方式1:伪类+transform实现,主要用transform中的scale缩放,缩放默认中心点是以x,y轴的50%处,因此需要用transform-origin调整中心点
html代码:
<div class="box"> <ul> <li class="b-b">1</li> <li class="borders">2</li> </ul> </div>
css代码:
*{padding:0;margin:0;list-style:none;}
.box ul{padding:0 15px;}
.box li{line-height:30px;margin-top:10px;}
.b-b,.borders{position:relative;}
.b-b:after,.borders:after{content:'';position:absolute;transform:scale(0.5);}
.b-b:after{bottom:0;left:0;height:1px;width:100%;background:red;transform-origin:left bottom;}
.borders:after{left:0;top:0;bottom:-100%;right:-100%;border:1px solid red;transform-origin:top left;}
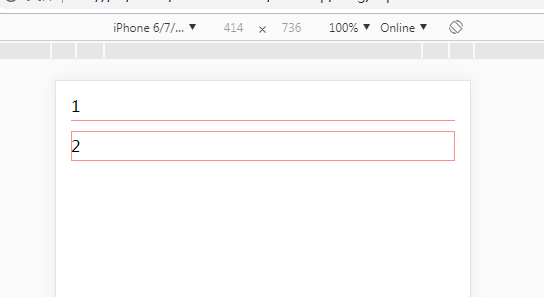
效果图: