es6的箭头函数修复了this的指向问题 如今我们在函数内部定义的函数 不必再这样写了:
var that = this;
比如:
var obj = {
birth: 1990,
getAge: function () {
var fn = function () {
return new Date().getFullYear() - this.birth; // this指向window或undefined
};
return fn();
}
};
改用箭头函数:
var obj = {
birth: 1990,
getAge: function () {
var fn = () => new Date().getFullYear() - this.birth; // this指向obj对象
return fn();
}
};
obj.getAge(); // 25
因为箭头函数默认绑定了this的指向 apply call bind 这样的函数就不能改变this的指向了 比如:
var obj = {
birth: 1990,
getAge: function (year) {
var fn = (y) => y - this.birth; // this.birth仍是1990
return fn.call({birth:2000}, year);
}
};
obj.getAge(2015); // 25
同样地箭头函数也解决了setTimeout中的this 指向问题:
const fn = function(){
setTimeout(function(){
console.log(this);
},1000)
setTimeout(() => {
console.log(this);
}, 1000);
};
var obj = {}
fn.call(obj)
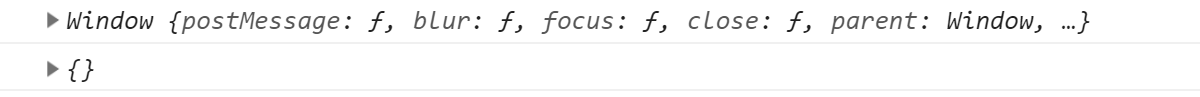
结果为