什么是JWT
Json web token ( JWT ), 是为了在网络应用环境间传递声明而执行的一种基于 JSON 的开放标准.该 token 被设计为紧凑且安全的,特别适用于分布式站点的单点登录(SSO)场景。
JWT 一般被用来在身份提供者和服务提供者间传递被认证的用户身份信息,以便于从资源服务器获取资源,也可以增加一些额外的其它业务逻辑所必须的声明信息,该 token 也可直接被用于认证,也可被加密。
传统的 session 认证
我们知道,http 协议本身是一种无状态的协议,而这就意味着如果用户向我们的应用提供了用户名和密码来进行用户认证,那么下一次请求时,用户还要再一次进行用户认证才行,因为根据http协议,我们并不能知道是哪个用户发出的请求,所以为了让我们的应用能识别是哪个用户发出的请求,我们只能在服务器存储一份用户登录的信息,这份登录信息会在响应时传递给浏览器,告诉其保存为cookie ,以便下次请求时发送给我们的应用,这样我们的应用就能识别请求来自哪个用户了,这就是传统的基于 session 认证。
但是这种基于 session 的认证使应用本身很难得到扩展,随着不同客户端用户的增加,独立的服务器已无法承载更多的用户,而这时候基于 session 认证应用的问题就会暴露出来.
基于session认证所显露的问题
服务器开销增大: 每个用户经过我们的应用认证之后,我们的应用都要在服务端做一次记录,以方便用户下次请求的鉴别,通常而言 session 都是保存在内存中,而随着认证用户的增多,服务端的开销会明显增大。
分布式应用上,扩展性差: 用户认证之后,服务端做认证记录,如果认证的记录被保存在内存中的话,这意味着用户下次请求还必须要请求在这台服务器上,这样才能拿到授权的资源,这样在分布式的应用上,相应的限制了负载均衡器的能力。这也意味着限制了应用的扩展能力。
CSRF: 因为是基于 cookie 来进行用户识别的, cookie 如果被截获,用户就会很容易受到跨站请求伪造的攻击。
基于token的鉴权机制
基于 token 的鉴权机制类似于 http 协议也是无状态的,它不需要在服务端去保留用户的认证信息或者会话信息。
这就意味着基于 token 认证机制的应用不需要去考虑用户在哪一台服务器登录了,这就为应用的扩展提供了便利。
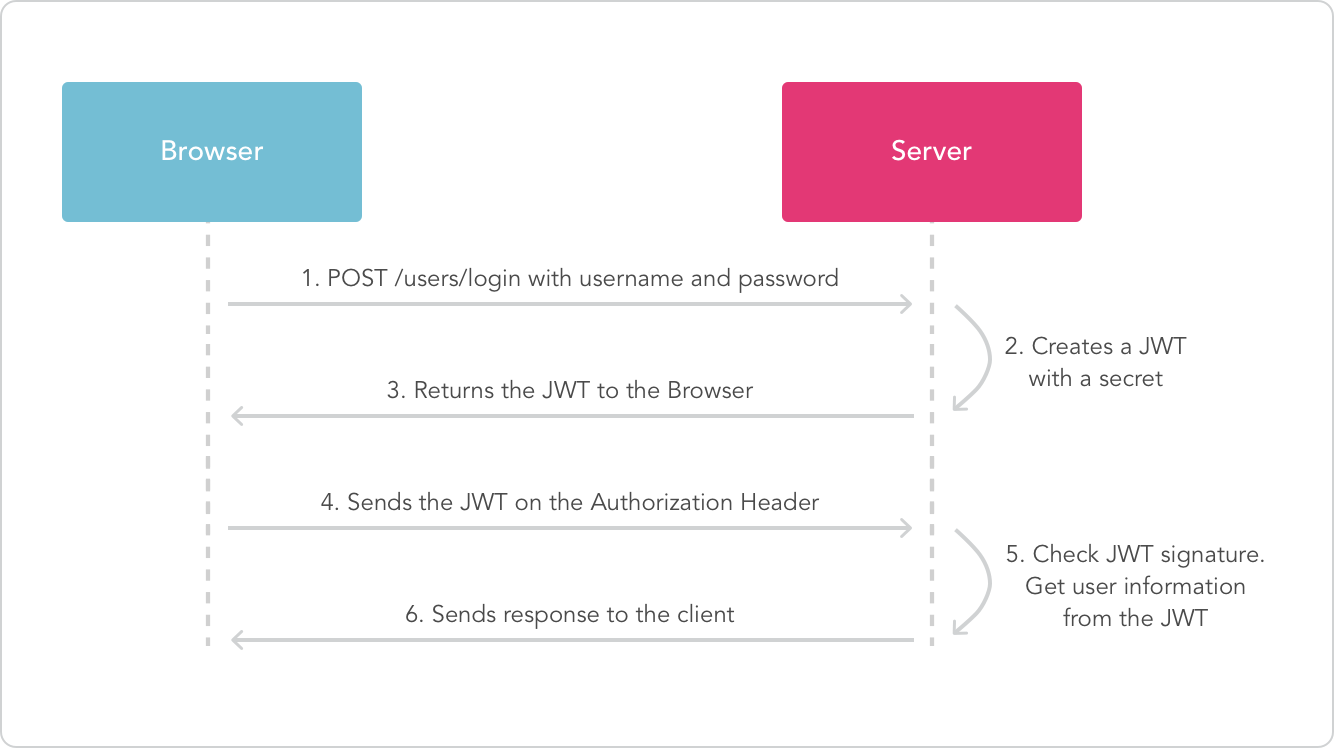
流程上是这样的:
- 用户使用用户名密码来请求服务器
- 服务器进行验证用户的信息
- 服务器通过验证发送给用户一个 token
- 客户端存储 token,并在每次请求时附送上这个 token 值
- 服务端验证 token 值,并返回数据
这个 token 必须要在每次请求时传递给服务端,它应该保存在请求头里
另外,服务端要支持CORS(跨域资源共享)策略: 一般我们在服务端这么做就可以了Access-Control-Allow-Origin: *
JWT的构成
第一部分: 我们称它为头部(header)
第二部分: 我们称其为载荷(payload, 类似于飞机上承载的物品)
第三部分: 是签证( signature )
# JWT 类似于下面这样:
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiYWRtaW4iOnRydWV9.TJVA95OrM7E2cBab30RMHrHDcEfxjoYZgeFONFh7HgQ
header
jwt的头部承载两部分信息:
声明类型,这里是 jwt
声明加密的算法 通常直接使用 HMAC SHA256
完整的头部就像下面这样的JSON:
{
'typ': 'JWT',
'alg': 'HS256'
}
然后将头部进行 base64 加密(该加密是可以对称解密的),构成了第一部分
eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9
payload
载荷就是存放有效信息的地方
这个名字像是特指飞机上承载的货品,这些有效信息包含三个部分
标准中注册的声明
公共的声明
私有的声明
标准中注册的声明 (建议但不强制使用) :
- iss: jwt 签发者
- sub: jwt 所面向的用户
- aud: 接收 jwt 的一方
- exp: jwt的过期时间,这个过期时间必须要大于签发时间
- nbf: 定义在什么时间之前,该 jwt 都是不可用的
- iat: jwt 的签发时间
- jti: jwt 的唯一身份标识,主要用来作为一次性 token, 从而回避重放攻击。
公共的声明 :
公共的声明可以添加任何的信息,一般添加用户的相关信息或其他业务需要的必要信息.但不建议添加敏感信息,因为该部分在客户端可解密.
私有的声明 :
私有声明是提供者和消费者所共同定义的声明,一般不建议存放敏感信息,因为base64是对称解密的,意味着该部分信息可以归类为明文信息。
例如: 定义一个payload:
{
"sub": "1234567890",
"name": "John Doe",
"admin": true
}
然后将其进行 base64 加密,得到 JWT 的第二部分
eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiYWRtaW4iOnRydWV9
signature
JWT 的第三部分是一个签证信息,这个签证信息由三部分组成:
- header ( base64后的 )
- payload ( base64后的 )
- secret
这个部分需要 base64 加密后的 header 和 base64 加密后的 payload 使用
连接组成的字符串,然后通过 header 中声明的加密方式进行加盐 secret 组合加密,然后就构成了 jwt 的第三部分
// javascript
var encodedString = base64UrlEncode(header) + '.' + base64UrlEncode(payload);
var signature = HMACSHA256(encodedString, 'secret'); // TJVA95OrM7E2cBab30RMHrHDcEfxjoYZgeFONFh7HgQ
将这三部分用.连接成一个完整的字符串,构成了最终的 jwt :
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiYWRtaW4iOnRydWV9.TJVA95OrM7E2cBab30RMHrHDcEfxjoYZgeFONFh7HgQ
注意:
secret 是保存在服务器端的,jwt 的签发生成也是在服务器端的,secret 就是用来进行 jwt 的签发和 jwt 的验证,所以,它就是你服务端的私钥,在任何场景都不应该流露出去。一旦客户端得知这个 secret, 那就意味着客户端是可以自我签发 jwt 了。
优点
- 因为 json 的通用性,所以 JWT 是可以进行跨语言支持的,像 JAVA, JavaScript, NodeJS,PHP等很多语言都可以使用
- 因为有了 payload 部分,所以 JWT 可以在自身存储一些其他业务逻辑所必要的非敏感信息
- 便于传输,jwt 的构成非常简单,字节占用很小,所以它是非常便于传输的
- 它不需要在服务端保存会话信息, 所以它易于应用的扩展
应用
一般是在请求头里加入Authorization,并加上Bearer标注:
// 前端发送请求:
# 获取 token 发给后端
var token = "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiYWRtaW4iOnRydWV9.TJVA95OrM7E2cBab30RMHrHDcEfxjoYZgeFONFh7HgQ";
# 获取 url
var url = "http://xxxx.xxxx.xxxx.xxxx:8095/api/services/app/ProjectMonitor/";
$.ajax({
headers: {
//Bearer是一般是建议增加的字段 和 token 拼接到一起
'Authorization': 'Bearer ' + token,
},
type: 'GET',
dataType: "json",
url: url + "GetProjectMonitorWaterDataById",
})
.done(function(response){
console.log(response)
})
.fail(function(error){
console.log(error)
})
服务端会验证 token,如果验证通过就会返回相应的资源。整个流程就是这样的:

Django REST framework JWT
安装
pip install djangorestframework-jwt
配置
# rest-framework 框架的配置:
REST_FRAMEWORK = {
# 默认的验证类型:
'DEFAULT_AUTHENTICATION_CLASSES': (
# json方式验证
'rest_framework_jwt.authentication.JSONWebTokenAuthentication',
# session方式验证
'rest_framework.authentication.SessionAuthentication',
# 基本信息验证(用户名和密码)
'rest_framework.authentication.BasicAuthentication',
),
}
JWT_AUTH = {
# JWT 的签发实效
'JWT_EXPIRATION_DELTA': datetime.timedelta(days=1),
}
JWT_EXPIRATION_DELTA 指明 token 的有效期
使用
# 导入 rest_framework_jwt 的设置文件
from rest_framework_jwt.settings import api_settings
# 调用封装好的属性
# 得到 JWT_PAYLOAD_HANDLER 和 JWT_ENCODE_HANDLER 函数
jwt_payload_handler = api_settings.JWT_PAYLOAD_HANDLER
