最近学习了ajax跨域,看到教程视频通过调用第三方的api来进行查询数据,于是我也自己尝试下调用当做一个小练习。过程还是不难的,第三方api的教程也很清晰明了,很容易就能调用了。
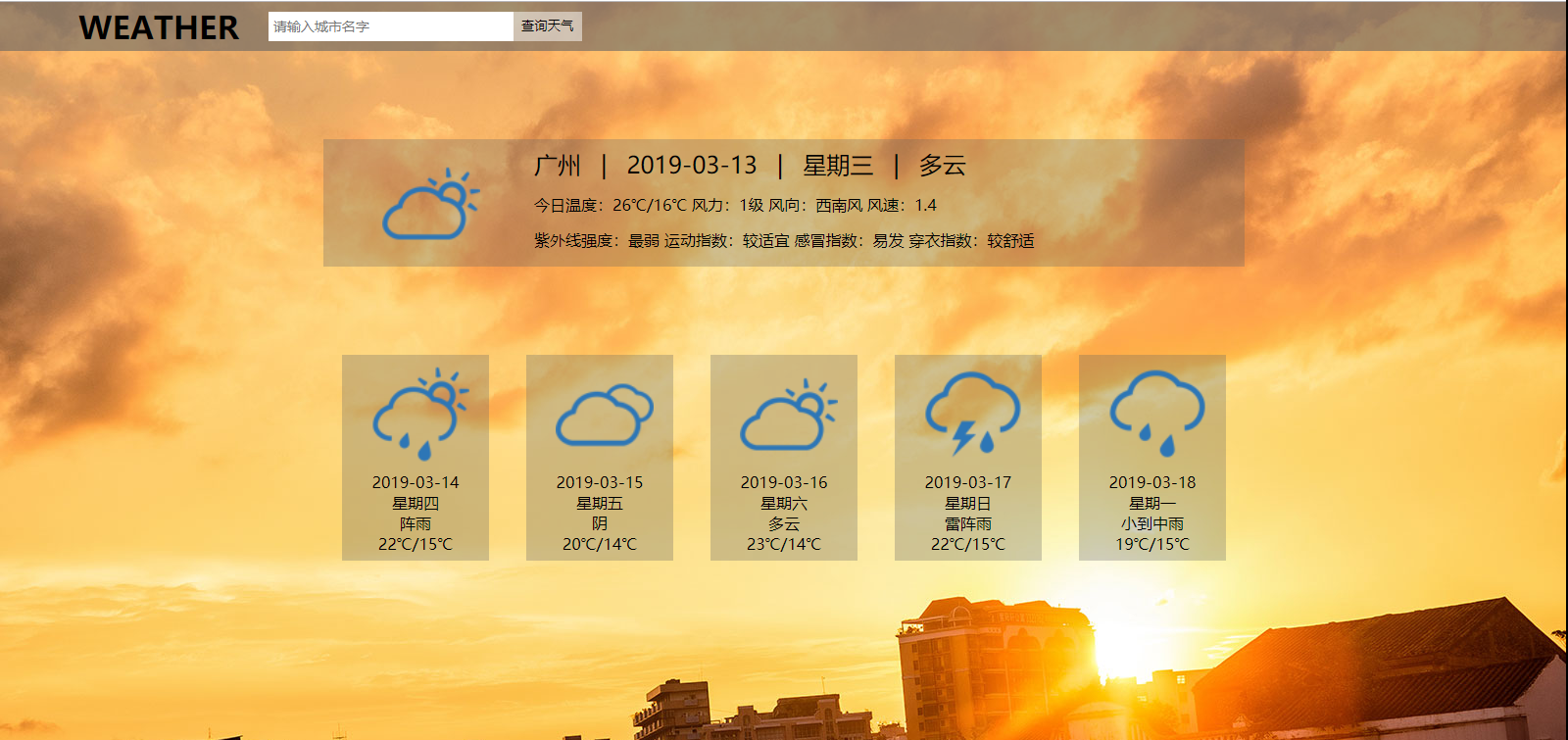
demo截图:


不要吐槽我的天气图标难看...
