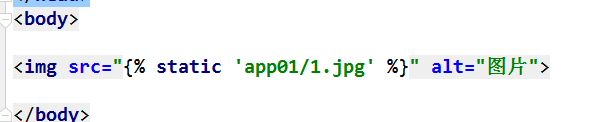
独立HTML
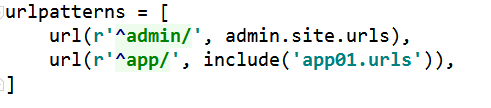
主路由配置

子路由配置



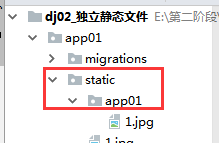
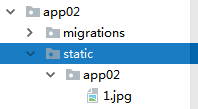
独立静态文件
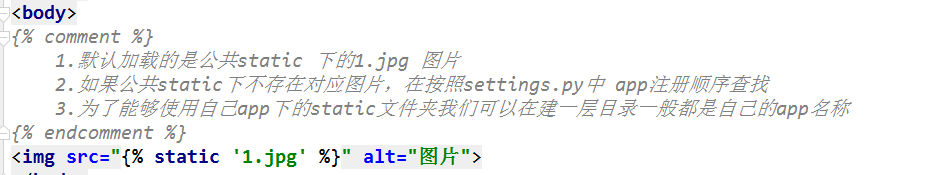
1.测试静态文件加载顺序


此时发现,图片加载顺序为,主目录static文件优先,其次按照配置文件中app 导入顺序加载。
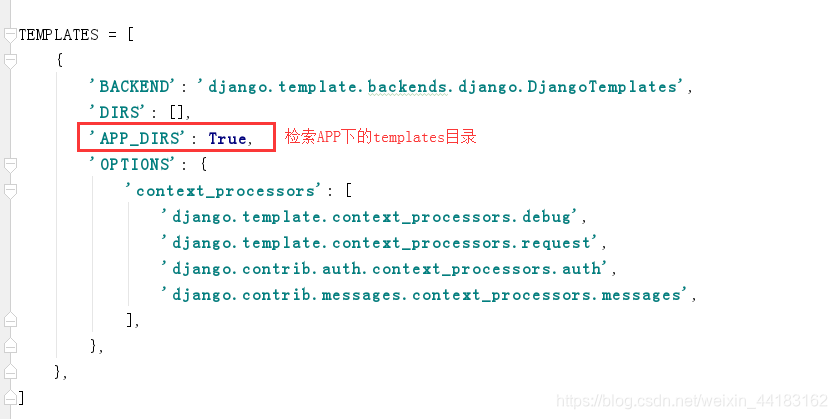
注::为了准确定位static文件,需要添加识别目录




注意:在线上和项目当中,Django使用不是一套静态文件
Apache 和 Nginx 当中都需要配置独立的静态文件路由
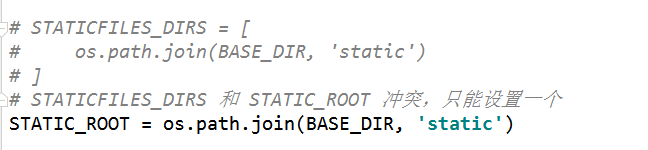
1.配置静态根目录

把STATICFILES_DIRS注释 换成STATIC_ROOT
2.创建app当中的静态目录结构

3收集静态文件
在Teminal中输入
(djangoProject) E:\pythonProject\Only>python manage.py collectstatic