jwt_encode_handler = api_settings.JWT_ENCODE_HANDLER
# 调用 jwt_payload_handler 函数, 传入 user
# 得到 payload
payload = jwt_payload_handler(user)
# 调用 jwt_encode_handler 函数, 传入 payload
# 得到 token 值
token = jwt_encode_handler(payload)
在注册成功后,连同返回 token,需要在注册视图中创建 token
修改注册用户的序列化器,在 create 方法中增加手动创建 token 的方法
token = serializers.CharField(label='登录状态token', read_only=True) # 增加token字段
class Meta:
...
# TODO 5.3 在上面添加的字段,需要写入到 fields 里面去
fields = (..., 'token') # 增加token
...
# 引用 jwt 对用户信息进行加密, 补充生成记录登录状态的token, 然后返回给用户:
def create(self, validated_data):
jwt_payload_handler = api_settings.JWT_PAYLOAD_HANDLER
jwt_encode_handler = api_settings.JWT_ENCODE_HANDLER
payload = jwt_payload_handler(user)
token = jwt_encode_handler(payload)
user.token = token
return user
前端代码:
前端保存 token
我们可以将 JWT 保存在 cookie 中,也可以保存在浏览器的本地存储里,我们保存在浏览器本地存储中
浏览器的本地存储提供了sessionStorage 和 localStorage 两种:
- sessionStorage 浏览器关闭即失效
- localStorage 长期有效
使用方法:
sessionStorage.变量名 = 变量值 // 保存数据
sessionStorage.变量名 // 读取数据
sessionStorage.clear() // 清除所有sessionStorage保存的数据
localStorage.变量名 = 变量值 // 保存数据
localStorage.变量名 // 读取数据
localStorage.clear() // 清除所有localStorage保存的数据
在前端js/register.js文件中增加保存token:
var vm = new Vue({
...
methods: {
...
on_submit: function(){
axios.post(...)
.then(response => {
// TODO: 5.5 给前端添加代码, 将服务器发过来的 jwt 保存到本地
// 清除之前的保存记录
sessionStorage.clear();
localStorage.clear();
// 记录用户的登录状态
localStorage.token = response.data.token;
localStorage.username = response.data.username;
localStorage.user_id = response.data.id;
// 进行代码的跳转:
location.href = '/index.html';
})
.catch(...)
}
}
})
后端实现
Django REST framework JWT 提供了登录签发 JWT 的视图,可以直接使用
from rest_framework_jwt.views import obtain_jwt_token
urlpatterns = [
# 刚刚安装的 jwt 包, 已经帮助我们完成了 登录功能, 所以我们添加一下路由即可:
url(r'^authorizations/$', obtain_jwt_token),
]
内部封装的函数, 只返回了 token 值, 如果想要返回多个值, 我们需要重写这个函数才可:
def jwt_response_payload_handler(token, user=None, request=None):
"""
自定义jwt认证成功返回数据
"""
return {
'token': token,
'user_id': user.id,
'username': user.username
}
修改配置:
# JWT
JWT_AUTH = {
'JWT_EXPIRATION_DELTA': datetime.timedelta(days=1),
# TODO 5.8 设置配置, 让我们上面重写的文件生效
'JWT_RESPONSE_PAYLOAD_HANDLER': 'users.utils.jwt_response_payload_handler',
}