代码分析:
$.ajax({
url:'http://api.jisuapi.com/weather/city',
data:{appkey:'5c5eac5030bbbf13'},
dataType:'jsonp',
success:function(data){
let arr = data.result
let reg = new RegExp(""+city+"")
let city1 = arr.find((item)=>{
return reg.test(item.city)
})
if(!city1){
alert('请输入正确的城市名')
return
}
$.ajax({
url:"http://api.jisuapi.com/weather/query",
data:{appkey:'5c5eac5030bbbf13',cityid:city1.cityid},
dataType:'jsonp',
success:function (data) {
show(data)
},
error:function(){
alert('查询失败,请重新查询')
}
})
},
error:function(){
alert('查询失败,请重新查询')
}
})
使用ajax封装好的跨域方法,dataType需要的值是jsonp,默认是用get方法。先简单说说这个过程,通过第三方api提供的url,进行第一次跨域请求,这个请求需要传入appkey这个数据,这个是我在这个api网站上请求数据的一个标识,第一次是进行城市代码的查询请求,通过输入城市名字进行到后台查询,是否有这个城市,有的话就返回对应的城市代码,没有就会出现警告。在我进行查询的时候,发现输入的城市名字必须要对应完整城市名,例如想查找广州需要打出完整广州市三个字,对使用者不太友好,于是做了个简单的正则进行判断(没有考虑同名城市的情况),使用这个正则在arr(一个有3000多个城市的数组)里面进行遍历寻找,通过检验就会返回这个城市(一个对象)
获得城市这个对象之后就会再次进行跨域请求,通过对象里的城市id去进行天气查询,这时候data需要传进城市的代码返回之后得到一个对象,然后通过回调函数show()进行数据的显示
下面我们看看这两次得到的data分别是什么
第一次获得的data:

第二次获得的data:

显示数据show():
function show(data){
let pic = `<img src="../chinaCtiyWeather/icon/weathercn/${data.result.img}.png" alt="${data.result.weather}">`
let tag = `<span>${data.result.city}</span><span class="line">|</span><span>${data.result.date}</span><span class="line">|</span><span>${data.result.week}</span><span class="line">|</span><span>${data.result.weather}</span>`
$("#info1").html(tag)
$("#todaypic").html(pic)
tag = `<p>今日温度:${data.result.temphigh}℃/${data.result.templow}℃ 风力:${data.result.windpower} 风向:${data.result.winddirect} 风速:${data.result.windspeed}</p>`
$("#info2").html(tag)
tag = `<p>紫外线强度:${data.result.index[2].ivalue} 运动指数:${data.result.index[1].ivalue} 感冒指数:${data.result.index[3].ivalue} 穿衣指数:${data.result.index[6].ivalue}</p>`
$("#info3").html(tag)
$("#box1").slideDown(1000,function(){
let tag = ''
let arr = $(".smallbox")
for (let index = 0; index < arr.length; index++) {
tag = `<img src="../chinaCtiyWeather/icon/weathercn/${data.result.daily[index+1].day.img}.png" alt="${data.result.daily[index+1].day.weather}">
<p>${data.result.daily[index+1].date}</p>
<p>${data.result.daily[index+1].week}</p>
<p>${data.result.daily[index+1].day.weather}</p>
<p>${data.result.daily[index+1].day.temphigh}℃/${data.result.daily[index+1].night.templow}℃</p>
`
$("#smallbox"+index).html(tag)
}
$(".smallbox").slideDown(1000)
})
}
通过这次的小练习,不仅练习了jq中ajax的使用,还回过头来对样式,正则,数组方法稍微进行了复习,收获不少
完整代码
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="base.css">
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script>
<script>
$(function () {
$("#city").focus()
$("#btn1").click(function () {
let city = $("#city").val()
if(!city){
return
}
$("#city").val('')
$(".smallbox").css("display","none")
$("#box1").css("display","none")
$.ajax({
url:'http://api.jisuapi.com/weather/city',
data:{appkey:'5c5eac5030bbbf13'},
dataType:'jsonp',
success:function(data){
let arr = data.result
let reg = new RegExp(""+city+"")
let city1 = arr.find((item)=>{
return reg.test(item.city)
})
if(!city1){
alert('请输入正确的城市名')
return
}
$.ajax({
url:"http://api.jisuapi.com/weather/query",
data:{appkey:'5c5eac5030bbbf13',cityid:city1.cityid},
dataType:'jsonp',
success:function (data) {
show(data)
},
error:function(){
alert('查询失败,请重新查询')
}
})
},
error:function(){
alert('查询失败,请重新查询')
}
})
})
})
function show(data){
let pic = `<img src="../chinaCtiyWeather/icon/weathercn/${data.result.img}.png" alt="${data.result.weather}">`
let tag = `<span>${data.result.city}</span><span class="line">|</span><span>${data.result.date}</span><span class="line">|</span><span>${data.result.week}</span><span class="line">|</span><span>${data.result.weather}</span>`
$("#info1").html(tag)
$("#todaypic").html(pic)
