今天在优化自己的博客项目时,发现啦一个页面中的bug,就花了点时间解决。主要是bootstrap 响应式布局的问题,在拖拽页面大小的时候,发现菜单栏的展示在一定的宽度时,会出现如下图的情况

正常效果应该是

这里写图片描述

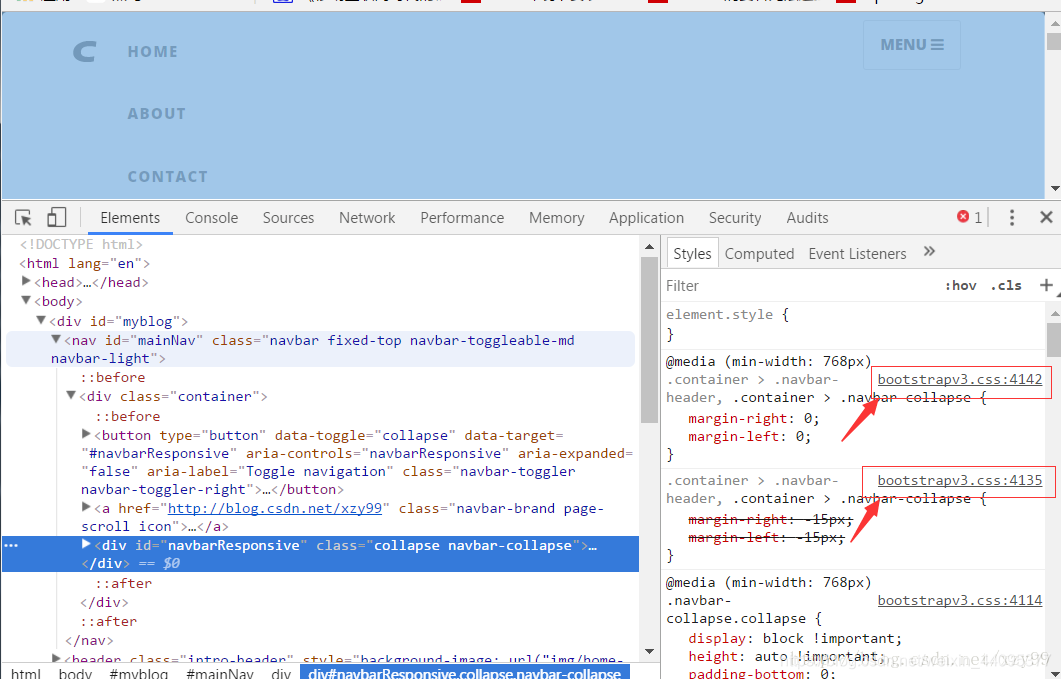
因为页面的模板是从网上下载的,所以对页面整体的结构并不是很清楚,于是打开F12, 查看具体的细节,发现导航处引用的样式是 bootstrapv3.css,而不是bootstap.min.css
这里写图片描述
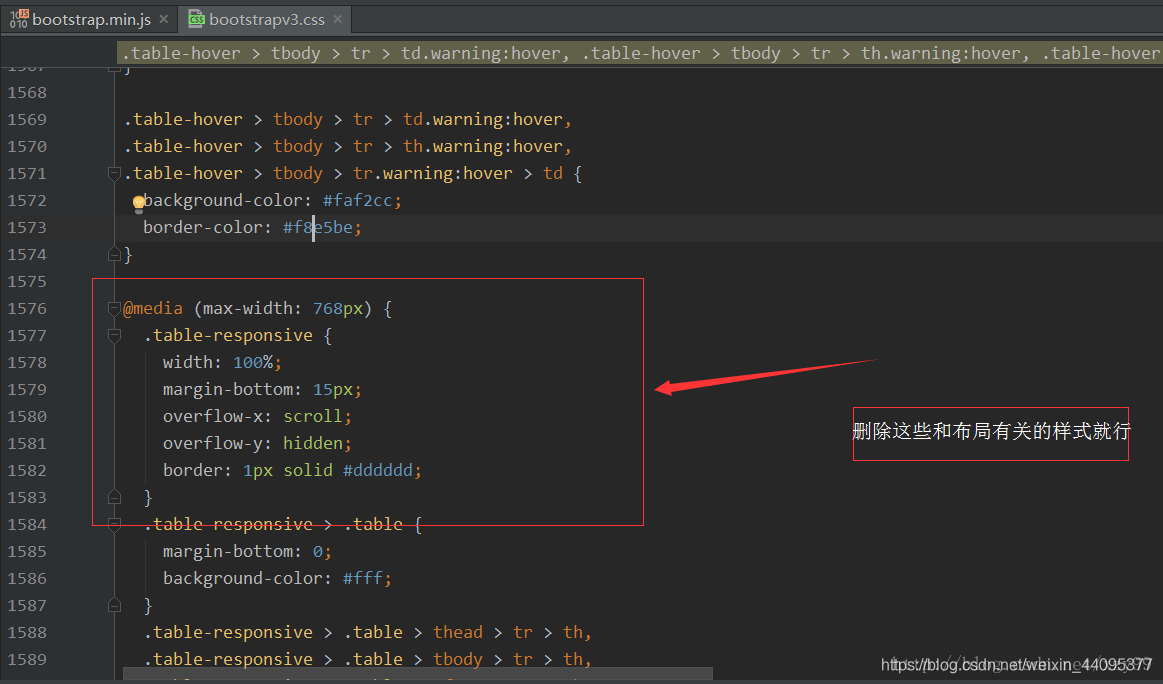
感觉应该是这个原因,于是去掉了对bootstrapv3.css的引用,结果响应式的bug改好了,但是分页的样式却出问题啦,查了一下资料,发现bootstarp分页插件的样式都封装在bootstrapv3.css中,最后就想到把bootstrapv3.css 中与响应式布局有关的代码删除,然后就能同时引用两个css文件.