1. currency (货币处理)
使用currency可以将数字格式化为货币,默认是美元符号,你可以自己传入所需的符号,此处以人民币为例:¥
{{num | currency : '¥'}}
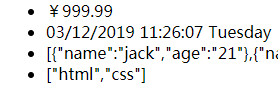
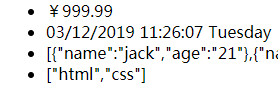
<li>{{price | currency : '¥'}}</li>
App.controller("controllerTest",['$scope',function($scope){
$scope.price=999.99;
}])

2:data(日期格式化)
原生的js对日期的格式化能力有限,ng提供的date过滤器基本可以满足一般的格式化要求。用法如下:
{{date | date : 'yyyy-MM-dd hh:mm:ss EEEE'}}
<li>{{time | date : 'MM/dd/yyyy hh:mm:ss EEEE'}}</li>
App.controller("controllerTest",['$scope',function($scope){
$scope.time= new Date();
})

3: filter(匹配子串)
这个名叫filter的filter(不得不说这名字起的,真让人容易混淆——!)用来处理一个数组,然后可以过滤出含有某个子串 的元素,作为一个子数组来返回。可以是字符串数组,也可以是对象数组。如果是对象数组,可以匹配属性的值。它接收一个参数,用来定义子串的匹配规则。此处匹配的是数组里面age:21
<li>{{arr1 | filter : '21'}}</li>
App.controller("controllerTest",['$scope',function($scope){
$scope.arr1 = [
{name : "jack",age : "21"},
{name : "kitty",age : "21"},
{name : "nancy",age : "22"}
];
})

4:limitTo(限制数组长度或字符串长度)
limitTo过滤器用来截取数组或字符串,接收一个参数用来指定截取的长度,如果参数是负值,则从数组尾部开始截取。个人觉得这个filter有点鸡肋,首先只能从数组或字符串的开头/尾部进行截取,其次,js原生的函数就可以代替它了,看看怎么用吧:
{{ arr2 | limitTo : 2 }} //将会显示数组中的前两项
<li>{{arr2 | limitTo : 2 }}</li>
App.controller("controllerTest",['$scope',function($scope){
$scope.arr2 = ["html","css","js"];
})

5:number(格式化数字)
number过滤器可以为一个数字加上千位分割,像这样,123,456,789。同时接收一个参数,可以指定float类型保留几位小数:
{{ arr3 | number : 2 }}
<li>{{arr3| number : 4 }}</li>
App.controller("controllerTest",['$scope',function($scope){
$scope.arr3 = 123,456,789
}])

6:json(格式化json对象)
json过滤器可以把一个js对象格式化为json字符串,没有参数。这东西有什么用呢,我一般也不会在页面上输出一个json串啊,官网说它 可以用来进行调试,也可以用在js中使用,作用就和我们熟悉的JSON.stringify()一样。用法超级简单:
{{ jsonTest | json}}
7:lowercase(小写)
把数据转化为全部小写。没有参数,只能把整个字符串变为小写,不能指定字母。
8:uppercase(大写)
9:orderBy(排序)
orderBy过滤器可以将一个数组中的元素进行排序,接收一个参数来指定排序规则,参数可以是一个字符串,表示以该属性名称进行排序。可以是 一个函数,定义排序属性。还可以是一个数组,表示依次按数组中的属性值进行排序(若按第一项比较的值相等,再按第二项比较),还是拿上面的孩子数组举例:
<div>{{ arr1 | orderBy : 'age' }}</div> //按age属性值进行排序,若是-age,则倒序
<div>{{ arr1 | orderBy : orderFunc }}</div> //按照函数的返回值进行排序
<div>{{arr1 | orderBy : ['age','name'] }}</div> //如果age相同,按照name进行排序
二:自定义过滤器
1. currency (货币处理)
使用currency可以将数字格式化为货币,默认是美元符号,你可以自己传入所需的符号,此处以人民币为例:¥
{{num | currency : '¥'}}
<li>{{price | currency : '¥'}}</li>
App.controller("controllerTest",['$scope',function($scope){
$scope.price=999.99;
}])

2:data(日期格式化)
原生的js对日期的格式化能力有限,ng提供的date过滤器基本可以满足一般的格式化要求。用法如下:
{{date | date : 'yyyy-MM-dd hh:mm:ss EEEE'}}
<li>{{time | date : 'MM/dd/yyyy hh:mm:ss EEEE'}}</li>
App.controller("controllerTest",['$scope',function($scope){
$scope.time= new Date();
})

3: filter(匹配子串)
这个名叫filter的filter(不得不说这名字起的,真让人容易混淆——!)用来处理一个数组,然后可以过滤出含有某个子串 的元素,作为一个子数组来返回。可以是字符串数组,也可以是对象数组。如果是对象数组,可以匹配属性的值。它接收一个参数,用来定义子串的匹配规则。此处匹配的是数组里面age:21
<li>{{arr1 | filter : '21'}}</li>
App.controller("controllerTest",['$scope',function($scope){
$scope.arr1 = [
{name : "jack",age : "21"},
{name : "kitty",age : "21"},
{name : "nancy",age : "22"}
];
})

4:limitTo(限制数组长度或字符串长度)
limitTo过滤器用来截取数组或字符串,接收一个参数用来指定截取的长度,如果参数是负值,则从数组尾部开始截取。个人觉得这个filter有点鸡肋,首先只能从数组或字符串的开头/尾部进行截取,其次,js原生的函数就可以代替它了,看看怎么用吧:
{{ arr2 | limitTo : 2 }} //将会显示数组中的前两项
<li>{{arr2 | limitTo : 2 }}</li>
App.controller("controllerTest",['$scope',function($scope){
$scope.arr2 = ["html","css","js"];
})

5:number(格式化数字)
number过滤器可以为一个数字加上千位分割,像这样,123,456,789。同时接收一个参数,可以指定float类型保留几位小数:
{{ arr3 | number : 2 }}
<li>{{arr3| number : 4 }}</li>
App.controller("controllerTest",['$scope',function($scope){
$scope.arr3 = 123,456,789
}])

6:json(格式化json对象)
json过滤器可以把一个js对象格式化为json字符串,没有参数。这东西有什么用呢,我一般也不会在页面上输出一个json串啊,官网说它 可以用来进行调试,也可以用在js中使用,作用就和我们熟悉的JSON.stringify()一样。用法超级简单:
{{ jsonTest | json}}
7:lowercase(小写)
把数据转化为全部小写。没有参数,只能把整个字符串变为小写,不能指定字母。
8:uppercase(大写)
9:orderBy(排序)
orderBy过滤器可以将一个数组中的元素进行排序,接收一个参数来指定排序规则,参数可以是一个字符串,表示以该属性名称进行排序。可以是 一个函数,定义排序属性。还可以是一个数组,表示依次按数组中的属性值进行排序(若按第一项比较的值相等,再按第二项比较),还是拿上面的孩子数组举例:
<div>{{ arr1 | orderBy : 'age' }}</div> //按age属性值进行排序,若是-age,则倒序
<div>{{ arr1 | orderBy : orderFunc }}</div> //按照函数的返回值进行排序
<div>{{arr1 | orderBy : ['age','name'] }}</div> //如果age相同,按照name进行排序
二:自定义过滤器
1. currency (货币处理)
使用currency可以将数字格式化为货币,默认是美元符号,你可以自己传入所需的符号,此处以人民币为例:¥
{{num | currency : '¥'}}
<li>{{price | currency : '¥'}}</li>
App.controller("controllerTest",['$scope',function($scope){
$scope.price=999.99;
}])

2:data(日期格式化)
原生的js对日期的格式化能力有限,ng提供的date过滤器基本可以满足一般的格式化要求。用法如下:
{{date | date : 'yyyy-MM-dd hh:mm:ss EEEE'}}
<li>{{time | date : 'MM/dd/yyyy hh:mm:ss EEEE'}}</li>
App.controller("controllerTest",['$scope',function($scope){
$scope.time= new Date();
})

3: filter(匹配子串)
这个名叫filter的filter(不得不说这名字起的,真让人容易混淆——!)用来处理一个数组,然后可以过滤出含有某个子串 的元素,作为一个子数组来返回。可以是字符串数组,也可以是对象数组。如果是对象数组,可以匹配属性的值。它接收一个参数,用来定义子串的匹配规则。此处匹配的是数组里面age:21
<li>{{arr1 | filter : '21'}}</li>
App.controller("controllerTest",['$scope',function($scope){
$scope.arr1 = [
{name : "jack",age : "21"},
{name : "kitty",age : "21"},
{name : "nancy",age : "22"}
];
})

4:limitTo(限制数组长度或字符串长度)
limitTo过滤器用来截取数组或字符串,接收一个参数用来指定截取的长度,如果参数是负值,则从数组尾部开始截取。个人觉得这个filter有点鸡肋,首先只能从数组或字符串的开头/尾部进行截取,其次,js原生的函数就可以代替它了,看看怎么用吧:
{{ arr2 | limitTo : 2 }} //将会显示数组中的前两项
<li>{{arr2 | limitTo : 2 }}</li>
App.controller("controllerTest",['$scope',function($scope){
$scope.arr2 = ["html","css","js"];
})

5:number(格式化数字)
number过滤器可以为一个数字加上千位分割,像这样,123,456,789。同时接收一个参数,可以指定float类型保留几位小数:
{{ arr3 | number : 2 }}
<li>{{arr3| number : 4 }}</li>
App.controller("controllerTest",['$scope',function($scope){
$scope.arr3 = 123,456,789
}])

6:json(格式化json对象)
json过滤器可以把一个js对象格式化为json字符串,没有参数。这东西有什么用呢,我一般也不会在页面上输出一个json串啊,官网说它 可以用来进行调试,也可以用在js中使用,作用就和我们熟悉的JSON.stringify()一样。用法超级简单:
{{ jsonTest | json}}
7:lowercase(小写)
把数据转化为全部小写。没有参数,只能把整个字符串变为小写,不能指定字母。
8:uppercase(大写)
9:orderBy(排序)
orderBy过滤器可以将一个数组中的元素进行排序,接收一个参数来指定排序规则,参数可以是一个字符串,表示以该属性名称进行排序。可以是 一个函数,定义排序属性。还可以是一个数组,表示依次按数组中的属性值进行排序(若按第一项比较的值相等,再按第二项比较),还是拿上面的孩子数组举例:
<div>{{ arr1 | orderBy : 'age' }}</div> //按age属性值进行排序,若是-age,则倒序
<div>{{ arr1 | orderBy : orderFunc }}</div> //按照函数的返回值进行排序
<div>{{arr1 | orderBy : ['age','name'] }}</div> //如果age相同,按照name进行排序
二:自定义过滤器