版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/A13155283231/article/details/87987901
在 雨松MOMO 的基础上改了一下,改用renderQueue的方法来解决粒子和UI层叠的问题 ( 雨松MOMO的文章 http://www.xuanyusong.com/archives/3435) 其实解决方案有很多 这里先举个例子吧 (最后发现还是调整order in layer的方式更简单些)

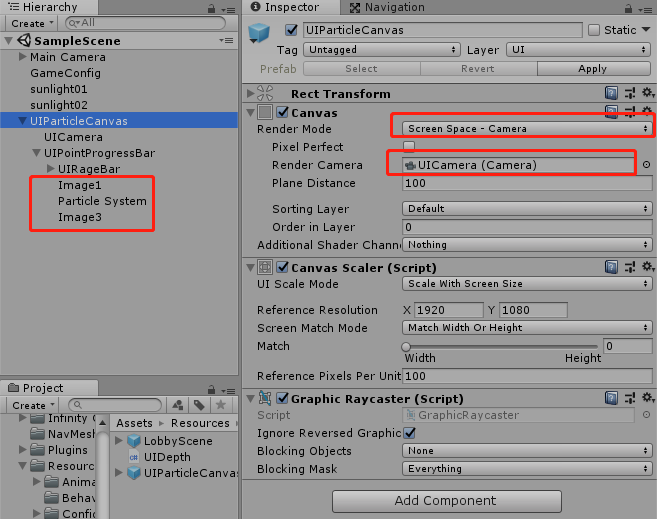
Canvas参数

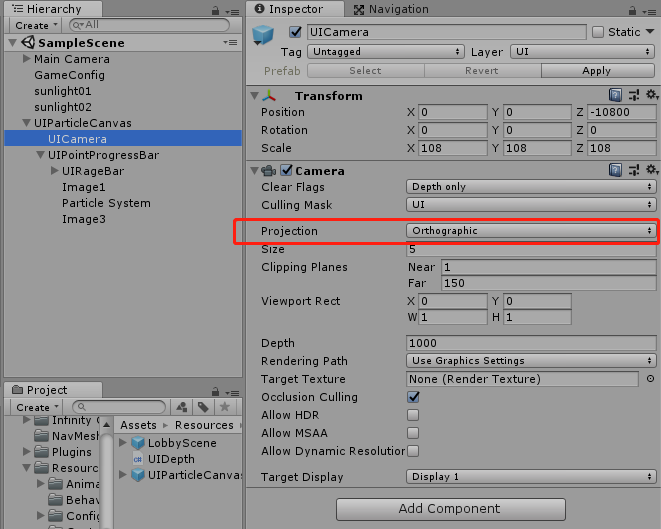
相机参数

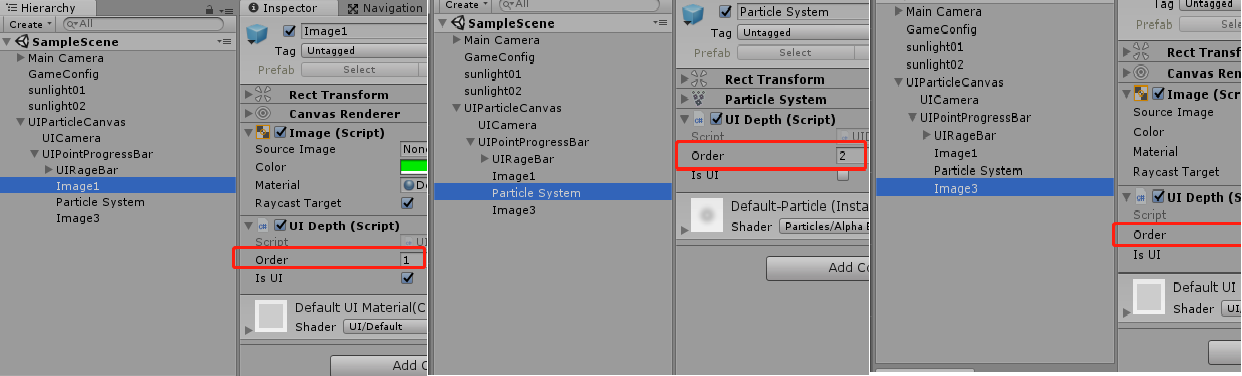
代码(每个需要绑定的物体需要挂载个脚本)
using UnityEngine;
using UnityEngine.UI;
public class UIDepth : MonoBehaviour
{
public int order;
public bool isUI = true;
void Start()
{
if (isUI)
{
Image render = GetComponentInChildren<Image>();
var newMaterial = Object.Instantiate(render.material);
newMaterial.renderQueue = order;
render.material = newMaterial;
}
// 这里是指粒子效果
else
{
Renderer[] renders = GetComponentsInChildren<Renderer>();
foreach (Renderer render in renders)
{
var newMaterial = Object.Instantiate(render.material);
newMaterial.renderQueue = order;
render.material = newMaterial;
}
}
}
}
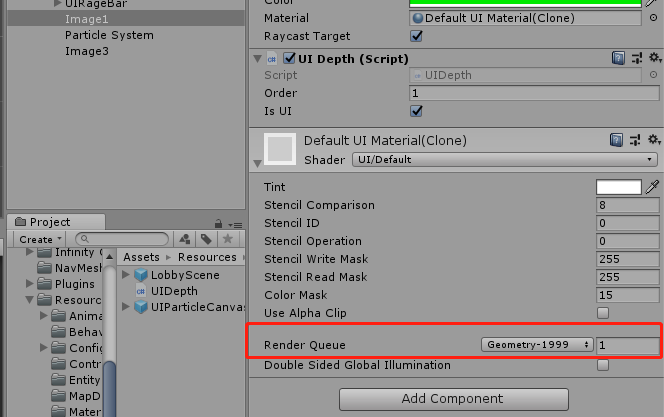
然后设置下参数 注意 renderQueue最好设置在3000以后 (3000是UI的队列 ) 否则可能会出问题

F1运行一下,可以看到renderQueue已经被设置了

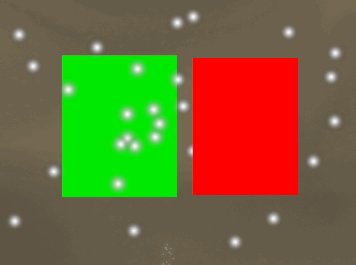
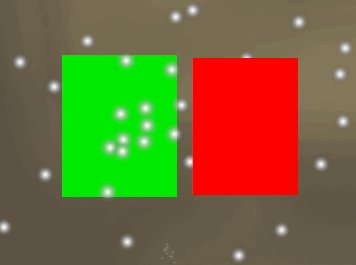
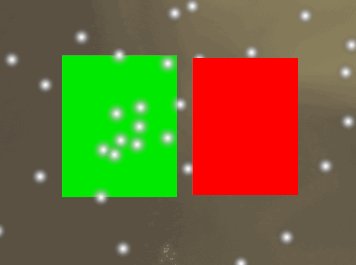
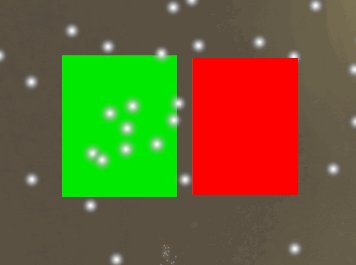
动态图效果

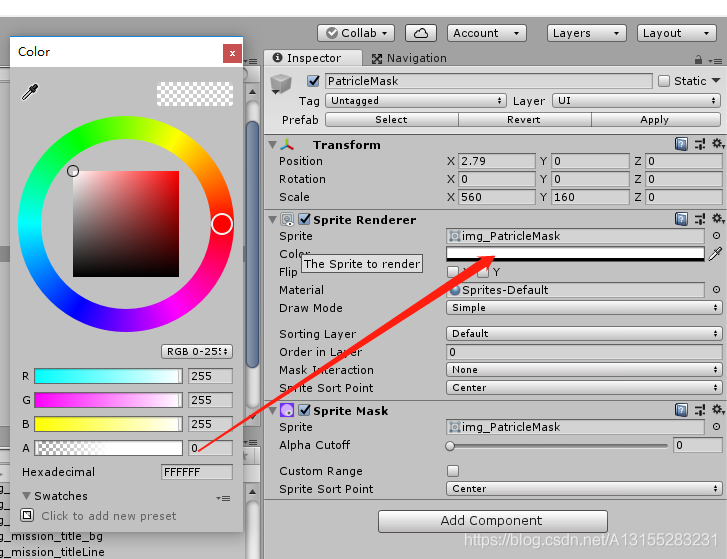
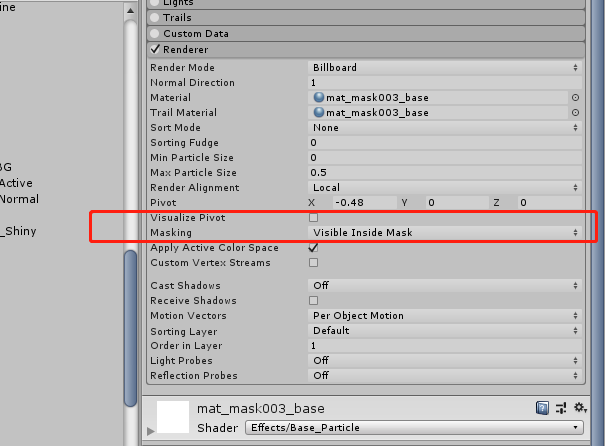
特效裁剪
裁剪可以用 spriteMask 直接拖拽sprite到场景中就行,注意Mask的Sprite也要选择好 和Render的sprite一样