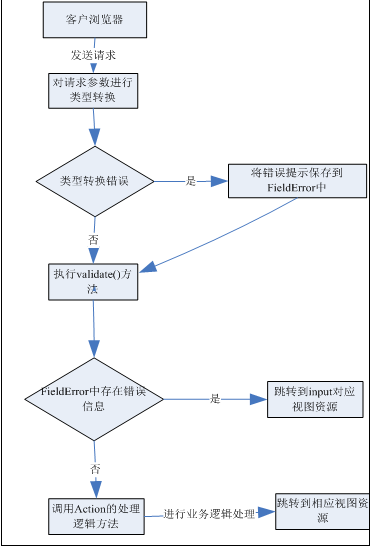
1.5 Struts 2输入校验流程

第二节 Struts 2校验框架
2.1 使用校验框架的好处
4.2 编写校验规则文件
4.3 校验器配置风格
2.4 内建校验器注册文件
2.5 常用的内建校验器