tag = `<p>今日温度:${data.result.temphigh}℃/${data.result.templow}℃ 风力:${data.result.windpower} 风向:${data.result.winddirect} 风速:${data.result.windspeed}</p>`
$("#info2").html(tag)
tag = `<p>紫外线强度:${data.result.index[2].ivalue} 运动指数:${data.result.index[1].ivalue} 感冒指数:${data.result.index[3].ivalue} 穿衣指数:${data.result.index[6].ivalue}</p>`
$("#info3").html(tag)
$("#box1").slideDown(1000,function(){
let tag = ''
let arr = $(".smallbox")
for (let index = 0; index < arr.length; index++) {
tag = `<img src="../chinaCtiyWeather/icon/weathercn/${data.result.daily[index+1].day.img}.png" alt="${data.result.daily[index+1].day.weather}">
<p>${data.result.daily[index+1].date}</p>
<p>${data.result.daily[index+1].week}</p>
<p>${data.result.daily[index+1].day.weather}</p>
<p>${data.result.daily[index+1].day.temphigh}℃/${data.result.daily[index+1].night.templow}℃</p>
`
$("#smallbox"+index).html(tag)
}
$(".smallbox").slideDown(1000)
})
}
</script>
</head>
<body>
<header>
<h1>WEATHER</h1>
<div id="searchCity">
<input type="text" id="city" placeholder="请输入城市名字">
<span><input type="button" value="查询天气" id="btn1"></span>
</div>
</header>
<div id="container">
<div id="box1">
<div id="todaypic"><img src="../chinaCtiyWeather/icon/weathercn/1.png" alt="多云"></div>
<div id="info1"><span>北京</span><span class="line">|</span><span>2019-03-13</span><span class="line">|</span><span>星期三</span><span class="line">|</span><span>多云</span></div>
<div id="info2"><p>今日温度:16℃/2℃ 风力:3-4级转3-4级 风向:西北风转北风 风速:--</p></div>
<div id="info3"><p>紫外线强度:---洗车指数:---感冒指数:---穿衣指数:---</p></div>
</div>
<div id="box2">
<div class="smallbox" id="smallbox0">
<div><img src="../chinaCtiyWeather/icon/weathercn/1.png" alt="多云"></div>
<p>2019-03-14</p>
<p>星期四</p>
<p>中雨转小到中雨</p>
<p>20℃/13℃</p>
</div>
<div class="smallbox" id="smallbox1">
<div><img src="../chinaCtiyWeather/icon/weathercn/1.png" alt="多云"></div>
<p>2019-03-14</p>
<p>星期四</p>
<p>中雨转小到中雨</p>
<p>20℃/13℃</p>
</div>
<div class="smallbox" id="smallbox2">
<div><img src="../chinaCtiyWeather/icon/weathercn/1.png" alt="多云"></div>
<p>2019-03-14</p>
<p>星期四</p>
<p>中雨转小到中雨</p>
<p>20℃/13℃</p>
</div>
<div class="smallbox" id="smallbox3">
<div><img src="../chinaCtiyWeather/icon/weathercn/1.png" alt="多云"></div>
<p>2019-03-14</p>
<p>星期四</p>
<p>中雨转小到中雨</p>
<p>20℃/13℃</p>
</div>
<div class="smallbox" id="smallbox4">
<div><img src="../chinaCtiyWeather/icon/weathercn/1.png" alt="多云"></div>
<p>2019-03-14</p>
<p>星期四</p>
<p>中雨转小到中雨</p>
<p>20℃/13℃</p>
</div>
</div>
</div>
</body>
</html>
css:
*{
padding: 0;
margin: 0;
}
body{
background: url(../chinaCtiyWeather/bg.jpg) no-repeat;
}
img{
width: 100px;
height: 100px;
}
header{
width: 100%;
height: 50px;
padding-left: 80px;
background: rgba(100, 100, 100, 0.6);
box-sizing: border-box;
}
header>h1{
margin-right: 30px;
float: left;
}
header>div{
float: left;
}
header >h1{
line-height: 50px;
}
#city{
width: 240px;
height: 30px;
margin-top: 10px;
padding: 0 5px;
font-size: 14px;
border: 0;
outline: none;
float: left;
}
#btn1{
width: 70px;
height: 30px;
margin-top: 10px;
line-height: 30px;
background: rgba(255, 255, 255, 0.5);
cursor: pointer;
border: 0;
outline: none;
float: left;
}
#btn1:hover{
background: rgba(255, 255, 255, 0.4);
}
#container{
padding-left: 330px;
}
#box1{
width: 940px;
height: 130px;
margin: 90px 0 80px 0;
box-sizing: border-box;
padding-top: 10px;
display: none;
background: rgba(100, 100, 100, 0.3);
}
#todaypic{
float: left;
}
#todaypic img{
margin: 5px 55px 0 60px;
}
#info1{
font-size: 24px;
}
.line{
margin: 0 20px;
}
#info2,#info3{
margin-top: 15px;
}
#box2{
width: 940px;
height: 210px;
margin: 90px 0 80px 0;
display: flex;
justify-content: space-around;
}
.smallbox{
width: 150px;
height: 210px;
background: rgba(100, 100, 100, 0.3);
text-align: center;
display: none;
}
.smallbox img{
margin: 10px 0 5px 10px;
}