微信小程序使用wx.request API请求豆瓣公开api的时候,会报一个403(Forbidden)的错误。
这是为什么呢?是由于来自小程序的调用过多,豆瓣来自于小程序的调用被禁止。这里收集以下三种方法解决此问题(设置代理):
1、使用 https://douban.uieee.com
2、使用 https://www.zhihu.com/question/265806694/answer/302894881
3、使用 http://t.yushu.im
以上两种方法均是设置代理请求豆瓣API数据。
403错误出现说明:
首先使用了豆瓣的电影API,访问地址为http://api.douban.com/v2/movie/in_theaters,该地址在Safari浏览器和谷歌浏览器调用时都会直接返回数据
// 小程序调用豆瓣API方法
const _this = this
wx.request({
url: 'http://api.douban.com/v2/movie/in_theaters',
header: {
'content-type': 'application/json'
},
success: function (res) {
_this.setData({
list: res.data.subjects
})
console.log(res.data.subjects)
}
})

使用方法:
把 https://www.api.douban.com 换成以上任意一个代理即可。
例如: url: 'https://api.douban.com/v2/movie/subject/' + options.id
或 https://api.douban.com/v2/movie/in_theaters?start=0&count=6
换成: url: 'https://douban.uieee.com/v2/movie/subject/' + options.id
或 https://douban.uieee.com/v2/movie/in_theaters?start=0&count=6
即可访问。
在设置好之后,请求完成之后会出现 400 (Bad Request) 的错误。解决方法如下:
把 ‘Content-Type’: ‘application/json’
改成 ‘Content-Type’: ‘application/xml’
或者将‘Content-Type’的值直接设置为'json',切记不能是 application/json 或 ' '。
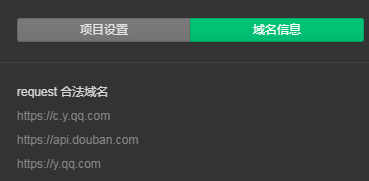
如过使用了APPID,则会出现以下错误,https://www.zhihu.com 不在以下 request 合法域名列表中。

出现这个问题的原因是:微信要求配置以https为开头的合法域名,需要在后台的设置—开发设置—服务器域名中配置即可。
也使用Nginx:详细信息可参考:
https://blog.csdn.net/rolan1993/article/details/80253566
转载请注明出处!