纯CSS实现漂亮的图片滑过的效果(我称之为animationHover):
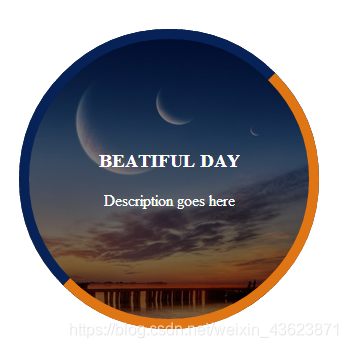
首先展示的是原始状态的图片:

鼠标滑过之后的变化:

布局
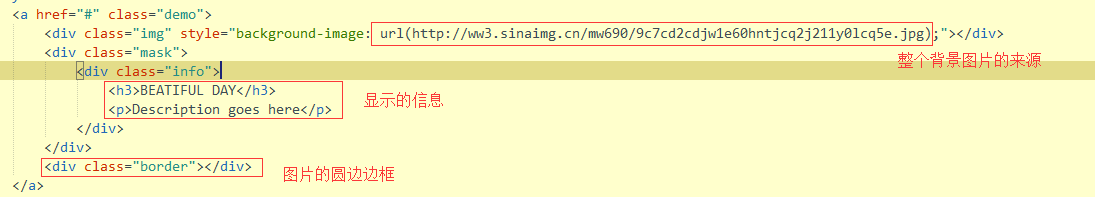
首先谈一下它的布局:

样式
然后就是它的样式设置,这种效果的核心就在css动画属性的使用上。
<style type="text/css">
.demo,.img,.mask,.border{
width: 300px;
height: 300px;
}
.demo{
display: block;
position: relative;
margin: 50px auto;
}
.img{
background-repeat: no-repeat;
background-size: cover;
background-position: center center;
border-radius: 50%;
}
.border{
position: absolute;
border: 10px solid #072256;
border-left-color:#E07514;
border-top-color:#E07514;
top: 0px;
left: 0px;
border-radius: 50%;
-webkit-box-sizing:border-box;
box-sizing:border-box;
-webkit-transition:all .5s ease-in;
transition:all .5s ease-in;
}
.mask{
position: absolute;
top: 0;
left: 0;
border-radius: 50%;
color:rgba(255,255,255,0);
-webkit-transition:all .5s ease-in;
transition:all .5s ease-in;
}
.demo:hover .mask{
background-color:rgba(0,0,0,0.5);
color:rgba(255,255,255,1);
}
.demo:hover .border{
-webkit-transform:rotate(180deg);
transform:rotate(180deg);
}
.info{
position: absolute;
width: 100%;
top: 50%;
left: 0;
text-align: center;
-webkit-transform:translateY(-50%);
}
</style>
涉及到的重要属性的使用
background-size
background-size中,100%和cover都是用于将图片扩大或者缩放来适应整个容器
- background-size:100% 100%;—按容器比例撑满,图片变形;
- background-size:cover;—把背景图片放大到适合元素容器的尺寸,图片比例不变,但是要注意,超出容器的部分可能会裁掉
box-sizing
box-sizing属性可以为三个值之一:content-box(default),border-box,padding-box。
- content-box,border和padding不计算入width之内
- padding-box,padding计算入width内
- border-box,border和padding计算入width之内,其实就是怪异模式了~

transition
transition: property duration timing-function delay
transition属性是个复合属性,她包括以下几个子属性:
- transition-property :规定设置过渡效果的css属性名称 默认值为
all- transition-duration :规定完成过渡效果需要多少秒或毫秒,默认值为
0- transition-timing-function :指定过渡函数,规定速度效果的速度曲线.默认值为
ease- transition-delay :指定开始出现的延迟时间.默认值为
0
注:transition-duration 时长为0,不会产生过渡效果
改变多个css属性的过渡效果时(中间用逗号隔开): a{
transition: background 0.8s ease-in 0.3s,color 0.6s ease-out 0.3s;}