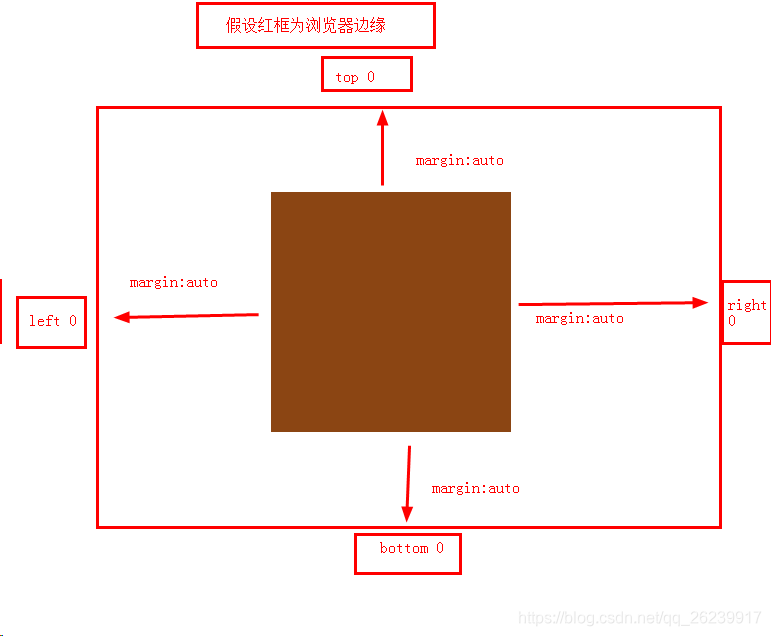
先上条件 lbtr 为0 margin:auto[一般情况下默认为0],但是元素设置lbtr为0,为了满足lbtr为0,只能无限延伸到屏幕,从而达到lbtr为0
换句话说,这个元素的外边距也属于这个元素,lbtr度量的是元素的最边缘。
懂了这个就尝试一下left:50%这个

果然是外边距到左侧50%
再用这个效果居中一下

再来一个

再加一个居中
position:absolute;
top:50%; left:50%;
margin-top:-100px;(元素高度的一半)
margin-left:-100px;(元素宽度的一半)